上传自定义组件
开发组件后,将组件的全部文件重新打成zip包(请直接打包,不要在文件夹外打包),上传后即可被页面引用。
前提条件
将新建并开发自定义组件中开发好的组件代码压缩成后缀为.zip的压缩文件TabsWidget.zip、DisplayWidget.zip,也可以单击链接获取示例组件包TabsWidget.zip、DisplayWidget.zip。
操作步骤
- 参考如何登录AstroCanvas中操作,登录AstroCanvas界面。
- 在主菜单中,选择“我的资产”,进入我的资产页面。
- 在左侧导航栏中,选择“我的组件”,单击“添加组件”,进入添加组件页面。
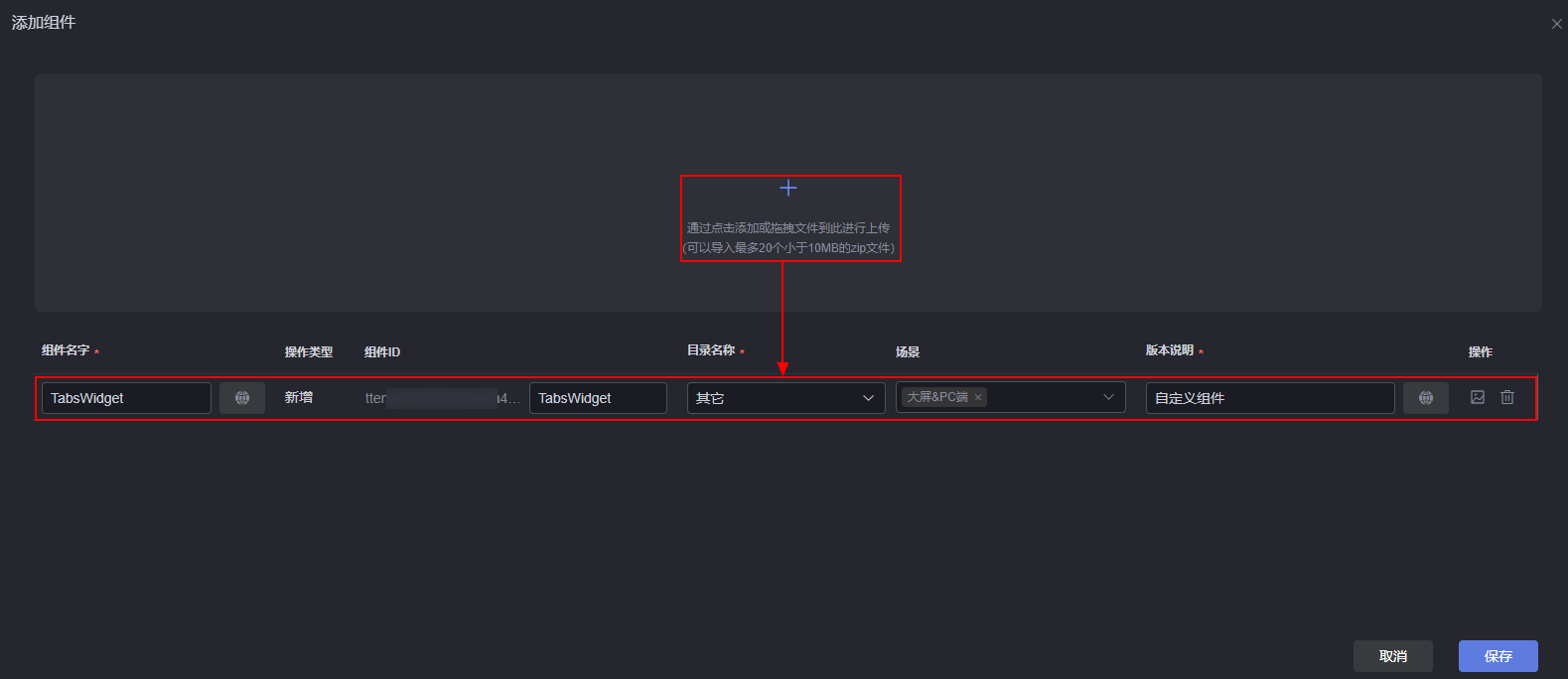
- 单击
 ,选择前提条件中获取的TabsWidget.zip包,填写基本信息,单击“保存”。
图1 上传TabsWidget组件
,选择前提条件中获取的TabsWidget.zip包,填写基本信息,单击“保存”。
图1 上传TabsWidget组件
表1 上传组件参数说明 参数
说明
组件名字
组件名称,系统会根据组件包名称自动填充。
示例:TabsWidget
操作类型
当前操作的类型,如新增、更新等。
组件ID
