关系型数据库
操作场景
基于关系型数据库,如MS SQL Server、MySQL、Oracle、GaussDB 100(原系统中的GaussDB)、GaussDB或PostgreSQL创建的数据集。
前提条件
连接的数据源已创建,如何创建请参见关系型数据库数据源。
创建关系型数据库数据集
- 参考如何登录AstroCanvas中操作,登录AstroCanvas界面。
- 在主菜单中,选择“数据中心”。
- 在左侧导航栏中,选择“数据集 > 全部”。
- 在数据集管理页面,单击“新建数据集”。
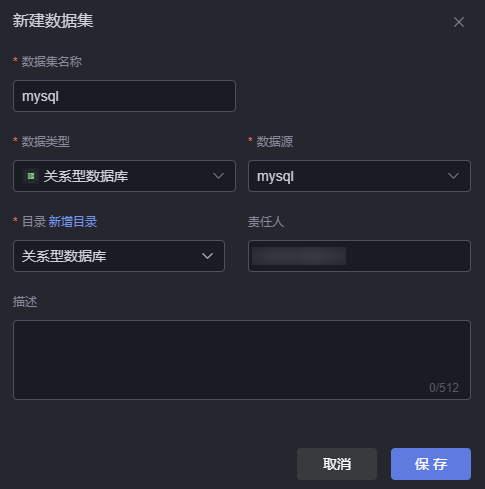
- 在新增数据集页面,设置数据集名称、选择数据类型、数据源和目录,单击“保存”。
图1 新建数据集

- 设置数据集参数。
图2 设置数据集参数

- 界面模式
该模式为界面化操作,需要选择具体的数据表、返回字段。单击“+”可新增分组字段、设置展示数据的过滤条件、将展示结果根据某个字段可进行升序或者降序排序、限定返回的总记录数。本示例选择界面模式,如选择city表,设置返回如下字段。
- 返回字段:设置返回的字段,可设置字段别名。
图3 选择返回字段

