区域图
区域图是线状图的一种,以折线和区域相结合的方式,智能的展示多维的实时数据的变化趋势。
在大屏设计页面,从“全部组件 > 图表”中,拖拽“区域图”组件至画布空白区域,如图1。
卡片
卡片是指包裹图表组件的外层架构,可以理解为组件由卡片中基础元素(卡片标题、图表、卡片背景、卡片边框)和图表元素构成。

- 卡片装饰:卡片装饰设置,可根据自身的业务需求选择不同的卡片样式。单击“清除样式”,可清除已设置的装饰样式。
- 标题
- 标题:是否显示该组件标题。
- 内容:组件标题内容。
- 字体:组件标题的字体、大小和颜色等设置。
- 对齐:标题相对于组件的对齐方式。
- 标题背景色:设置标题的背景颜色。
- 内边距:标题与组件框上下左右四个边界之间的距离,单位默认px。
- 背景
- 背景色:设置组件卡片的背景颜色。
- 边框:组件卡片边框设置,支持无边框、全边框和角边框三种样式。设置为全边框和角边框时,支持设置组件外圈边框的线型、圆角等。
- 样式:选择图片时,图片显示的样式,支持普通、居中、拉伸和平铺四种样式。
- 选择图片:使用本地的图片作为组件背景,支持新增目录和子目录,便于对图片进行分类管理。推荐使用JPG、JPEG、PNG或GIF格式的图片,且每张图片不能超过50MB。
- 特效:组件是否高亮显示,支持默认展示和跳转到页面时展示。
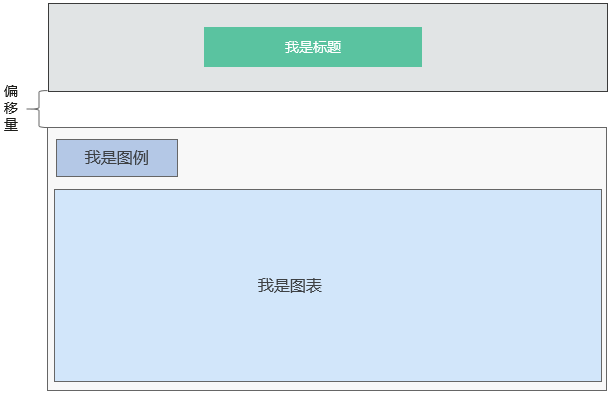
- 边距:组件中图表距离整个组件四边(上、下、左、右)的距离(参见图2),默认为0,即铺满整个组件。
- 上边距:图表到组件边框顶部的距离。
- 右边距:图表到组件边框右侧的距离。
- 下边距:图表到组件边框底部的距离。
- 左边距:图表到组件边框左侧的距离。
- 参考模板:系统预置的组件样式模板,如默认、带标记模板等。
- 图表背景:设置图表的背景颜色、圆角和内边距。
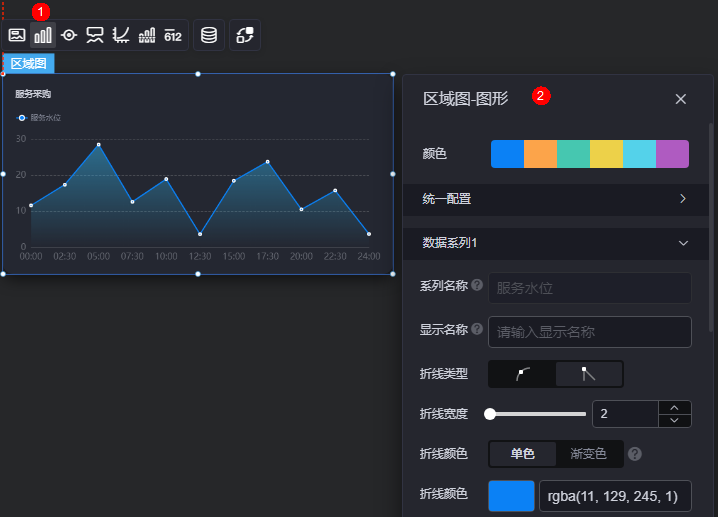
图形
图形是指组件中,实现数据可视化的具体图形表达元素,例如饼图的扇区、柱状图的柱子、折线图的线条、拐点等。

