散点图
散点图是气泡图的一种,通过数据点,来对数据的相关性进行描述的可视化图形。
在大屏设计页面,从“全部组件 > 图表”中,拖拽“散点图”组件至画布空白区域,如图1。
卡片
卡片是指包裹图表组件的外层架构,可以理解为组件由卡片中基础元素(卡片标题、图表、卡片背景、卡片边框)和图表元素构成。

- 卡片装饰:卡片装饰设置,可根据自身的业务需求选择不同的卡片样式。单击“清除样式”,可清除已设置的装饰样式。
- 标题
- 标题:是否显示该组件标题。
- 内容:组件标题内容。
- 字体:设置标题内容的字体、大小、颜色等。
- 对齐:标题相对于组件的对齐方式。
- 标题背景色:设置标题的背景颜色。
- 背景
- 背景色:设置组件卡片的背景颜色。
- 边框:组件卡片边框设置,支持无边框、全边框和角边框三种样式。设置为全边框和角边框时,支持设置组件外圈边框的线型、圆角等。
- 样式:选择图片时,图片显示的样式,支持普通、居中、拉伸和平铺四种样式。
- 选择图片:使用本地的图片作为组件背景,支持新增目录和子目录,便于对图片进行分类管理。推荐使用JPG、JPEG、PNG或GIF格式的图片,且每张图片不能超过50MB。
- 特效:组件是否高亮显示,支持默认展示和跳转到页面时展示。
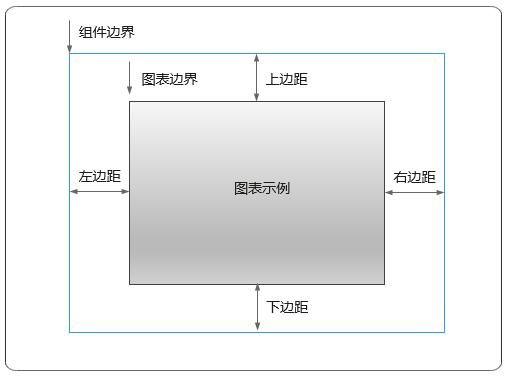
- 边距:组件中图表距离整个组件四边(上、下、左、右)的距离(参见图2),默认为0,即铺满整个组件。
- 上边距:图表到组件边框顶部的距离。
- 右边距:图表到组件边框右侧的距离。
- 下边距:图表到组件边框底部的距离。
- 左边距:图表到组件边框左侧的距离。
- 图表背景:图表的背景颜色。
- 边框圆角:边框的圆角,四个角弧度取值范围为0~500,单位px。
- 布局:散点图(不包含组件标题)距离整个组件四边(上、下、左、右)的距离。
图4 布局

- 上边距:散点图到组件边框顶部的距离。
- 右边距:散点图到组件边框右侧的距离。
- 下边距:散点图到组件边框底部的距离。
- 左边距:散点图到组件边框左侧的距离。
图形
图形是指组件中,实现数据可视化的具体图形表达元素,例如饼图的扇区、柱状图的柱子、折线图的线条、拐点等。

- 颜色:设置图表中图形的颜色。
- 统一配置
- 标记图形:设置标记的图形,如圆形、矩形、三角形等。
- 数据标签:是否显示数据标签,支持设置标签颜色。
- 数据标签最大值/最小值/平均值:设置数据标签的最大值、最小值或平均值。
- 数据系列
- 系列名称:原始数据中默认的系列名称,可通过设置“显示名称”,进行修改。
- 显示名称:自定义图表中系列的显示名称。
- 标记图形:设置标记的图形样式,如圆形、矩形、三角形等。
- 标记大小:设置标记的大小。
- 颜色设置:设置标记颜色样式,支持纯色、线性渐变和径向渐变。
- 颜色:设置标记的颜色。
- 边框颜色:设置标记边框颜色。
- 图形透明度:散点图散点的透明度,取值0~1。
- 数据标签:显示散点对应的数值标签。
- 图表标注和标线最大值:显示散点数据的最大值。
- 图表标注和标线最小值:显示散点数据的最小值。
- 图表标注和标线平均值:显示散点数据的平均值。
图例
图例是指在多维度可视化图形表达中,用以区分不同维度可视化图形的提示标识。

