时间轴
时间轴是文本组件的一种,用于按时间顺序来展示了一系列事件。
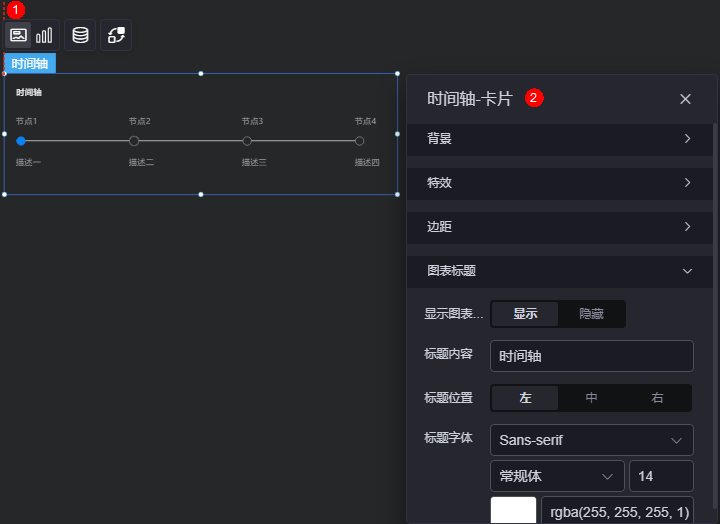
在大屏设计页面,从“全部组件 > 文本”中,拖拽“时间轴”组件至画布空白区域,如图1。
卡片
卡片是指包裹图表组件的外层架构,可以理解为组件由卡片中基础元素(卡片标题、图表、卡片背景、卡片边框)和图表元素构成。

- 背景
- 背景色:设置组件卡片的背景颜色。
- 边框:组件卡片边框设置,支持无边框、全边框和角边框三种样式。设置为全边框和角边框时,支持设置组件外圈边框的线型、圆角等。
- 样式:选择图片时,图片显示的样式,支持普通、居中、拉伸和平铺四种样式。
- 选择图片:使用本地的图片作为组件背景,支持新增目录和子目录,便于对图片进行分类管理。推荐使用JPG、JPEG、PNG或GIF格式的图片,且每张图片不能超过50MB。
- 特效:组件是否高亮显示,支持默认展示和跳转到页面时展示。
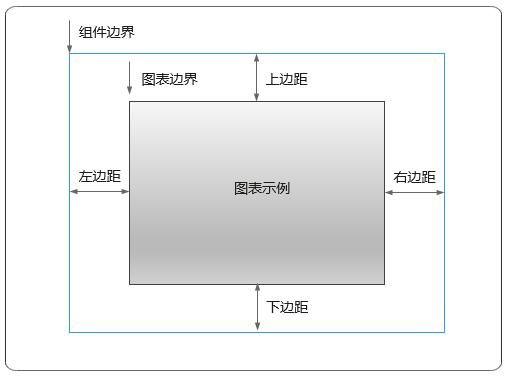
- 边距:组件中图表距离整个组件四边(上、下、左、右,如图2)的距离,默认为0,即铺满整个组件。
- 上边距:图表到组件边框顶部的距离。
- 右边距:图表到组件边框右侧的距离
- 下边距:图表到组件边框底部的距离。
- 左边距:图表到组件边框左侧的距离。
- 图表标题
- 显示图表标题:是否显示图表标题。
- 标题内容:设置标题内容。
- 标题位置:标题显示位置,支持左、中和右。
- 标题字体:设置标题的字体、颜色和大小等。
图形
图形是指组件中,实现数据可视化的具体图形表达元素,例如饼图的扇区、柱状图的柱子、折线图的线条、拐点等。

- 时间轴
- 时间轴方向:时间轴的方向,支持水平方向和垂直方向。
- 自动轮播:是否展示自动轮播效果。
- 间隔时间:间隔的时间。
- 停留时间:停留的时间。
- 轴条默认样式:设置轴条的默认颜色。
- 轴条选中样式:设置轴条选中时的颜色。
- 轴条粗细:轴条的粗细。
- 轴标签
- 默认标签字体:设置标签默认的字体、大小、颜色等。
- 选中标签字体:设置选中标签时,显示的字体、大小、颜色等。
- 标签旋转:设置标签旋转角度。
- 默认描述字体:设置标签默认的描述字体、颜色、大小等。
- 选中描述字体:设置选中标签时的描述字体、颜色、大小等。
- 描述旋转:设置描述文字旋转角度。
- 轴节点
- 类型:轴节点的类型,支持时间型、类目型和数值型。
- 节点形状:设置节点的形状,支持圆形和菱形。
- 节点默认样式:设置节点默认样式的颜色。
- 节点选中样式:设置选中节点时的颜色。
- 节点大小:设置节点的大小。
数据
在数据中,设置时间轴组件的数据来源,更多介绍请参见数据接入。
交互
在交互中,配置时间轴组件与其他组件或页面之间的交互能力。更多交互介绍,请参见交互设置。