- 颜色:设置组件中,图表的图形颜色。
- 统一配置
- 折线类型:设置图形中折线类型,包括平滑和不平滑。
- 折线宽度:设置折线的宽度。
- 拐点尺寸:设置折线的拐点尺寸。
- 数据标签:是否显示数据标签,支持设置标签颜色。
- 数据标签最大值/最小值/平均值:设置数据标签的最大值、最小值或平均值。
- 数据系列
- 系列名称:原始数据中默认的系列名称,可通过设置“显示名称”,进行修改。
- 显示名称:自定义图表中系列的显示名称。
- 折线类型:设置图形中折线类型,包括平滑和不平滑。
- 折线宽度:设置图形中折线的宽度。
- 折线颜色:设置折线颜色,支持单色和渐变色。如果开启了阈值线,渐变会随着阈值线值变化。
- 折线不透明度:设置折线的不同透明度。
- 拐点尺寸:设置拐点尺寸。
- 拐点颜色:设置拐点显示的颜色。
- 拐点不透明度:设置拐点不透明度。
- 区域颜色:设置折线图中区域颜色。
- 数据标签:是否显示数据标签,支持设置标签颜色、前缀和后缀。
- 数据标签最大值/最小值/平均值:设置数据标签的最大值、最小值或平均值。
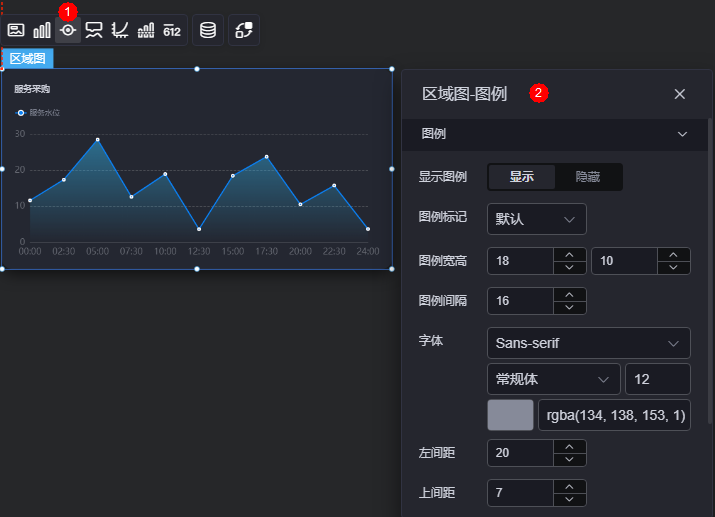
图例
图例是指在多维度可视化图形表达中,用以区分不同维度可视化图形的提示标识。

- 显示图例:是否展示图例。图例文字内容来源于数据模型下“s”的取值。
- 图例标记:设置图例小图标形状。
- 图例宽高:设置图例的宽度和高度。
- 图例间隔:设置图例之间的间隔。
- 字体:设置图例的字体、颜色和大小。图例文字内容来源于数据模型下“s”的取值。
- 左间距:图例到饼图组件左侧距离占组件高度的百分比或图例位置的对齐方式设置。
- 上间距:图例到饼图组件顶部距离占组件高度。
- 翻页按钮:设置翻页按钮颜色。
- 翻页按钮不激活:设置翻页按钮不激活时的颜色。
- 自定义图例显示:开启后,可调整图例名称显示字符长度。默认关闭,即显示图例所有字符。
提示
提示(悬浮提示)主要用于展示可视化图表组件,在具体维度节点的具体指标展示。

- 显示提示:开启后,在预览图表时,鼠标放在对应的序列上会显示提示信息,如图7。
- 特征标记:提示框显示的内容,可以显示系列名、数据名和数据值,也可以只显示其中的某一个或两个。
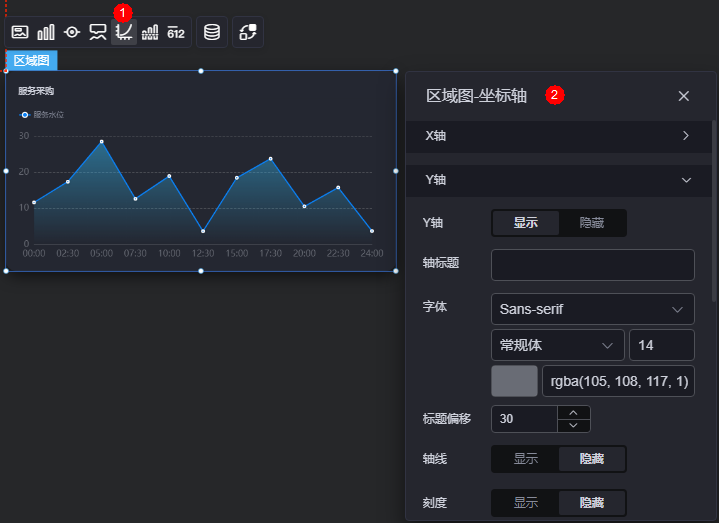
坐标轴
坐标轴是指对图表组件,进行坐标系相关样式、颜色、位置和行为的设置。