- 字段分组:按该字段分组,单击
 可添加该参数。
可添加该参数。 - 过滤:设置展示数据的过滤条件,单击
 可添加该参数。
可添加该参数。 - 排序:将展示结果根据某个字段可进行升序或者降序排序,单击
 可添加该参数。
可添加该参数。 - 限制数据行数:设置返回数据的行数,单击
 可添加该参数。
可添加该参数。
- 返回字段:设置返回的字段,可设置字段别名。
- SQL模式
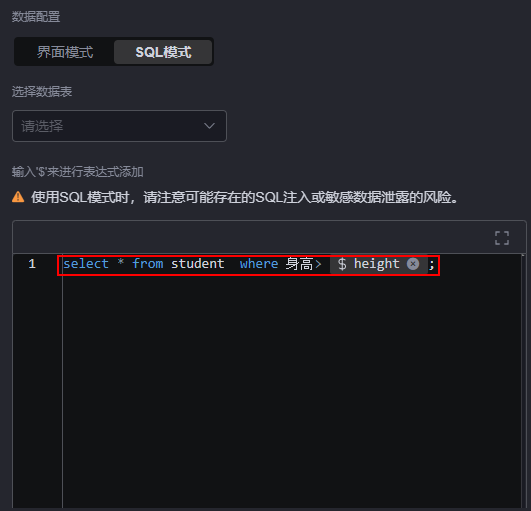
该模式需要输入SQL语句,支持选择数据表、设置变量,变量定义格式为“${变量名}”,如图4。自定义的SQL语句(仅支持以select或with开头),返回数据字段若为变量则需指定别名,同时样例数据需使用别名。
select * from student where 身高> ${height};
- 创建关系型数据库数据源时,若数据库类型选择“GaussDB”或“PostgreSQL”,还支持从指定的schema中,选择数据表。若不指定schema,默认从public类型的数据库表中获取数据。其中,“pg_catalog”为指定的schema,“pg_index”为数据库中的表。
select * from pg_catalog."pg_index"
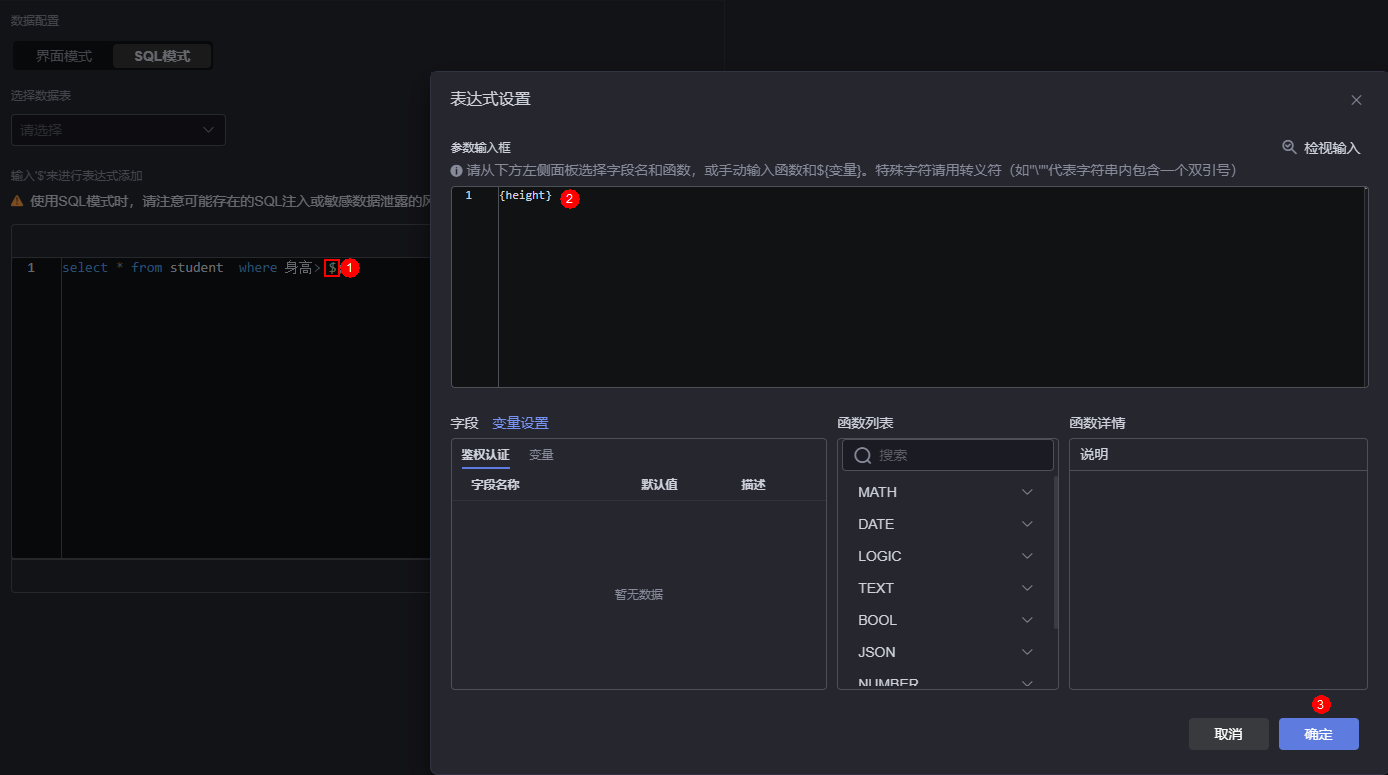
- 自定义SQL语句时,通过输入 “ $”,可进入表达式设置页面。在表达式设置页面,可从下方左侧面板选择字段名、函数或者直接输入函数,如图5。
- 创建关系型数据库数据源时,若数据库类型选择“GaussDB”或“PostgreSQL”,还支持从指定的schema中,选择数据表。若不指定schema,默认从public类型的数据库表中获取数据。其中,“pg_catalog”为指定的schema,“pg_index”为数据库中的表。
- 界面模式
- 单击“保存”,完成数据集的创建。
在组件中使用数据集
- 返回AstroCanvas项目列表页面。
- 进入开发页面,拖拽所需组件(如基本柱图)到画布中。
图6 拖拽基本柱图到画布中

