实心圆饼图
实心圆饼图是饼图组件的一种,通过实心圆的方式,将数据信息清晰的展示在可视化应用上。
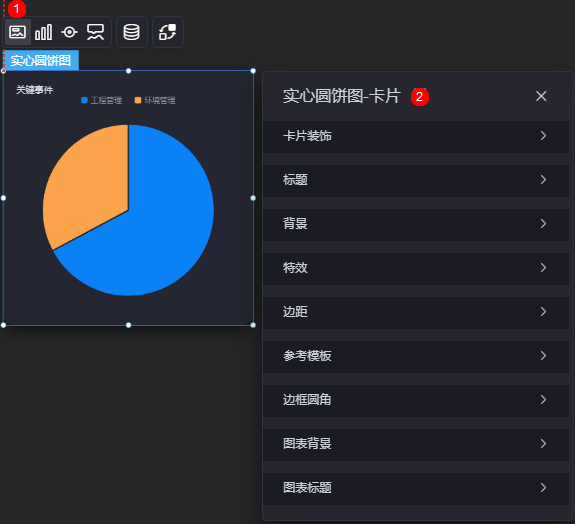
在大屏设计页面,从“全部组件 > 图表”中,拖拽“实心圆饼图”组件至画布空白区域,如图1。
卡片
卡片是指包裹图表组件的外层架构,可以理解为组件由卡片中基础元素(卡片标题、图表、卡片背景、卡片边框)和图表元素构成。

- 卡片装饰:卡片装饰设置,可根据自身的业务需求选择不同的卡片样式。单击“清除样式”,可清除已设置的装饰样式。
- 标题:
- 背景
- 背景色:设置组件卡片的背景颜色。
- 边框:组件卡片边框设置,支持无边框、全边框和角边框三种样式。设置为全边框和角边框时,支持设置组件外圈边框的线型、圆角等。
- 样式:选择图片时,图片显示的样式,支持普通、居中、拉伸和平铺四种样式。
- 选择图片:使用本地的图片作为组件背景,支持新增目录和子目录,便于对图片进行分类管理。推荐使用JPG、JPEG、PNG或GIF格式的图片,且每张图片不能超过50MB。
- 特效:组件是否高亮显示,支持默认展示和跳转到页面时展示。
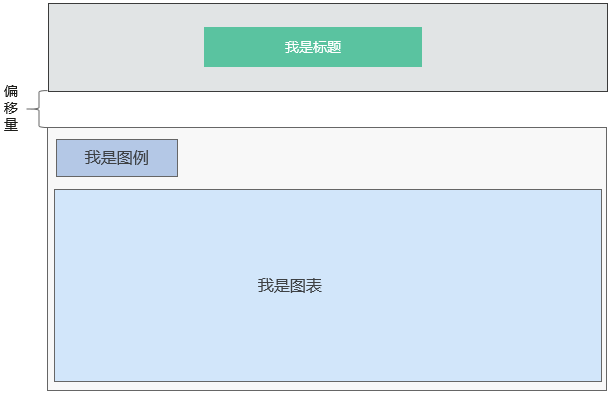
- 边距:组件中图表距离整个组件四边(上、下、左、右)的距离(参见图2),默认为0,即铺满整个组件。
- 上边距:图表到组件边框顶部的距离。
- 右边距:图表到组件边框右侧的距离。
- 下边距:图表到组件边框底部的距离。
- 左边距:图表到组件边框左侧的距离。
- 参考模板:系统预置的组件样式模板,支持默认和带标签两种。
图4 带标签模板

- 边框圆角:边框的圆角,四个角弧度取值范围为0~500,单位px。
图5 边框圆角

- 图表背景:图表的背景颜色。
- 图表标题:图表标题是否显示,支持自定义或者从系列中获取。
图6 显示图表标题

图形
图形是指组件中,实现数据可视化的具体图形表达元素,例如饼图的扇区、柱状图的柱子、折线图的线条、拐点等。

- 颜色:设置图表中,图形的颜色。
- 统一配置
- 数据系列:是否显示该系列数据。若不选中,会隐藏该组件中对应的系列数据。
- 南丁格尔图:是否使用南丁格尔图。
- 内半径:饼图内半径设置。
- 外半径:饼图外半径设置。
- 圆心横坐标:饼图圆心横坐标设置。
- 圆心纵坐标:饼图圆心纵坐标设置。
- 排布顺序:扇区可按顺时针或逆时针排布。
- 起始角度:扇区起始角度。
- 最小角度:扇区最小角度。
- 鼠标悬停:鼠标放在扇区时,该扇区是否放大显示。
- 所有标签设置:设置为显示后,图表中会显示标签。
图8 设置为显示后效果

- 所有标签悬浮设置:鼠标悬浮在对应数据系列上时,标签是否显示。
图9 隐藏
 图10 显示
图10 显示
- 标签位置:标签显示位置,如内部、外部或中间。
- 标签视觉引导线是否展现:设置为“是”时,标签前会添加引导线。
- 引导线长度:设置标签引导线的长度。
- 标签内容:设置标签显示的内容,如图11显示的为数据值,也可以设置为百分比、系列名。
- 标签文字:设置标签内容的字体、大小和颜色等。
- 描边:实心圆饼图间系列和整体范围的描边样式。
图12 设置后效果

