更新时间:2024-05-21 GMT+08:00
echarts组件自定义事件交互设置
操作场景
echarts组件作为触发器的事件时,可以在自定义事件中设置。

当前仅“Astro大屏应用专业版”实例,才提供Echarts图表组件。
操作步骤
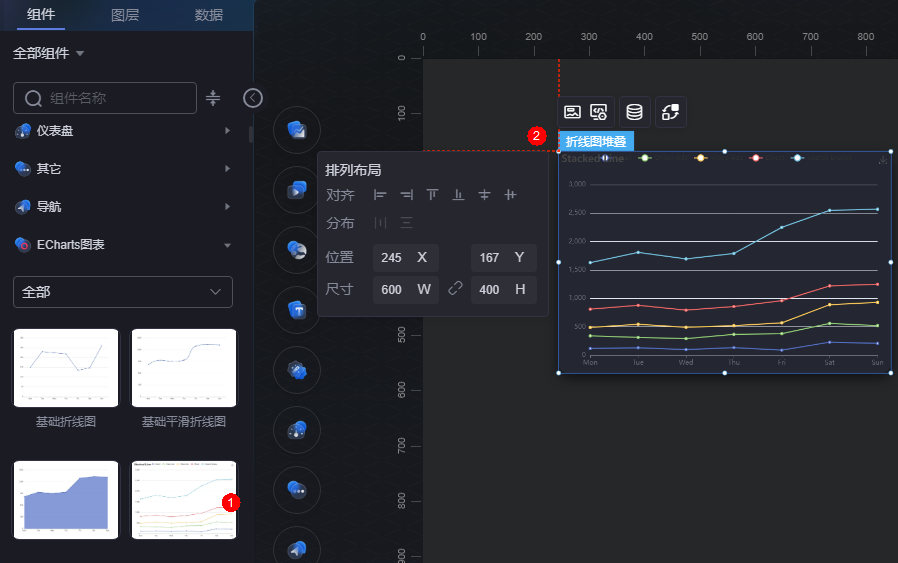
- 在大屏设计页面,从Echarts图表中拖拽一个折线图堆叠组件到画布中。
图1 拖拽折线图堆叠组件到画布中

- 选中折线图堆叠组件,单击
 。
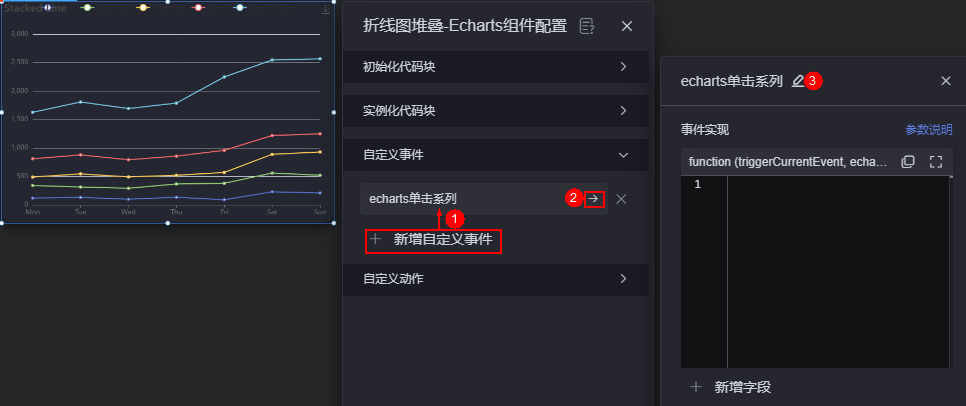
。 - 在自定义事件中,单击“新增自定义事件”,修改事件名称为“echarts单击系列”。
图2 新建echarts单击系列事件

- 在事件实现中,输入如下代码,即echarts实例的“单击系列”动作将会发送此事件,携带参数为echarts传递的事件对象。
echartsInst.on('click', 'series', triggerCurrentEvent); - 单击“新增字段”,设置字段名称为“seriesIndex”。
图3 seriesIndex字段

