组件入门
什么是组件?
组件(即Widget)是可复用的页面组成元素,一个页面由一个或多个Widget拼装而成。如果将一个页面看成拼图游戏的完整图案,那么Widget相当于拼图的每一小块。
Widget的运行依赖Library,若缺少相应的Library,则Widget不能正常运行。如果页面要使用前端框架或组件库,例如流行的Vue、Bootstrap、ElementUI等,需要将其制作成Library资产,然后上传到环境中使用。
AstroCanvas中的Widget分为以下两种:
- 系统预置Widget
系统预置Widget是系统已定义好的Widget,可直接拖拽到开发页面使用。更多关于预置组件的介绍,请参见组件介绍。
- 自定义Widget
自定义Widget是租户根据需要自行开发的Widget,通常开发过程是选择系统预置的Widget模板下载到本地,本地开发好后再上传到组件库中,详情请参见自定义组件说明和自定义组件开发规范。

在AstroCanvas界面“我的资产 > 我的组件”中,将自定义组件上传到组件库中时,“场景”请选择“大屏&PC端”、“移动端”。设置后,该组件才可在页面中展示。
图1 上传自定义组件
AstroCanvas中组件
介绍AstroCanvas支持的组件类型,以及每个类型下所包含的具体组件,帮助您快速了解各组件的位置分类,更加高效的开发可视化应用。目前AstroCanvas中支持如下类型的组件,各组件详情介绍请参见组件介绍。当预置组件不满足需求时,还可以自定义组件并上传到AstroCanvas中使用,详情请参见自定义组件说明。

当前仅“Astro大屏应用专业版”实例,才提供Echarts图表组件。

组件通用设置
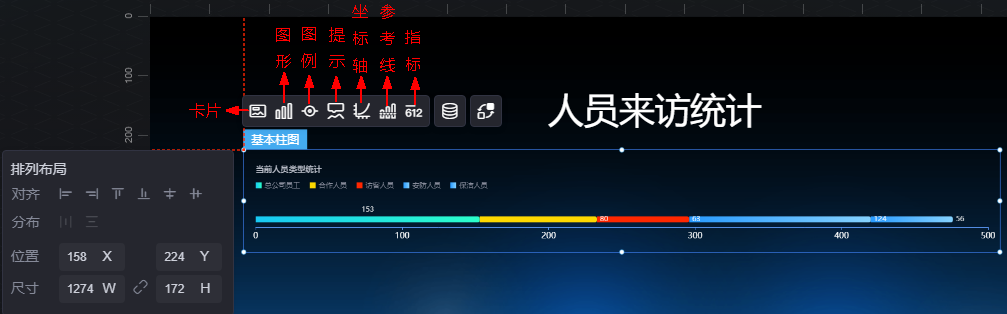
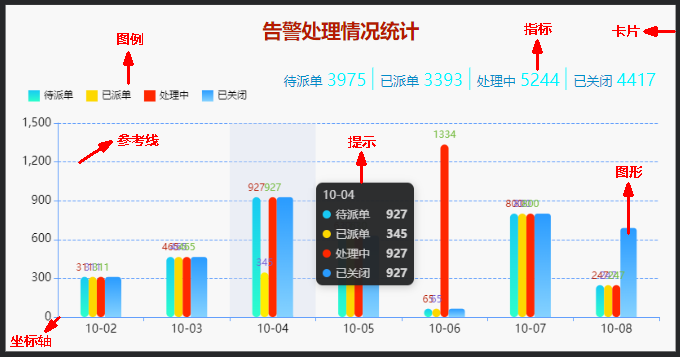
在AstroCanvas某个可视化页面中,单击画布中的某一个组件,组件上方会出现配置项面板,如图3。AstroCanvas中组件的配置项菜单分为卡片、指标、图形、图例、提示、参考线和坐标轴七大类(不同的组件展示有所不同,请以实际展示的为准)。

- 卡片是指包裹图表组件的外层架构,可以理解为组件由卡片中基础元素(卡片标题、图表、卡片背景、卡片边框)和图表元素构成。
- 图形是指组件中,实现数据可视化的具体图形表达元素,例如饼图的扇区、柱状图的柱子、折线图的线条、拐点等。
- 图例是指在多维度可视化图形表达中,用以区分不同维度可视化图形的提示标识。
- 提示(悬浮提示)主要用于展示可视化图表组件,在具体维度节点的具体指标展示。
- 指标是指可视化组件中,对除可视化图形之外的具体补充,即主要以文字和数字的表现形式,为可视化组件提供具体数值的参考。
- 坐标轴是指对图表组件,进行坐标系相关样式、颜色、位置和行为的设置。
- 参考线是指为图表组件添加可视化的参考标准,为图表中数据提供具体的参考依据。
组件的主题色
通过设置主题,可一键改变装饰卡片元素、图表配色和字体颜色等视觉效果。AstroCanvas提供了追光、红色记忆等主题颜色,供您选择。