- 设置背景:设置饼图的背景。
图13 背景设置效果

- 数据系列
- 系列名称:原始数据中默认的系列名称,可通过设置“显示名称”,进行修改。
- 显示名称:自定义图表中系列的显示名称。
- 下标:数据系列所在的位置。
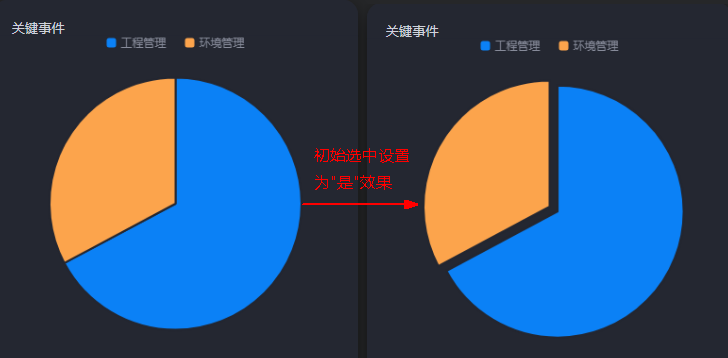
- 初始选中:数据项初始是否被选中。
图14 初始选中设置为是效果

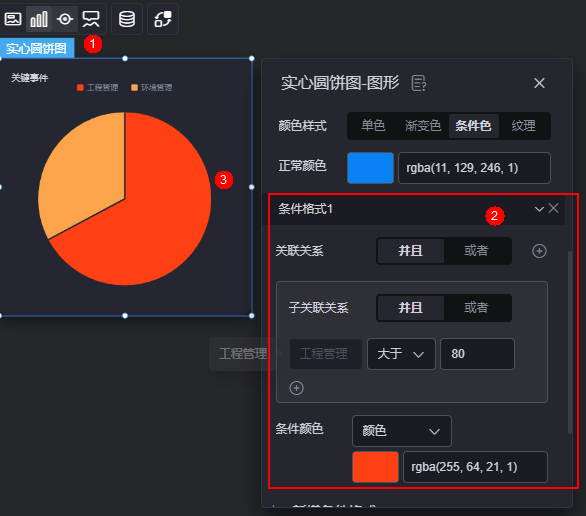
- 颜色样式:数据系列的颜色样式,支持以下几种。
- 单色:可设置正常颜色和高亮下颜色。
- 渐变色:可设置渐变样式、渐变方向、起始颜色和结束颜色。
- 条件色:单击“新增条件格式”,可设置条件和响应数据列的样式。如图15中所示,该设置表示工程管理满足设置的条件(大于80)时,显示为红色,否则显示为正常颜色。
- 纹理:通过上传纹理图片,自定义数据系列的颜色格式。
- 普通标签:未选中数据系列时,标签的样式。
- 系列名是否展示:标签中系列名是否显示,如工程管理。
- 数据值是否展示:标签中数据值是否显示,如工程管理对应的数据值“635”。
- 百分比是否展示:标签中百分比是否显示,如工程管理对应的百分比“67.2”%。
- 普通标签字体:设置标签内容的字体、颜色和大小等。
- 高亮标签:选中数据系列时,标签的样式。
- 系列名是否展示:标签中系列名是否显示,如工程管理。
- 数据值是否展示:标签中数据值是否显示,如工程管理对应的数据值635。
- 百分比是否展示:标签中百分比是否显示,如工程管理对应的百分比67.2%。
- 高亮标签字体:设置标签内容的字体、颜色和大小等。
图例
图例是指在多维度可视化图形表达中,用以区分不同维度可视化图形的提示标识。

- 显示图例:是否展示图例。开启后,可设置饼图的图例样式。
- 图例标记:设置图例标记的样式,包括图例的形状样式和图例布局朝向。
图17 图例标记

- 图例宽高:设置图例的宽度和高度。
- 图例间隔:设置两个图例之间的间隔。
- 字体:设置图例的字体、颜色和大小。图例文字内容来源于数据模型下“s”的取值。
- 图例位置(左):图例到饼图组件左侧距离占组件高度的百分比或图例位置的对齐方式设置。
- 上间距:图例到饼图组件顶部距离占组件高度。
- 图例类型:存在很多图例,导致图表中无法全部显示,此时可设置图例类型,即通过滚动翻页还是普通换行来查看图例。
- 翻页按钮:翻页按钮的颜色。
- 翻页按钮不激活:翻页按钮不激活时的颜色。
- 自定义图例显示:开启后,可调整图例名称显示字符长度。默认关闭,即显示图例所有字符。
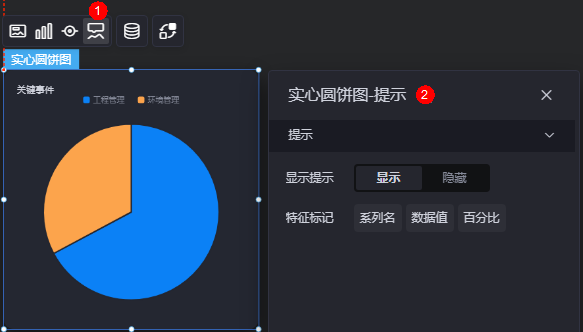
提示
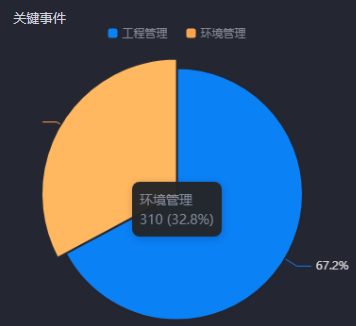
提示(悬浮提示)主要用于展示可视化图表组件,在具体维度节点的具体指标展示。

- 显示提示:开启后,在预览图表时,鼠标放在对应的序列上会显示提示信息,如图19。
- 特征标记:提示框显示的内容,可以显示系列名、数据值和百分比,也可以只显示其中的某一个或两个。
数据
在数据中,设置实心圆饼图组件的数据来源,更多介绍请参见数据接入。
交互
在交互中,配置实心圆饼图与其他组件或页面之间的交互能力。交互设置更多介绍,请参见交互设置。