图标进度条
图标进度条是柱状图的一种,通过图标和进度条可实现百分比展示能力,同时支持自定义图标。
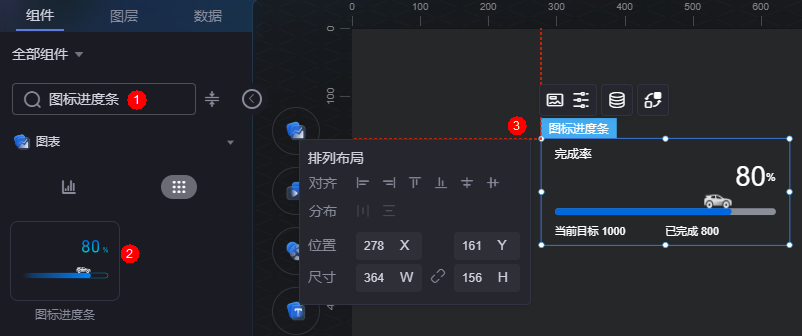
在大屏设计页面,从“全部组件 > 图表”中,拖拽“图标进度条”组件至画布空白区域,如图1。
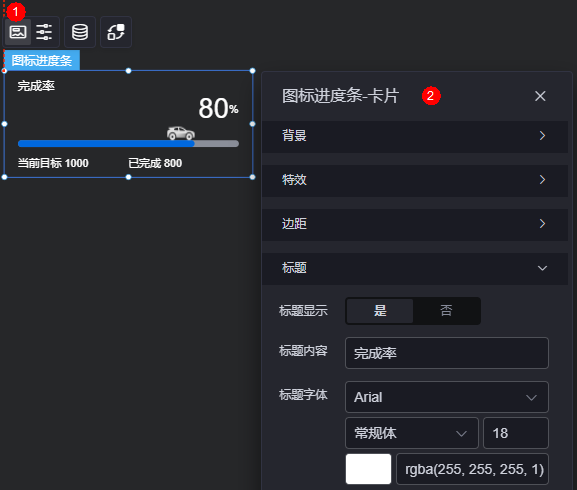
卡片
卡片是指包裹图表组件的外层架构,可以理解为组件由卡片中基础元素(卡片标题、图表、卡片背景、卡片边框)和图表元素构成。

- 背景
- 背景颜色:组件卡片的背景颜色。
- 边框:组件卡片边框设置,支持无边框、全边框和角边框三种样式。设置为全边框和角边框时,支持设置组件外圈边框的线型、圆角等。
- 样式:选择图片时,图片显示的样式,支持普通、居中、拉伸和平铺四种样式。
- 选择图片:使用本地的图片作为组件背景,支持新增目录和子目录,便于对图片进行分类管理。推荐使用JPG、JPEG、PNG或GIF格式的图片,且每张图片不能超过50MB。
- 特效:组件是否高亮显示,支持默认展示和跳转到页面时展示。
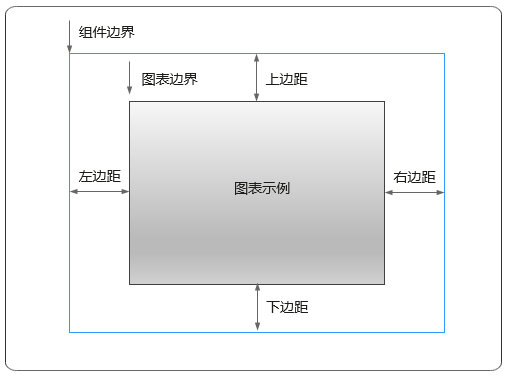
- 边距:组件中图表距离整个组件四边(上、下、左、右)的距离(参见图2),默认为0,即铺满整个组件。
- 上边距:图表到组件边框顶部的距离。
- 右边距:图表到组件边框右侧的距离。
- 下边距:图表到组件边框底部的距离。
- 左边距:图表到组件边框左侧的距离。
- 标题
- 标题显示:是否显示标题。
- 标题内容:设置标题内容,如完成率。
- 标题字体:设置标题的字体、大小和颜色等。
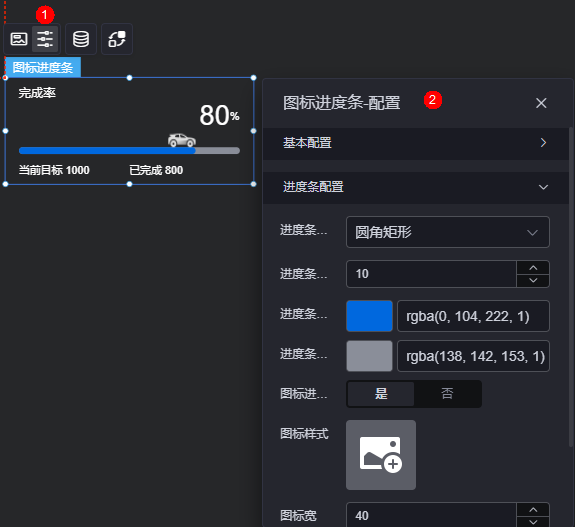
配置
在配置中,设置组件的基本配置和进度条配置。

- 基本配置
- 数字显示:是否显示数字。
- 数字位置:设置数字的显示位置,如左、居中或右。
- 数字字体:设置数字的字体、大小和颜色等。
- 前缀:输入数字的前缀。
- 字体大小:设置前缀的字体大小。
- 后缀:设置后缀,如“%”。
- 字体大小:设置后缀的字体大小。
- 目标数据显示:是否显示目标数据。
- 目标数据标题:设置目标数据的标题,如当前目标。
- 字体:设置目标数据标题的字体、大小和颜色等。
- 完成数据显示:是否显示完成数据。
- 完成数据标题:设置完成数据的标题,如已完成。
- 字体:设置完成数据标题的字体、大小和颜色等。
- 进度条配置
- 进度条样式:设置进度条的样式,如圆角矩形、矩形。
- 进度条宽度:设置进度条的宽度。
- 进度条颜色:设置进度条当前进度的颜色。
- 进度条背景色:设置进度条的背景颜色。
- 图标进度条:是否显示进度条图标。
- 图标样式:自定义图标样式。建议选择JPG、JPEG、PNG或GIF格式的图片,且每张图片的大小不能超过50MB。
- 图标宽:设置图标的宽度。
- 图标高:设置图标的高度。
- 图标位置:设置图标的显示位置,如进度条上方、进度条下方。
数据
在数据中,设置图标进度条组件的数据来源,更多介绍请参见数据接入。
交互
在交互中,配置图标进度条组件与其他组件或页面之间的交互能力。交互设置更多介绍,请参见交互设置。