如何自定义动作
操作场景
在配置组件交互时,可以通过编写代码实现自定义交互动作,从而实现对应的业务需求。

自定义动作参数说明
在自定义动作中,支持直接使用的参数如下:
- eventParam:组件传递出的参数。
以日期选择器组件为例,介绍如何获取eventParam。
- 在页面中,拖入一个日期选择器组件到画布中。
图2 拖拽日期选择器到画布中

- 选中日期选择器,单击
 ,进入交互设置页面。
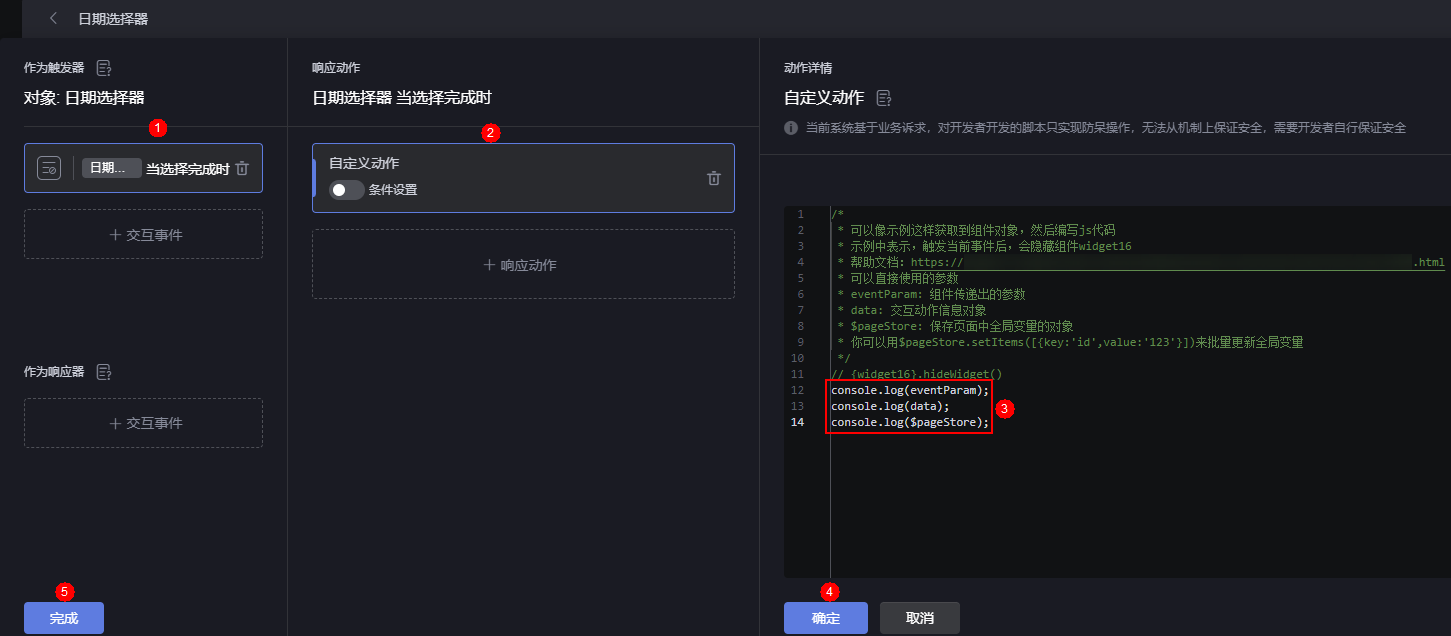
,进入交互设置页面。 - 按照下图,设置自定义动作。
/* * 可以像示例这样获取到组件对象,然后编写js代码 * 示例中表示,触发当前事件后,会隐藏组件widget16 * 帮助文档:https://support.huaweicloud.com/usermanualcanvas-astrozero/astrozero_05_7025.html * 可以直接使用的参数 * eventParam: 组件传递出的参数 * data: 交互动作信息对象 * $pageStore: 保存页面中全局变量的对象 * 你可以用$pageStore.setItems([{key:'id',value:'123'}])来批量更新全局变量 */ // {widget16}.hideWidget() console.log(eventParam); console.log(data); console.log($pageStore); - 单击页面上方的
 ,保存页面。
,保存页面。 - 单击
 ,在预览页面,设置日期选择器的开始时间和结束时间。
图4 预览效果
,在预览页面,设置日期选择器的开始时间和结束时间。
图4 预览效果
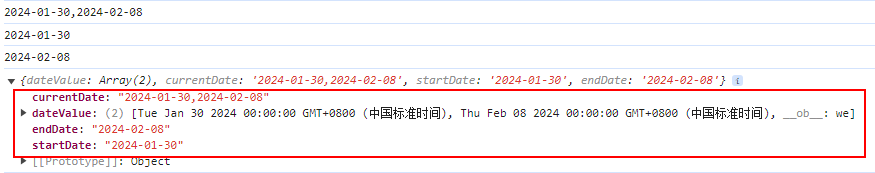
- 设置完成后,按F12,在“Console”页签,即可获取查看eventParam。
图5 eventParam