资产ID,前缀不可编辑,上传组件包后会自动填写。
目录名称
组件的存放目录。
领域
该组件包应用的领域。
一般保持默认“通用”,在组件列表中可基于领域进行分类展示。
场景
该组件包应用的场景,可根据业务需求选择“大屏&PC端”或“移动端”。
版本说明
该组件描述信息。必填项,需要配置不同语种下的描述信息。
设置后,内容将会在组件详情页的“概况”页签下进行展示。
操作
- 单击操作列中的
 ,可上传组件图标。
,可上传组件图标。 - 单击操作列中的
 ,可删除上传的组件包。
,可删除上传的组件包。
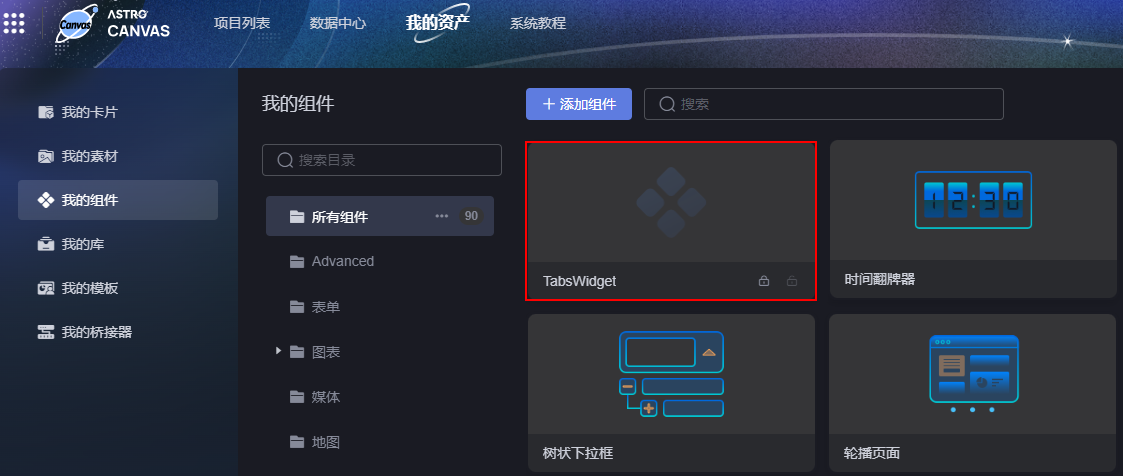
