多趋势
多趋势用于显示数据变化的多个趋势值。
在大屏设计页面,从“全部组件 > 文本”中,拖拽“多趋势”组件至画布空白区域,如图1。
卡片
卡片是指包裹图表组件的外层架构,可以理解为组件由卡片中基础元素(卡片标题、图表、卡片背景、卡片边框)和图表元素构成。

- 背景
- 背景色:设置组件卡片的背景颜色。
- 边框:组件卡片边框设置,支持无边框、全边框和角边框三种样式。设置为全边框和角边框时,支持设置组件外圈边框的线型、圆角等。
- 样式:选择图片时,图片显示的样式,支持普通、居中、拉伸和平铺四种样式。
- 选择图片:使用本地的图片作为组件背景,支持新增目录和子目录,便于对图片进行分类管理。推荐使用JPG、JPEG、PNG或GIF格式的图片,且每张图片不能超过50MB。
- 特效:组件是否高亮显示,支持默认展示和跳转到页面时展示。
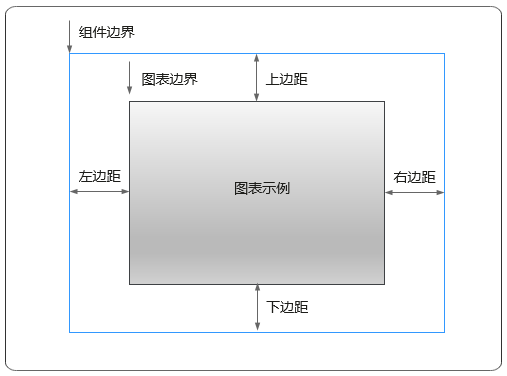
- 边距:组件中图表距离整个组件四边(上、下、左、右,如图2)的距离,默认为0,即铺满整个组件。
- 上边距:图表到组件边框顶部的距离。
- 右边距:图表到组件边框右侧的距离。
- 下边距:图表到组件边框底部的距离。
- 左边距:图表到组件边框左侧的距离。
- 标题设置
- 显示标题:是否显示标题。
- 标题内容:设置标题的内容。
图4 设置标题的具体内容

- 标题字体:设置标题的字体、颜色和大小等。
配置
在配置中,设置多趋势组件的数值、同比和环比。

- 数值配置
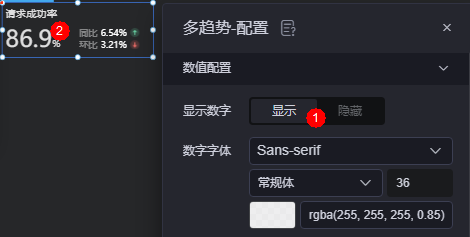
- 显示数字:是否显示数字。
图6 显示数字

- 数字字体:设置数字的字体、大小和颜色等。
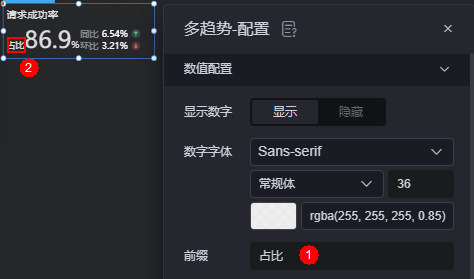
- 前缀:设置数字的前缀。
图7 设置数字前缀

- 字体大小:设置数字前缀的字体大小。
- 后缀:设置数字的后缀,如%。
- 字体大小:设置数字后缀的字体大小。
- 趋势图标:设置趋势的图标,可以自定义,也可以使用默认。
- 图标宽:设置趋势图标的宽度。
- 图标高:设置趋势图标的高度。
- 次要趋势排布:设置次要趋势的排布方式,如垂直、水平。
图8 垂直排布

- 趋势位置:次要趋势显示的位置。
- 趋势图标位置:次要趋势相对于数字的位置。
- 显示数字:是否显示数字。
- 同比
- 是否显示:是否显示同比次要趋势。
- 趋势名称:设置趋势的名称。
- 趋势名称字体:设置趋势名称的字体、大小和颜色。
- 数字字体:设置趋势数字的字体、大小和颜色。
- 前缀:设置趋势数字的前缀。
- 字体大小:设置趋势数字前缀的字体大小。
- 后缀:设置趋势数字的后缀,如%。
- 字体大小:设置趋势数字后缀的字体大小。
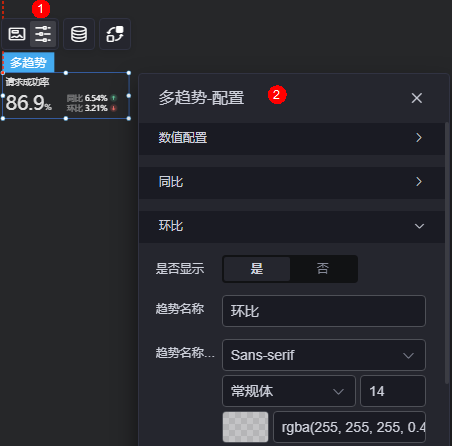
- 环比
- 是否显示:是否显示环比次要趋势。
- 趋势名称:设置趋势的名称。
- 趋势名称字体:设置趋势名称的字体、大小和颜色。
- 数字字体:设置趋势数字的字体、大小和颜色。
- 前缀:设置趋势数字的前缀。
- 字体大小:设置趋势数字前缀的字体大小。
- 后缀:设置趋势数字的后缀,如%。
- 字体大小:设置趋势数字后缀的字体大小。
数据
在数据中,设置多趋势组件的数据来源,更多介绍请参见数据接入。
交互
在交互中,配置多趋势与其他组件或页面之间的交互能力。更多交互介绍,请参见交互设置。