- 显示图例:是否显示图例。图例文字内容来源于数据模型下“s”的取值。
- 图例标记:设置图例小图标形状和图例列表布局朝向。
- 图例宽高:设置图例的宽度和高度。
- 图例间隔:设置图例之间的间隔。
- 字体:设置图例的字体、颜色和大小。
- 文字风格:设置图例文字的风格,支持正常、斜体和倾斜体。
- 图例位置(左):图例到饼图组件左侧距离占组件高度的百分比或图例位置的对齐方式设置。
- 左间距:图例到散点图组件左侧距离占组件高度。
- 上间距:图例到散点图组件顶部距离占组件高度。
- 图例类型:存在很多图例,导致图表中无法全部显示,此时可设置图例类型,即通过滚动翻页还是普通换行来查看图例。
- 自定义图例显示:开启后,可调整图例名称显示字符长度。默认关闭,即显示图例所有字符。
提示
提示(悬浮提示)主要用于展示可视化图表组件,在具体维度节点的具体指标展示。

- 显示提示:开启后,在预览图表时,鼠标放在对应的序列上会显示提示信息,如图8。
- 特征标记:提示框显示的内容,可以显示系列名、数据名和数据值,也可以只显示其中的某一个或两个。
坐标轴
坐标轴是指对图表组件,进行坐标系相关样式、颜色、位置和行为的设置。

- x轴
- X轴:是否显示X轴。
- X轴坐标轴类型:设置X轴坐标轴类型,支持连续数据、类目轴和时间轴。
- 坐标轴分割段数:设置X轴坐标轴段数。
- 最大值:X轴线标签数据的最大值。
- 最小值:X轴线标签数据的最小值。
- 坐标轴名称:设置X轴坐标轴显示名称。
- 坐标轴名称字体:坐标轴字体、颜色、大小设置。
- 刻度标签旋转的角度:设置刻度标签旋转的角度。
- 轴线显示:是否显示轴线。
- 刻度显示:是否显示刻度线。设置为显示时,支持设置线的颜色。
- 刻度标签字体:设置标签的字体、颜色和大小。
- 网格线是否显示:是否显示网格线。设置为显示时,支持设置线的类型和颜色。
- y轴
- Y轴:是否显示Y轴。
- Y轴坐标轴类型:设置Y轴坐标轴类型,支持连续数据、类目轴和时间轴。
- 最大值:Y轴线标签数据的最大值。
- 最小值:Y轴线标签数据的最小值。
- 坐标轴名称:设置X轴坐标轴显示名称。
- 坐标轴名称字体:坐标轴字体、颜色、大小设置。
- 轴线显示:是否显示轴线。
- 刻度显示:是否显示刻度线。设置为显示时,支持设置线的颜色。
- 刻度标签字体:设置标签的字体、颜色和大小。
- 网格线是否显示:是否显示网格线。设置为显示时,支持设置线的类型和颜色。
参考线
参考线是指为图表组件添加可视化的参考标准,为图表中数据提供具体的参考依据。

- 统一配置:设置参考线两端的样式,如圆形、矩形和三角形等。
- Y轴参考线
- Y轴参考线:是否显示Y轴参考线。
- 参考线:设置已有参考线的颜色和线型,单击“新增Y轴参考线”,可新增参考线。单击对应参考线后的
 ,可删除参考线。
,可删除参考线。
- X轴参考线
- X轴参考线:是否显示X轴参考线。
- 参考线:设置已有参考线的颜色和线型,单击“新增X轴参考线”,可新增参考线。单击对应参考线后的
 ,可删除参考线。
,可删除参考线。
数据
在数据中,配置散点图的数据来源,更多介绍请参见数据接入。
交互
在交互中,配置散点图与其他组件或页面之间的交互能力。交互设置更多介绍,请参见交互设置。