上传完成后,返回到我的组件页面,可查看到已上传的组件。
图2 查看已上传的组件
- 单击操作列中的
- 按照上述操作,上传DisplayWidget组件。
- 测试组件。
当两个组件都上传到AstroZero组件库中后,可在页面中进行测试,查看效果。
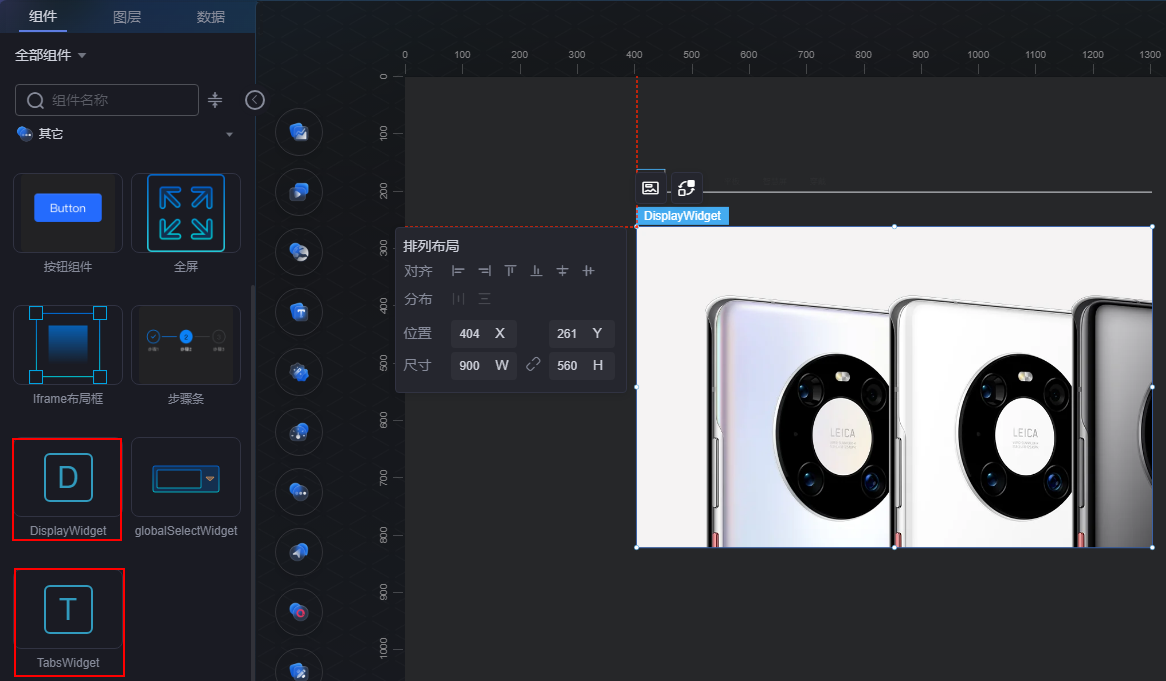
- 在大屏页面的“全部组件 > 其它”中,分别拖入上传的示例组件TabsWidget、DisplayWidget到画布中,调整布局。
图3 拖拽目标组件到画布中

- 在画布中选中TabsWidget组件,单击组件上方的
