基本漏斗图
基本漏斗图是柱状图的一种,使用漏斗图或梯形图来形象的展示数据排序变化。
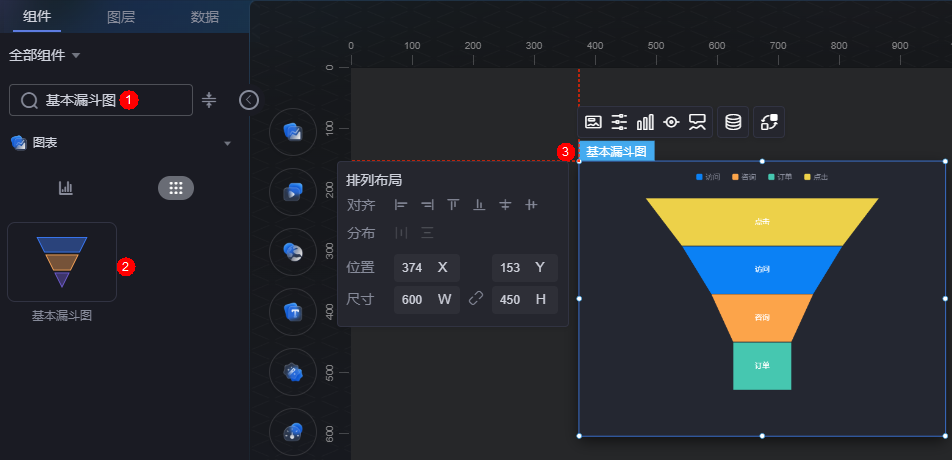
在大屏设计页面,从“全部组件 > 图表”中,拖拽“基本漏斗图”组件至画布空白区域,如图1。
卡片
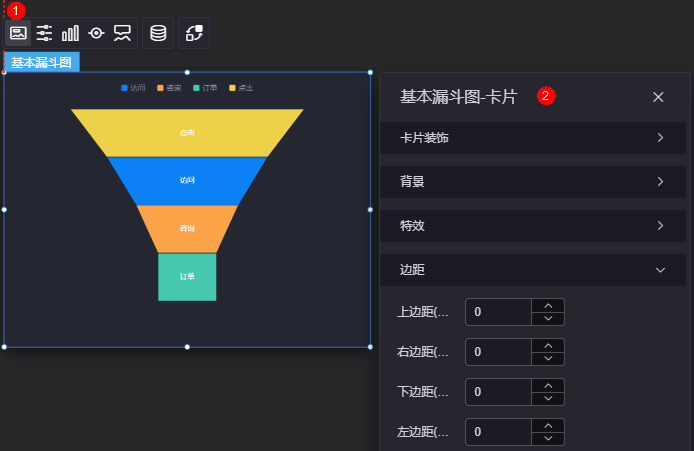
卡片是指包裹图表组件的外层架构,可以理解为组件由卡片中基础元素(卡片标题、图表、卡片背景、卡片边框)和图表元素构成。

- 卡片装饰:卡片装饰设置,可根据自身的业务需求选择不同的卡片样式。单击“清除样式”,可清除已设置的装饰样式。
- 背景
- 背景色:设置组件卡片的背景颜色。
- 边框:组件卡片的边框设置,支持无边框、全边框和角边框三种样式。设置为全边框和角边框时,支持设置组件外圈边框的线型、圆角等。
- 样式:选择图片时,图片显示的样式,支持普通、居中、拉伸和平铺四种样式。
- 选择图片:使用本地的图片作为组件背景,支持新增目录和子目录,便于对图片进行分类管理。推荐使用JPG、JPEG、PNG或GIF格式的图片,且每张图片不能超过50MB。
- 特效:组件是否高亮显示,支持默认展示和跳转到页面时展示。
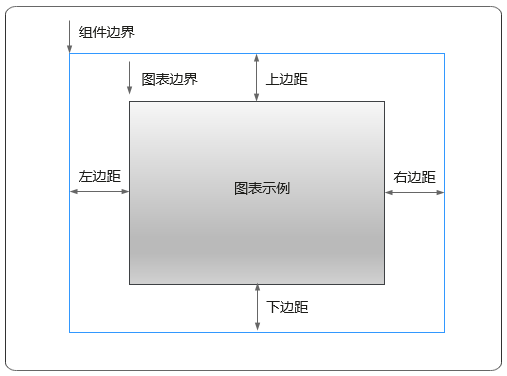
- 边距:组件中图表距离整个组件四边(上、下、左、右,如图2)的距离,默认为0,即铺满整个组件。
- 上边距:图表到组件边框顶部的距离。
- 右边距:图表到组件边框右侧的距离。
- 下边距:图表到组件边框底部的距离。
- 左边距:图表到组件边框左侧的距离。
配置
在配置中,设置组件是否显示标题、图例等。

