日期选择器
日期选择器是文本组件的一种,用于在页面选择日期。日期选择器由输入框和日期弹出框组成,单击该组件的输入框,弹出日期选择框可选择具体日期。
在大屏设计页面,从“全部组件 > 文本”中,拖拽“日期选择器”组件至画布空白区域,如图1。
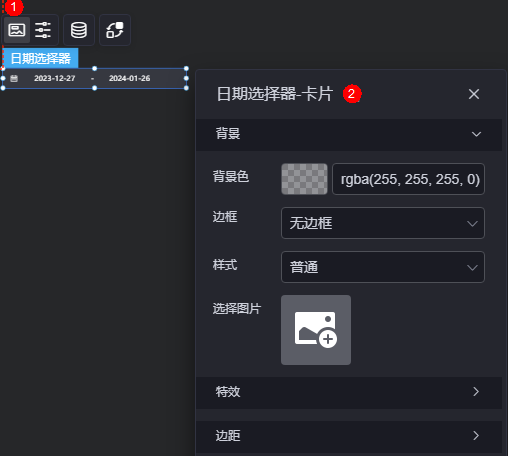
卡片
卡片是指包裹图表组件的外层架构,可以理解为组件由卡片中基础元素(卡片标题、图表、卡片背景、卡片边框)和图表元素构成。

- 背景
- 背景色:设置组件卡片的背景颜色。
- 边框:组件卡片边框设置,支持无边框、全边框和角边框三种样式。设置为全边框和角边框时,支持设置组件外圈边框的线型、圆角等。
- 样式:选择图片时,图片显示的样式,支持普通、居中、拉伸和平铺四种样式。
- 选择图片:使用本地的图片作为组件背景,支持新增目录和子目录,便于对图片进行分类管理。推荐使用JPG、JPEG、PNG或GIF格式的图片,且每张图片不能超过50MB。
- 特效:组件是否高亮显示,支持默认展示和跳转到页面时展示。
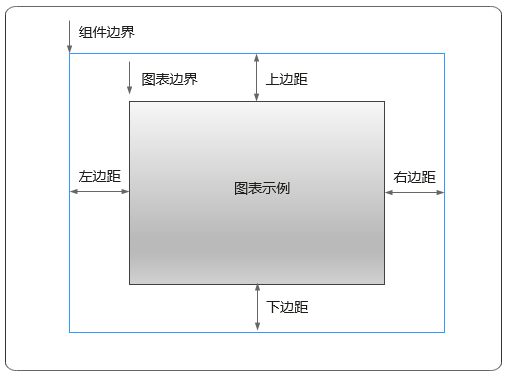
- 边距:组件中图表距离整个组件四边(上、下、左、右,如图2)的距离,默认为0,即铺满整个组件。
- 上边距:图表到组件边框顶部的距离。
- 右边距:图表到组件边框右侧的距离。
- 下边距:图表到组件边框底部的距离。
- 左边距:图表到组件边框左侧的距离。
配置
在配置中,设置组件的日期选择器的类型、输入框边框字体设置等。

- 日期选择器的类型:支持年选择器、月选择器、日选择器、多个日期选择器、周选择器和带时间的日选择器等。
- 输入框边框字体设置
- 输入框字体:输入框中字体的大小、颜色等设置。
- 输入框背景颜色:设置输入框背景颜色。
- 边框颜色:设置输入框边框的颜色。
- 边框聚焦颜色:设置鼠标选中输入框时,边框的颜色。
- 边框悬浮颜色:设置鼠标悬浮在输入框上时,边框的颜色。
- 输入框内容设置
- 日期弹出框设置
- 放大倍数:组件发布后,日期弹出框在页面占位相对于开发态中放大的倍数。在大屏页面中,放大倍数建议设置大一些。
- 背景颜色:设置日期弹出框的背景颜色。
- 选中态背景颜色:日期弹出框中,选中状态日期的背景颜色。
- 选中态字体颜色:日期弹出框中,选中状态日期的字体颜色。
- 前月后月的日期颜色:日期弹出框中,上个月日期和下个月日期的日期颜色。
- 选择范围的背景色:日期弹出框中,处于选择范围内日期的背景色。
- 日期弹出框内星期时间设置
- 星期背景色:日期弹出框内,星期几的背景色。
- 星期的字体颜色:日期弹出框内,星期几的字体颜色。
- 时间背景色:日期弹出框内,时间的背景色。
- 时间的字体颜色:日期弹出框内,时间的字体颜色。
数据
在数据中,设置日期选择器组件的数据来源,更多介绍请参见数据接入。
交互
在交互中,配置时间选择器组件与其他组件或页面之间的交互能力。更多交互介绍,请参见交互设置。