 。
。 - 在作为触发器中,单击“+ 交互事件”,选择“切换标签”。
- 在响应动作中,单击“+ 响应动作”,选择“组件响应”。
- 在动作详情中,“响应组件”选择“widgetXX”(即DisplayWidget),“响应动作”选择“切换图片”,用于实现两个组件的交互。
- 单击“确定”后,单击“完成”,返回开发页面。
- 单击页面上方的
 ,保存设置。
,保存设置。 - 保存后单击
 ,参考发布页面中操作,发布页面。
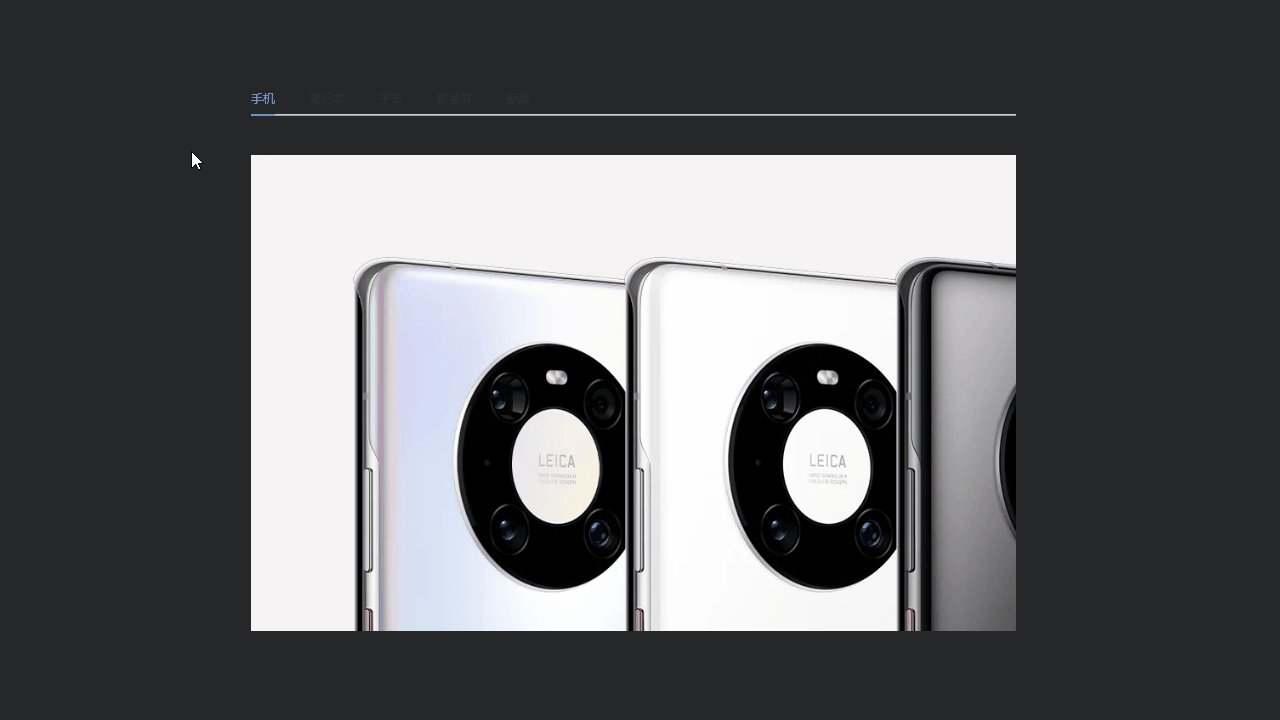
