选项卡
选项卡是导航组件的一种,用于快速在页面某区域中切换不同内容,显示为其关联内容上方的单行元素。
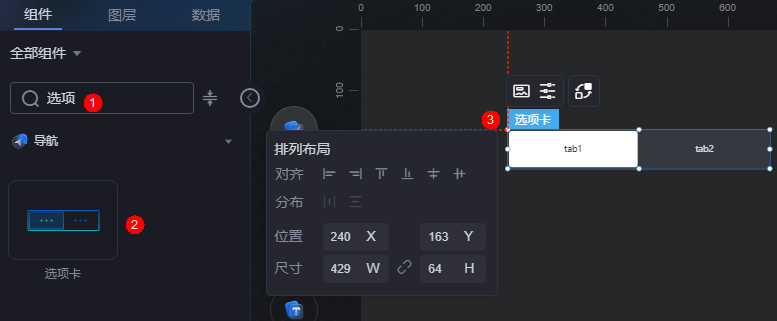
在大屏设计页面,从“全部组件 > 导航”中,拖拽“选项卡”组件至画布空白区域,如图1。
卡片
卡片是指包裹图表组件的外层架构,可以理解为组件由卡片中基础元素(卡片标题、图表、卡片背景、卡片边框)和图表元素构成。

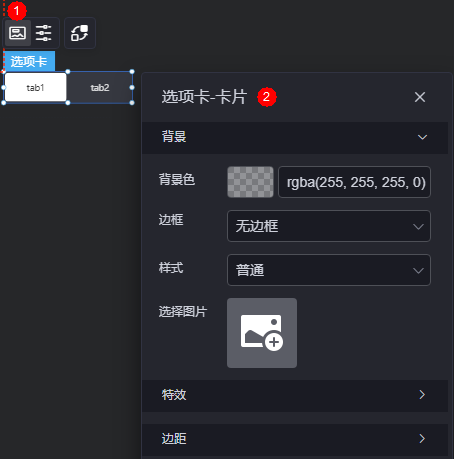
- 背景
- 背景色:设置组件卡片的背景颜色。
- 边框:组件卡片边框设置,支持无边框、全边框和角边框三种样式。设置为全边框和角边框时,支持设置组件外圈边框的线型、圆角等。
- 样式:选择图片时,图片显示的样式,支持普通、居中、拉伸和平铺四种样式。
- 选择图片:使用本地的图片作为组件背景,支持新增目录和子目录,便于对图片进行分类管理。推荐使用JPG、JPEG、PNG或GIF格式的图片,且每张图片不能超过50MB。
- 特效:组件是否高亮显示,支持默认展示和跳转到页面时展示。
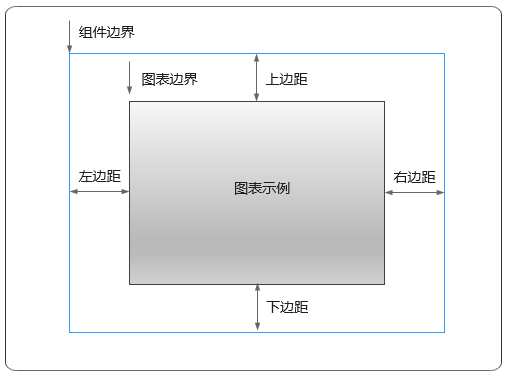
- 边距:组件中图表距离整个组件四边(上、下、左、右,如图2)的距离,默认为0,即铺满整个组件。
- 上边距:图表到组件边框顶部的距离。
- 右边距:图表到组件边框右侧的距离。
- 左边距:图表到组件边框左侧的距离。
配置
在配置中,设置选项卡基础样式和选项卡设置。

- 基础样式设置
- 标签圆角:设置标签圆角。
- 默认文字:选项卡没启用,处于默认状态下的文字字体、文字粗细、文字大小、文字颜色。
- 激活文字颜色:选中当前选项卡Tab,即激活状态下的文字颜色。
- 默认背景色:选项卡没启用,处于默认状态下的背景色。
- 激活背景色:选中当前选项卡Tab,即激活状态下的背景色。
- 选项卡设置
- 初次激活是否触发事件:初次激活选项卡时,是否触发事件。
- 初次激活选项卡:页面加载后显示的激活状态下的选项卡。
- 选项卡数量:选项卡Tab的数量。
- 选项卡1/2名称:选项卡显示的名称。
交互
在交互中,配置选项卡组件与其他组件或页面之间的交互能力。交互设置更多介绍,请参见交互设置。