更新时间:2024-05-21 GMT+08:00
按钮组件
按钮组件通常与其他组件配合使用, 用于展示链接页面或提示信息等。
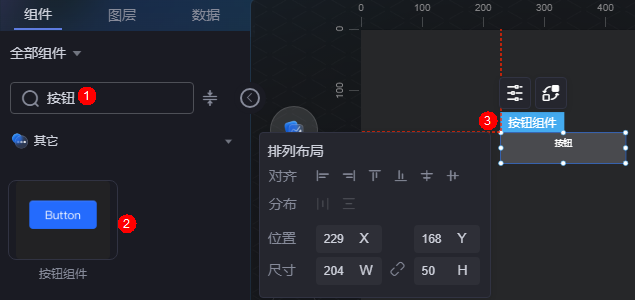
在大屏设计页面,从“全部组件 > 其它”中,拖拽“按钮组件”组件至画布空白区域,如图1所示。
配置
在配置中,设置按钮快捷样式和基础样式。
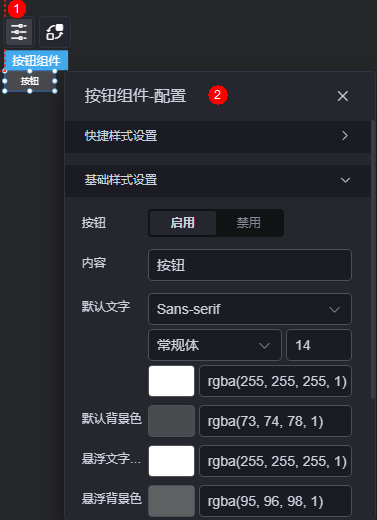
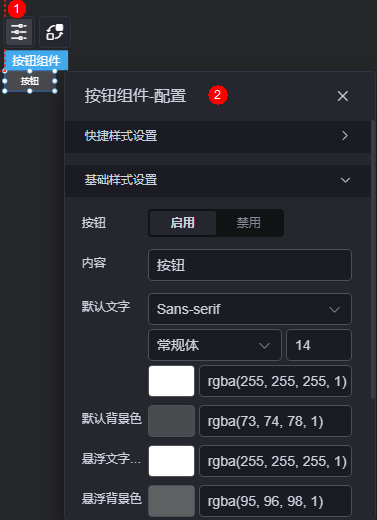
图2 配置


- 快捷样式设置:设置按钮的样式,如常规按钮、强调按钮、文字按钮等。
- 基础样式设置
- 按钮:按钮状态,分为启用和禁用。
- 内容:按钮显示文字,如保存。
- 默认文字:按钮显示文字的字体、文字粗细、文字大小、文字颜色。
- 默认背景色:处于默认状态下的背景色。
- 悬浮文字颜色:鼠标悬浮在按钮上时,按钮显示文字的颜色。
- 悬浮背景色:鼠标悬浮在按钮上时,按钮的背景色。
- 选中文字颜色:选中当前按钮时,按钮显示文字的颜色。
- 选中背景色:选中当前按钮时,按钮的背景色。
- 圆角:按钮边框的圆角,四个角弧度取值范围为0~500,单位px。
- 内边距:图表和组件边框之间的内边距,单位px。
交互
在交互中,配置按钮与其他组件或页面之间的交互能力。更多交互介绍,请参见交互设置。