,参考发布页面中操作,发布页面。 - 打开发布的页面网址,进行测试。
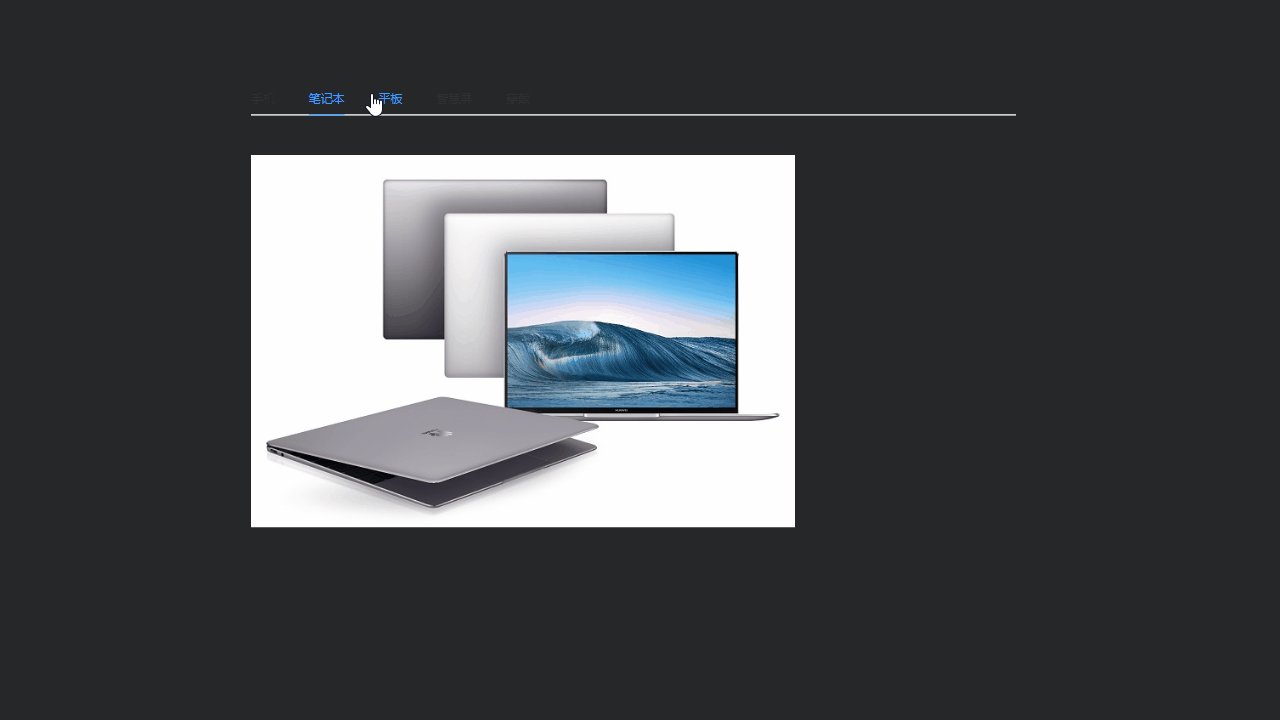
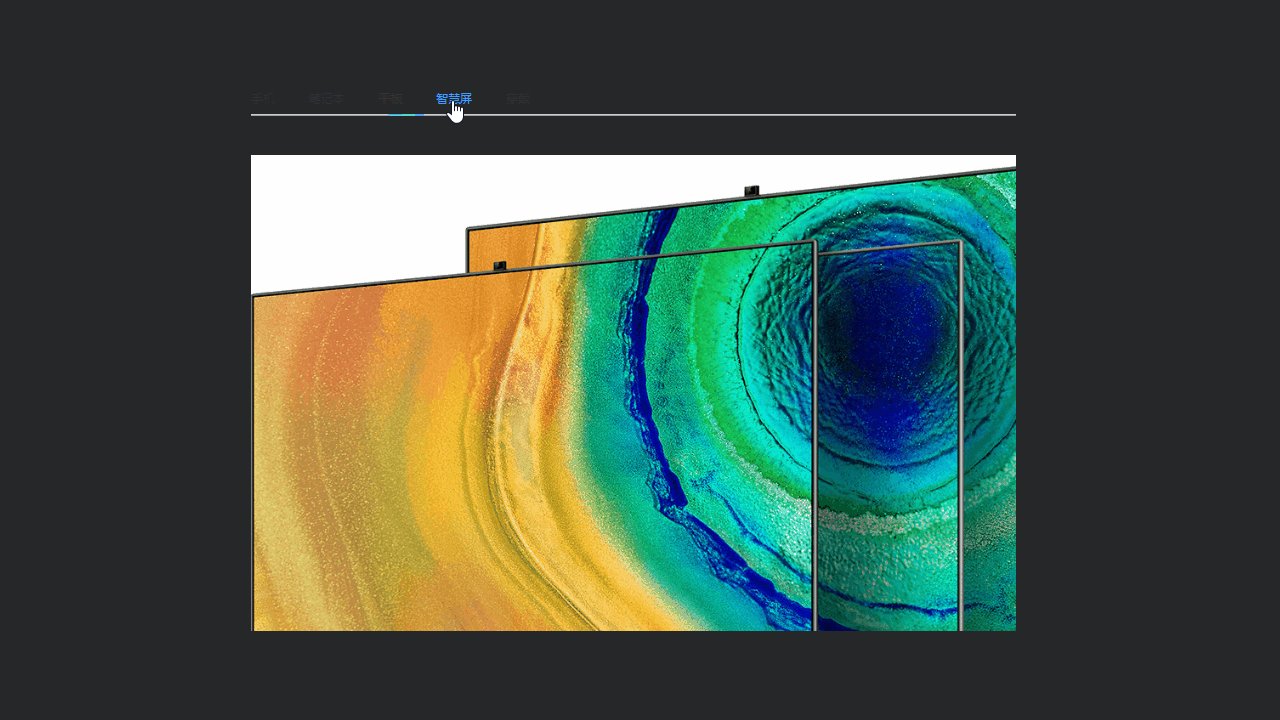
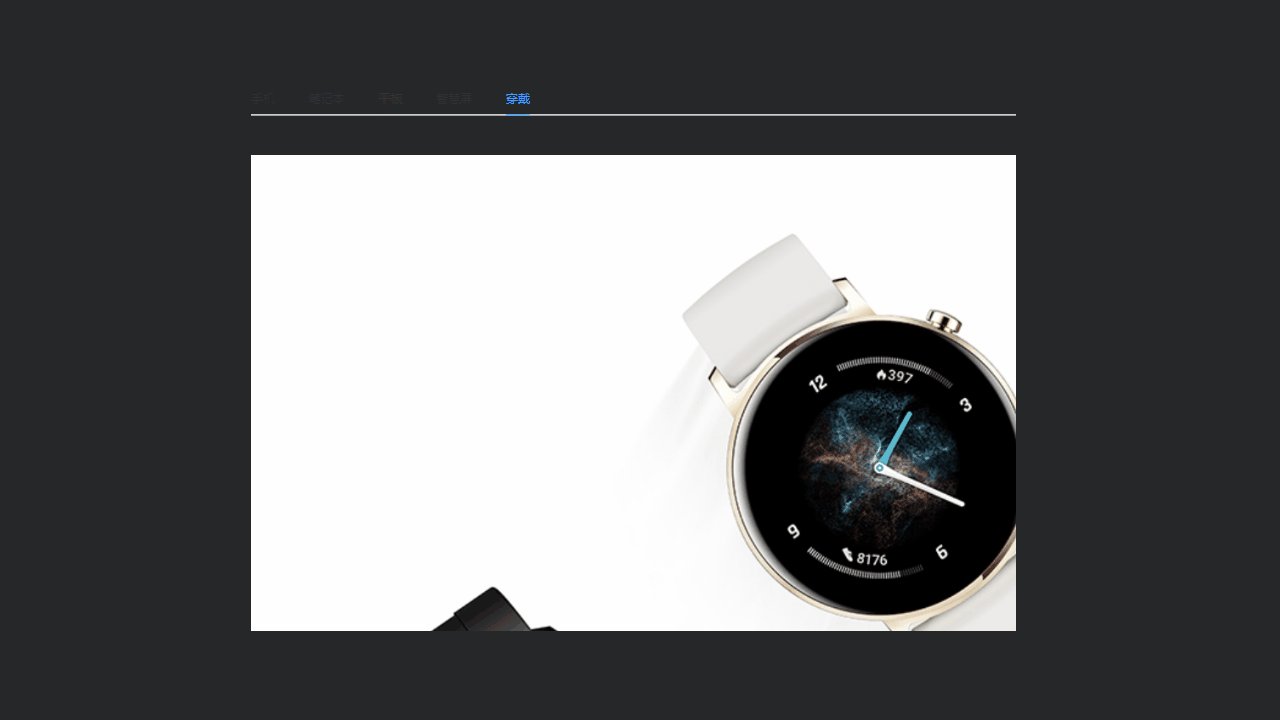
单击TabsWidget组件上的标签栏,会在DisplayWidget组件详情页进行相应的切换展示。
图4 查看效果
- 在大屏页面的“全部组件 > 其它”中,分别拖入上传的示例组件TabsWidget、DisplayWidget到画布中,调整布局。










