轮播页面
轮播页面是指通过页面轮播的方式,来实现页面广告的展示。
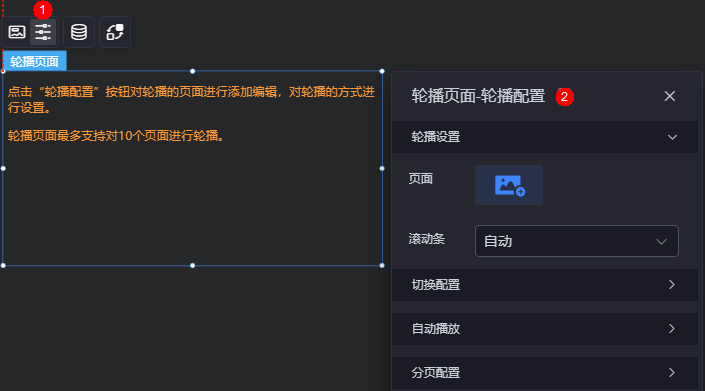
在大屏设计页面,从“全部组件 > 媒体”中,拖拽“轮播页面”组件至画布空白区域,如图1。
卡片
卡片是指包裹图表组件的外层架构,可以理解为组件由卡片中基础元素(卡片标题、图表、卡片背景、卡片边框)和图表元素构成。

- 背景
- 背景色:设置组件卡片的背景颜色。
- 边框:组件边框设置,支持无边框、全边框和角边框三种样式。设置为全边框和角边框时,支持设置组件外圈边框的线型、圆角等。
- 样式:选择图片时,图片显示的样式,支持普通、居中、拉伸和平铺四种样式。
- 选择图片:使用本地的图片作为组件背景,支持新增目录和子目录,便于对图片进行分类管理。推荐使用JPG、JPEG、PNG或GIF格式的图片,且每张图片不能超过50MB。
- 特效:组件是否高亮显示,支持默认展示和跳转到页面时展示。
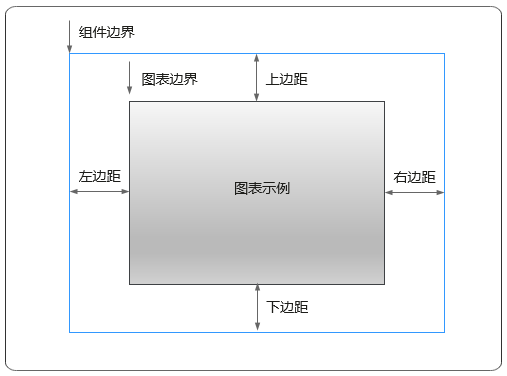
- 边距:组件中图表距离整个组件四边(上、下、左、右)的距离(参见图2),默认为0,即铺满整个组件。
- 上边距:图表到组件边框顶部的距离。
- 右边距:图表到组件边框右侧的距离。
- 下边距:图表到组件边框底部的距离。
- 左边距:图表到组件边框左侧的距离。
轮播配置
在轮播配置中,设置轮播页面的切换配置、自动播放和分页配置等。

- 轮播设置
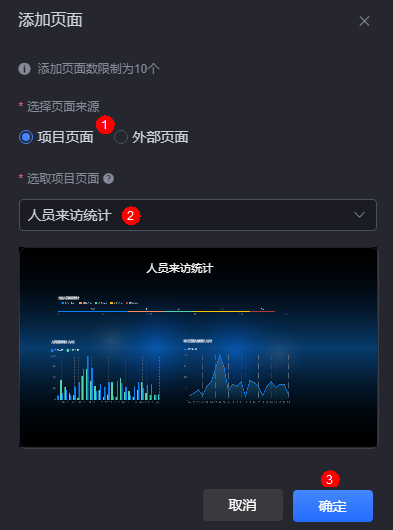
- 页面:添加轮播的页面,可以选择本项目内的页面,也可以选择外部页面,但添加的页面数不能超过10个。
图5 选择本项目内的页面
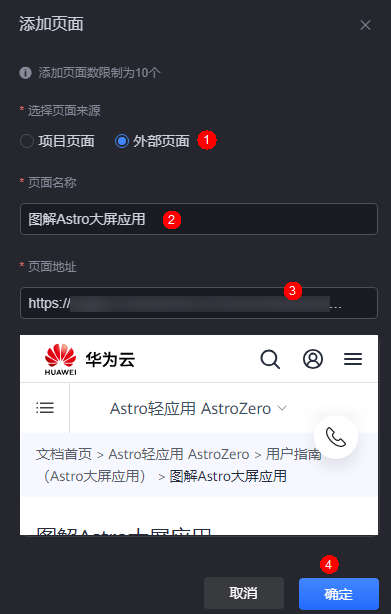
 图6 选择外部页面
图6 选择外部页面
- 滚动条:是否显示滚动条,如自动或隐藏。
- 页面:添加轮播的页面,可以选择本项目内的页面,也可以选择外部页面,但添加的页面数不能超过10个。
- 切换配置
- 切花箭头:是否显示页面切换箭头。
- 切换方向:设置页面切换方向,如水平、垂直。
- 切换方式:设置页面切换方式,如淡出、推出、展示等。
- 自动播放
- 自动轮播:设置轮播方式,支持手动和自动。
- 间隔时间:设置轮播的间隔时间,不大于24秒。
- 分页配置
- 分页标志:是否显示分页标志。
- 标志选择:选择分页标志样式,如点、线等。
数据
在数据中,配置轮播页面组件的数据来源,更多介绍请参见数据接入。
交互
在交互中,配置轮播页面组件与其他组件或页面之间的交互能力。更多交互介绍,请参见交互设置。