时间展示
时间展示是文本组件的一种,可展示包含年月日、时分秒的全量时间,并可设置显示对应星期值。
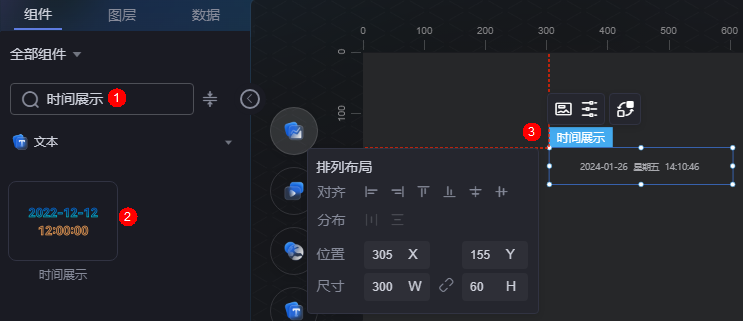
在大屏设计页面,从“全部组件 > 文本”中,拖拽“时间展示”组件至画布空白区域,如图1。
卡片
卡片是指包裹图表组件的外层架构,可以理解为组件由卡片中基础元素(卡片标题、图表、卡片背景、卡片边框)和图表元素构成。

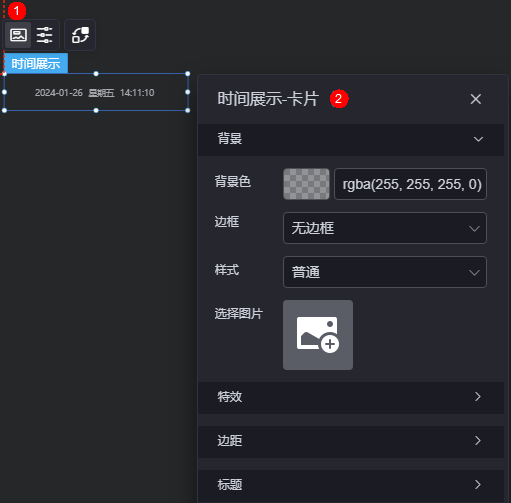
- 背景
- 背景色:设置组件卡片的背景颜色。
- 边框:组件卡片边框设置,支持无边框、全边框和角边框三种样式。设置为全边框和角边框时,支持设置组件外圈边框的线型、圆角等。
- 样式:选择图片时,图片显示的样式,支持普通、居中、拉伸和平铺四种样式。
- 选择图片:使用本地的图片作为组件背景,支持新增目录和子目录,便于对图片进行分类管理。推荐使用JPG、JPEG、PNG或GIF格式的图片,且每张图片不能超过50MB。
- 特效:组件是否高亮显示,支持默认展示和跳转到页面时展示。
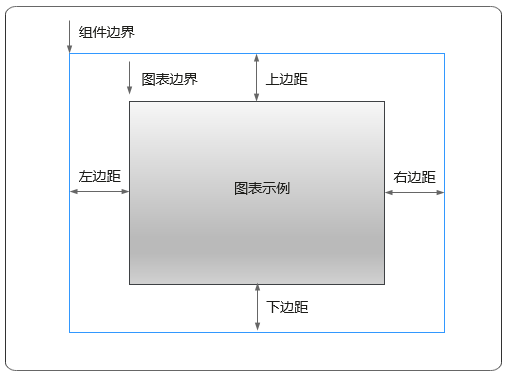
- 边距:组件中图表距离整个组件四边(上、下、左、右,如图2)的距离,默认为0,即铺满整个组件。
- 上边距:图表到组件边框顶部的距离。
- 右边距:图表到组件边框右侧的距离。
- 下边距:图表到组件边框底部的距离。
- 左边距:图表到组件边框左侧的距离。
- 标题:是否显示组件标题。设置为显示时,支持设置标题的字体、大小和颜色等。
配置
在配置中,设置组件的年月日、背景颜色和时间条颜色等。

- 年月日
- 显示:是否显示年月日。
- 字体:设置年月日字体、颜色和大小等。
- 时间
- 显示:是否显示时间。
- 字体:设置时间字体、颜色和大小等。
- 星期
- 显示:是否显示星期。
- 字体:设置星期字体、颜色和大小等。
- 背景颜色:设置组件背景颜色。
- 时间条颜色:设置时间条背景颜色。
交互
在交互中,配置时间展示与其他组件或页面之间的交互能力。更多交互介绍,请参见交互设置。