- 显示标题:是否显示组件标题。打开该开关后,可设置标题颜色、标题内容、标题位置。
- 背景颜色:设置组件的背景颜色。
- 显示图例:是否显示图例。打开该开关后,可设置图例位置。
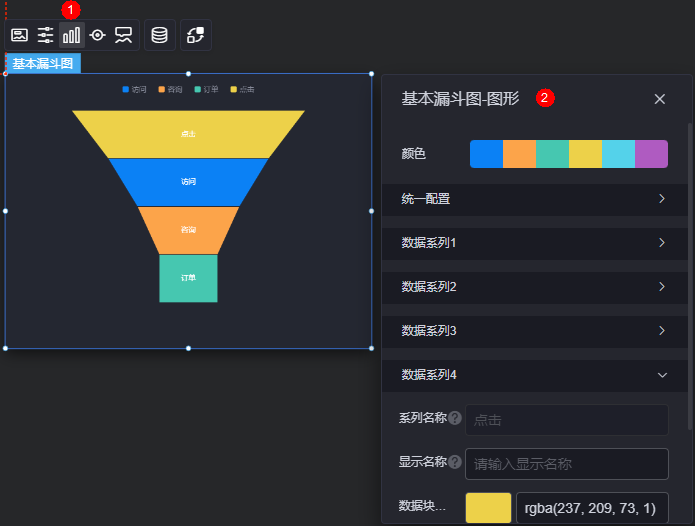
图形
图形是指组件中,实现数据可视化的具体图形表达元素,例如饼图的扇区、柱状图的柱子、折线图的线条、拐点等。

- 颜色:设置图表中,图形的颜色。
- 统一配置
- 数据块高度:设置漏斗图的高度比。
- 标签字体:设置数据块中标签的字体、颜色、大小。
- 数据系列
- 系列名称:原始数据中默认的系列名称,可通过设置“显示名称”,进行修改。
- 显示名称:自定义图表中系列的显示名称。
- 数据块颜色:数据块的颜色。
- 标签字体:设置标签的字体、文字大小、文字颜色等。
图例
图例是指在多维度可视化图形表达中,用以区分不同维度可视化图形的提示标识。

- 显示图例:是否展示图例。图例文字内容来源于数据模型下“label”的值。
- 图例标记:设置图例小图标形状。
- 图例宽高:设置图例的宽度和高度。
- 图例间隔:设置图例之间的间隔。
- 字体:设置图例的字体、颜色和大小等。
- 图例位置:图例的位置。
- 对齐方式:设置图例的对齐方式,如左对齐、居中或右对齐。
- 上间距:图例到漏斗图组件顶部距离占组件高度。
- 图例类型:存在很多图例,导致图表中无法全部显示,此时可设置图例类型,即通过滚动翻页还是普通换行来查看图例。
- 翻页按钮:翻页按钮的颜色。
- 翻页按钮不激活:翻页按钮不激活时的颜色。
- 自定义图例显示:是否开启自定义图例显示设置。开启后,可调整图例名称显示字符长度。默认关闭,即显示图例所有字符。
提示
提示(悬浮提示)主要用于展示可视化图表组件,在具体维度节点的具体指标展示。

- 显示提示:开启后,在预览图表时,鼠标放在对应的序列上会显示提示信息,如图8。
- 特征标记:提示框内容格式,如系列名、数据值、百分比。
数据
在数据中,设置基本漏斗图组件的数据来源,更多介绍请参见数据接入。
交互
在交互中,配置基本漏斗图组件与其他组件或页面之间的交互能力。更多交互介绍,请参见交互设置。