- 选中echarts组件,单击
 ,进入组件交互页面。
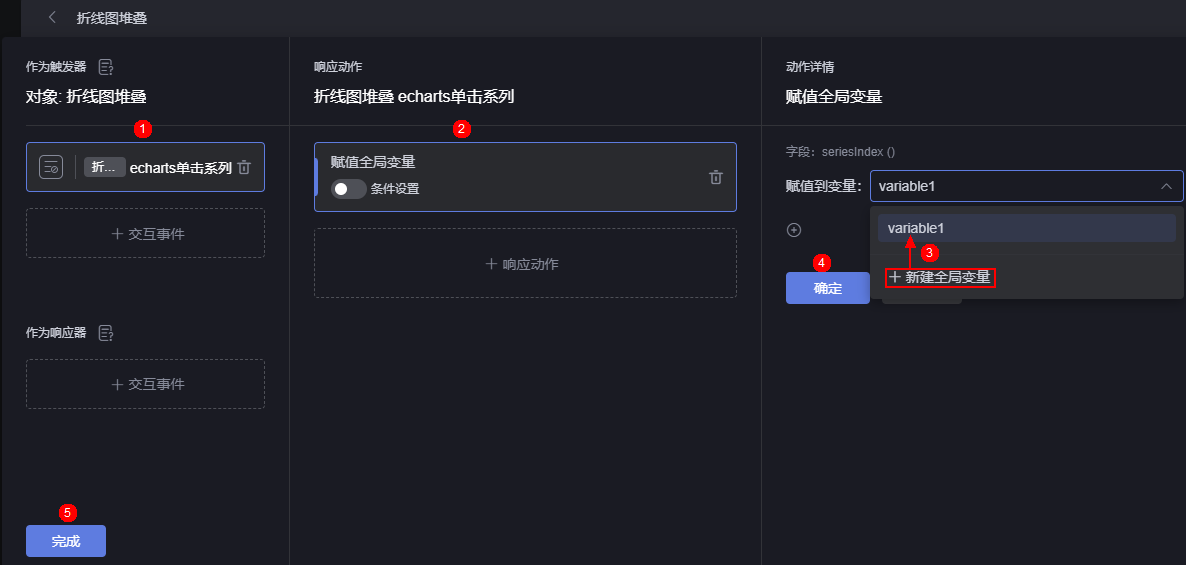
,进入组件交互页面。 - 单击“交互事件”,选择“echarts单击系列”。
- 为“echarts单击系列”事件设置响应动作,如赋值全局变量,将字段seriesIndex赋值给全局变量。
图4 将字段seriesIndex赋值给全局变量

- 单击“完成”,返回大屏设计页面。
- 在全部组件中,拖拽一个实心圆饼图到画布中。
- 为实心圆饼图设置数据。
- 选中实心圆饼图,单击
 。
。 - “数据类型”选中“数据集”,并选择所需的数据集。
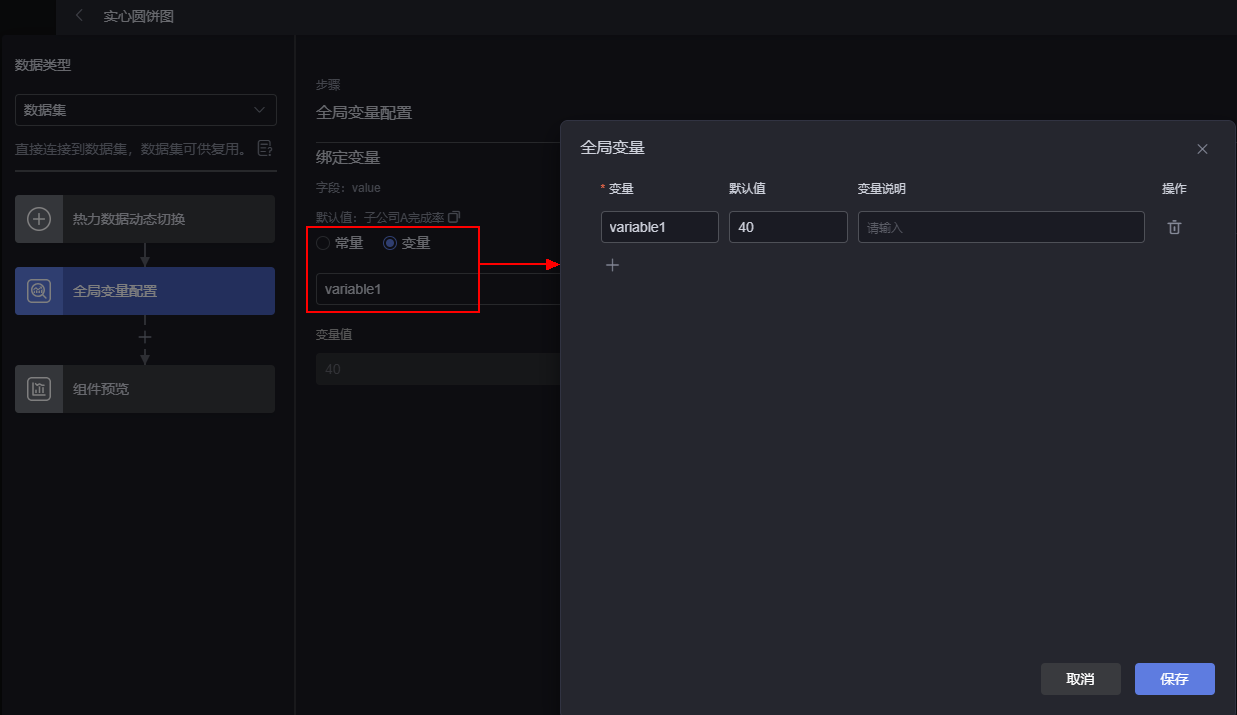
- 在全局变量配置中,绑定8中的全局变量,并给全局变量赋值。
图5 绑定全局变量

- 在组件预览中,从“表格字段”中拖拽对应的字段到“配置”中,并单击“保存”。
- 选中实心圆饼图,单击
- 返回大屏设计页面,单击
 后,单击
后,单击 。
。 - 在预览页面,单击折线图堆叠图表中的系列,页面的全局变量将被设置为参数seriesIndex的值。