- 选中该组件,单击组件上方的
 ,进入组件数据页面。
,进入组件数据页面。 - 在“数据类型”下拉框中,选择“数据集”,选择创建关系型数据库数据集中创建的数据集。
- 配置全局变量。
全局变量可以理解为参数变量,用于控制组件之间参数的传递,从而达到交互的目的,例如图表联动、自定义字段等功能。如何使用全局变量,可参考如何基于页面级的全局变量实现组件交互~如何通过全局变量,实现组件数据的动态变化。本示例不做配置。
- 在组件预览中,选择要展示的表字段,即从左边栏中拖入到右边栏中,单击“保存”。
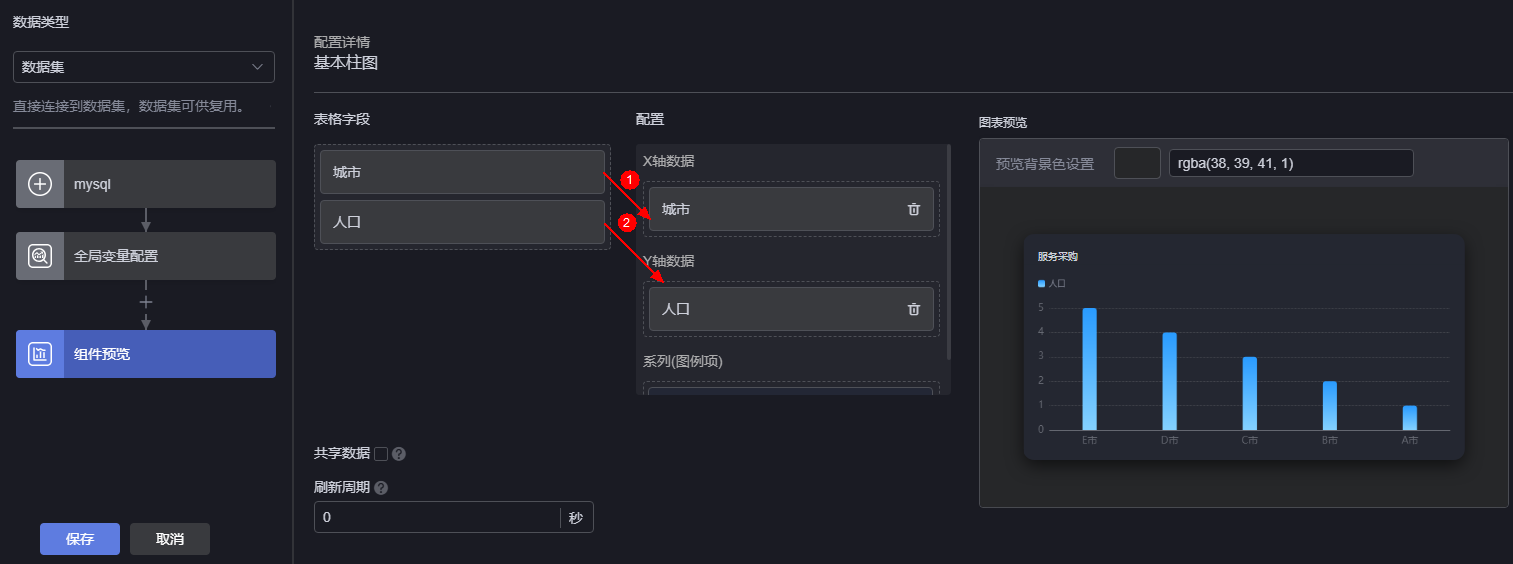
图7 拖拽字段到对应坐标轴

- 表格字段:展示创建关系型数据库数据集中,接入的关系型数据库中的数据。
- 配置:从表格字段中,拖拽所需的字段到X轴数据、Y轴数据或系列中。
- 刷新周期:每隔多少秒从关系型数据库中读取一次数据,默认配置为“0”,表示只获取一次。
- 共享数据:是否共享数据。勾选后,如果多个组件调用了相同的关系型数据库请求,不会各自只调用,而是共享结果数据。
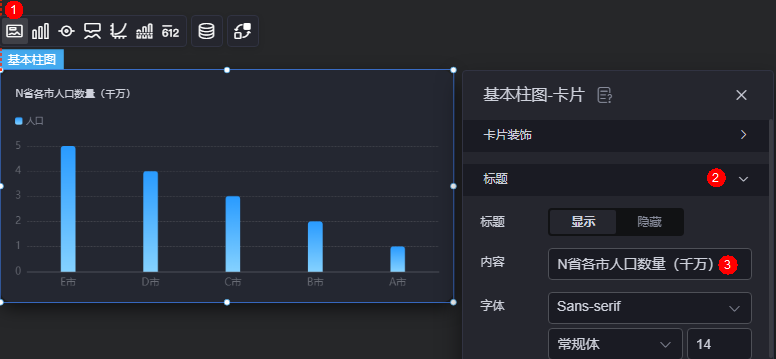
- 选中基本柱图组件,单击组件上方的
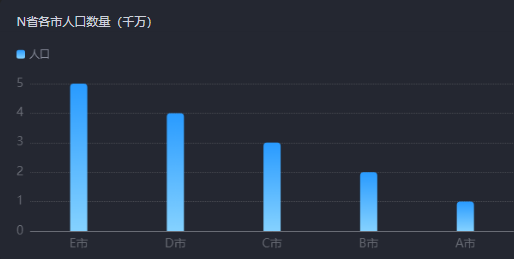
 ,设置标题内容为“N省各市人口数量(千万)”。
图8 设置图表标题
,设置标题内容为“N省各市人口数量(千万)”。
图8 设置图表标题
- 单击页面上方的
 ,保存设置页面。
,保存设置页面。 - 单击
 ,进入预览页面,预览效果。
图9 最终呈现效果
,进入预览页面,预览效果。
图9 最终呈现效果