- 在页面中,拖入一个日期选择器组件到画布中。
- data:保存最详细的动作信息对象。
图6 查看data

- $pageStore:保存页面中全局变量的对象。
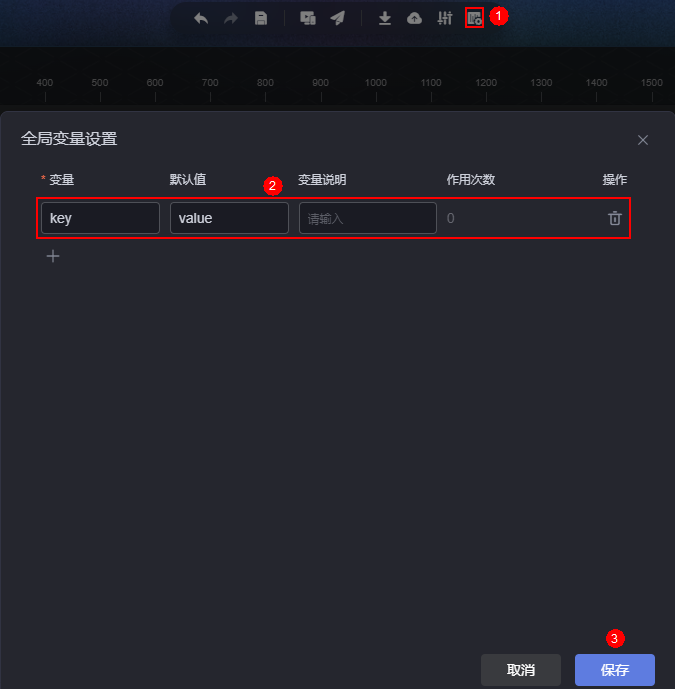
如果在全局变量中,配置了一个field变量,并设置默认值为1。在自定义动作中,通过打印$pageStore(如图3),可以获取到全局变量。
图7 定义全局变量field 图8 查看$pageStore
图8 查看$pageStore
- $pageStore.setItems([{key:'id',value:'123'}]):批量更新全局变量。其中,key为全局变量名,value为全局变量的值。
图9 全局变量

获取组件对象并操作组件
- 获取组件。
- 在“图层”页面,选中日期选择器组件。
图10 选中日期选择器组件

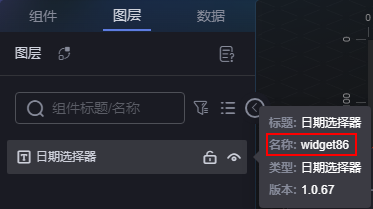
- 将鼠标悬浮在日期选择器上,组件名称即为组件ID。
图11 获取组件ID

- 在“图层”页面,选中日期选择器组件。
- 操作组件。
获取到组件ID后,可以通过AstroCanvas提供的API来操作组件,如显示/隐藏组件。关于API的详细介绍,请参见《高级页面和Astro大屏应用中预置的API > 组件实例预置API》。
// 显示组件 {widget2}.showWidget(); // 隐藏组件 {widget2}.hideWidget();