更新时间:2024-05-21 GMT+08:00
组件间交互
操作场景
组件间交互是指在同一页面中,不同组件之间进行的交互事件。组件和组件之间可互为触发器和响应器,根据用户所定义的事件不同,可定义组件行为、赋值全局变量以及响应自定义动作。
场景说明
本章节以在同一区域中,添加多个组件,使用tab来切换不同tab页签下需要呈现的组件为例,向您介绍如何设置组件间的交互能力。
操作步骤
- 参考使用空白画布新建页面中操作,新建一个空白页面。
- 在大屏开发页面,从中拖拽“自定义背景框”组件到画布中,并调整大小。
图1 拖拽自定义背景框到画布中

- 从中拖拽“选项卡”组件到“自定义背景框”中。
图2 拖拽选项卡到自定义背景框组件中

- 增加选项卡组件的选项卡数量,并设置选项卡名称。
- 选中选项卡组件,单击组件上方的
 。
。 - 在选项卡设置中,将“选项卡数量”设置为4。
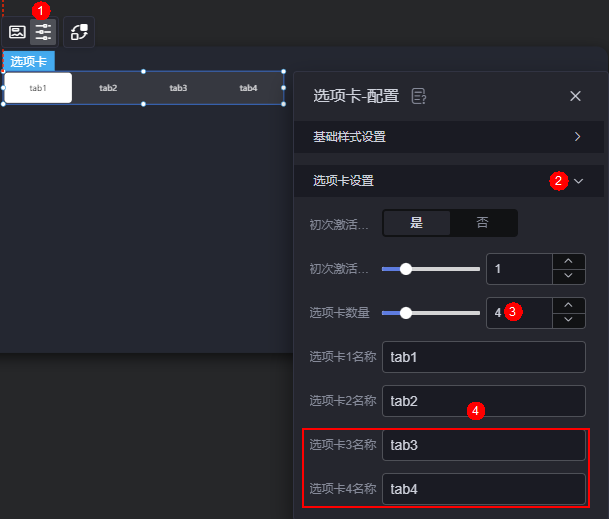
图3 增加选项卡数量

- 修改选项卡的名称。
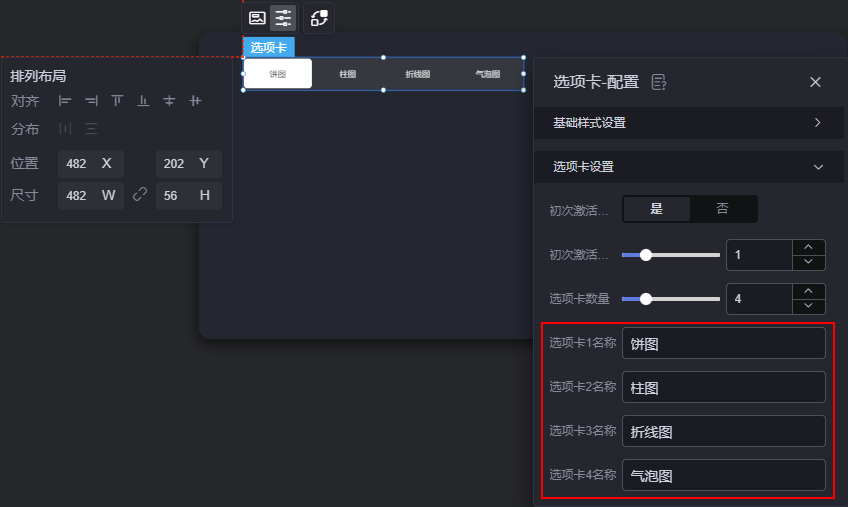
图4 修改选项卡名称

- 调整矩形装饰和选项卡组件的相对位置。
- 选中选项卡组件,单击组件上方的
- 拖拽基本饼图、玫瑰花饼图、基本柱图、多折线图和气泡图到矩形装饰中。
图5 拖拽图表到矩形装饰中

- 设置交互能力,根据不同的分类设置基本交互,即组件的显示/隐藏。
- 选中选项卡组件,单击组件上方的
 ,进入交互设置页面。
,进入交互设置页面。 - 在作为触发器中,单击“+ 交互事件”,选择“饼图事件”。
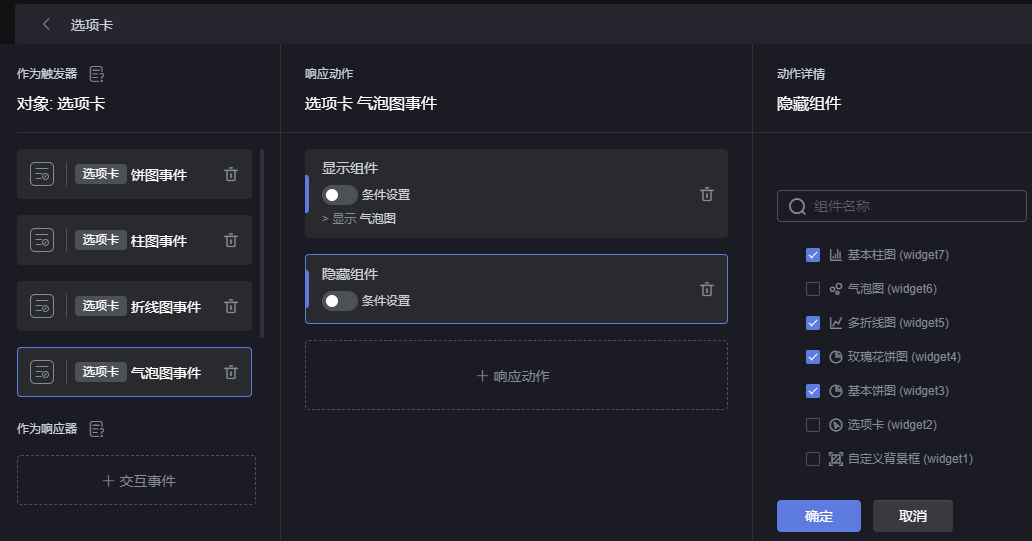
- 饼图事件对应饼图选项卡,当选择饼图时,显示两个饼图组件,隐藏其他图表组件。
图6 显示饼图组件
 图7 隐藏其他图表组件
图7 隐藏其他图表组件
- 按照上述操作,分别设置柱图事件、折线图事件和气泡图事件选项卡对应的交互动作。
图8 柱图事件交互设置
 图9 折线图事件交互设置
图9 折线图事件交互设置 图10 气泡图事件交互设置
图10 气泡图事件交互设置
- 设置完成后,单击“完成”,返回大屏开发页面。
- 选中选项卡组件,单击组件上方的
- 单击
 ,保存页面,单击
,保存页面,单击 ,预览效果。
,预览效果。