- x轴
- X轴:是否显示X轴。
- 轴标题:X轴标题。
- 字体:坐标轴字体、颜色、大小等设置。
- 标题偏移:标题相对于轴线的偏移。
- 轴线:是否显示轴线,支持设置轴线颜色。
- 刻度:是否显示刻度。
- 刻度标签:刻度标签样式,包括是否自动调节标签、显示所有标签。
- 刻度标签字体:刻度标签的字体、字体颜色、字体大小设置。
- 标签行为:标签字数过多时是否进行处理,包括标签字数过多换行、标签字数过多省略和标签字数过多不做处理。
- 单行字数:设置标签单行显示的文字个数。“标签行为”设置为“标签字数过多换行”或“标签字数过多省略”时,才需要配置。
- 标签旋转:标签旋转角度。
- 网格线:是否显示网格线。
- y轴
- Y轴:是否显示Y轴。
- 轴标题:Y轴标题。
- 字体:坐标轴字体、颜色、大小设置。
- 标题偏移:标题相对于轴线的偏移。
- 轴线:是否显示轴线,支持设置轴线颜色。
- 刻度:是否显示刻度。
- 刻度标签字体:刻度标签的字体、字体颜色、字体大小设置。
- 最小间隔:坐标轴最小间隔大小。
- 标签行为:标签字数过多时是否进行处理,包括标签字数过多换行、标签字数过多省略和标签字数过多不做处理。
- 单行字数:设置标签单行显示的文字个数。“标签行为”设置为“标签字数过多换行”或“标签字数过多省略”时,才需要配置。
- 网格线:是否显示网格线。
- 轴起始值:设置Y轴的起始数值。为方便数据展示,输入为接入数据最大值时,图表Y轴起始值为最大值的一半。
- 左Y轴单位:设置左侧Y轴的单位。
- 标签展示:设置Y轴标签的展示样式,如默认或计数单位。
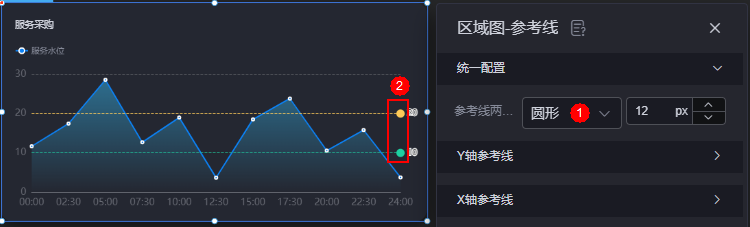
参考线
参考线是指为图表组件添加可视化的参考标准,为图表中数据提供具体的参考依据。

- 统一配置:设置参考线两端的样式,如圆形、矩形和三角形等。
图10 Y轴参考线两端样式

- Y轴参考线
- Y轴参考线:是否显示Y轴参考线。
- 参考线:设置已有参考线的颜色和线型,单击“新增Y轴参考线”,可新增参考线。单击对应参考线后的
 ,可删除参考线。
,可删除参考线。
- X轴参考线
- X轴参考线:是否显示X轴参考线。
- 参考线:设置已有参考线的颜色和线型,单击“新增X轴参考线”,可新增参考线。单击对应参考线后的
 ,可删除参考线。
,可删除参考线。
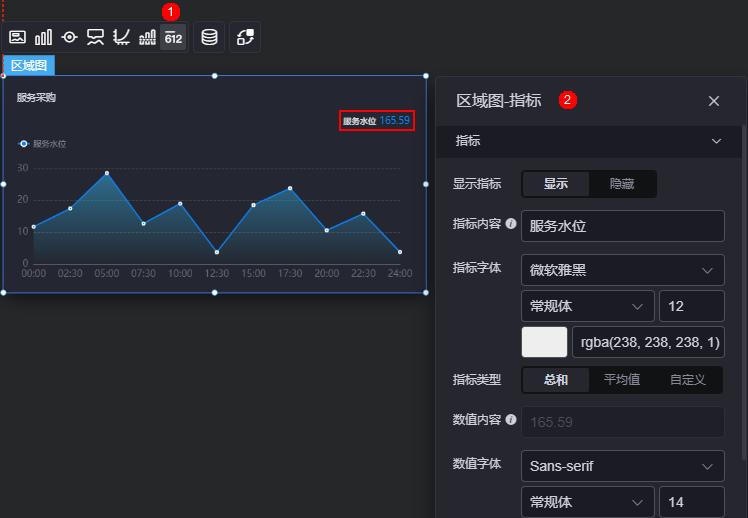
指标
指标是指可视化组件中,对除可视化图形之外的具体补充,即主要以文字和数字的表现形式,为可视化组件提供具体数值的参考。

- 显示指标:是否显示指标。
- 指标内容:设置指标内容。
- 指标字体:设置指标内容的字体、大小、颜色等。
- 指标类型:设置指标类型,支持总和、平均值和自定义。
- 数值内容:“指标类型”设置为“自定义”时,支持自定义数值内容。
- 数值字体:设置数值字体、大小、颜色等。
- 数值位数:设置数值小数点后的位数。
数据
在数据中,设置组件的数据来源,更多介绍请参见数据接入。
交互
在交互中,配置区域图与其他组件或页面之间的交互能力。更多交互介绍,请参见交互设置。