我的卡片
本章节介绍如何创建自定义卡片。
前提条件
需要具备AppStage指标开发者或运营管理员权限,权限申请操作请参见权限管理。
新建卡片分类
为了更好地管理卡片,在新建卡片时选择相应的卡片分类,需要您使用该功能新建相应的卡片分类。
- 在AppStage首页右上区域单击“运营中心”快捷入口,进入运营中心工作台。
- 在左侧导航栏选择“运营看板 > 我的卡片”。
- 在“我的卡片”界面,单击页面左上角的“新建卡片分类”。
- 输入卡片分类名称。

建议您按照一定的命名规则填写卡片分类名称,方便您快速识别和查找。卡片分类名称由1~64个字符组成,包括中文、字母、数字及下划线,需满足唯一性且不可重复。
- 输入完成后按Enter键,卡片分类新建成功。
使用在线构建图表卡片
支持无模板在线构建图表卡片,也支持基于使用在线构建的图表卡片模板新建卡片。
- 在“配置看板”界面“我的卡片”页签中,选择卡片分类,单击“新建卡片”。
- 选择卡片创建方式。在“创建方式”下单击“在线构建”。
支持在线构建、模板构建、上传卡片三种方式。
- 创建方式:自定义在线构建卡片模板。
- 在线构建:构建图表类或表单类卡片。
- 模板构建:使用卡片模板构建卡片。
- 上传卡片:通过上传卡片源文件创建卡片。
- 创建方式:自定义在线构建卡片模板。
- (可选)在界面右上方,单击“选择模板”,在卡片模板列表通过搜索选择需要的卡片模板,单击“确定”。

仅使用模板新建卡片时,操作此步骤。
- 在左侧“组件库”下,拖拽组件至中间画布中。
图表卡片:为图形和表格组成的卡片。
组件库包含基础组件、图表组件、高级组件,单击对应组件名称,即可查看该组件内的全部组件。
画布上显示标尺,在画布最下方,可设置画布的宽高、背景图片及颜色、置空背景、放大、缩小、自适应、缩略图导航、组件对齐方式,也可以手动输入画布的缩放比例,撤销与恢复在画布中对组件的操作。
- 在左侧“图层”下,为组件设置显示效果,操作图标解释请参考表1。
- 在右侧设置数据服务,数据服务设置请参考表2。
表2 图表卡片数据服务参数说明 参数
说明
数据源类型
选择数据源类型。支持静态数据、Restful。
静态数据:在JSON编辑器中,编辑静态数据。 :数据校验,校验JSON文件数据格式正确性。
:数据校验,校验JSON文件数据格式正确性。 :复制,复制JSON文件。
:复制,复制JSON文件。
类型
当“数据源类型”值为“Restful”时,才有此参数。
- 默认
- 指标
数据服务URL
当“数据源类型”值为“Restful”且“类型”值为“默认”时,才有此参数。
数据服务的URL。
请求类型
当“数据源类型”值为“Restful”且“类型”值为“默认”时,才有此参数。
在下拉框中选择请求类型。支持GET、POST。
认证
当“数据源类型”值为“Restful”且“类型”值为“默认”时,才有此参数。
在下拉框中选择认证方式。支持No auth、BasicAuth、Token。
- No auth:Restful API不对SVE进行鉴权。
- BasicAuth:Restful API会对SVE进行BasicAuth认证,此时,还需要填写鉴权用户名和密码。
- Token:Token方式,会自动获取当前登录开天集成工作台的用户对应的Token。
请求头
当“数据源类型”值为“Restful”且“类型”值为“默认”时,才有此参数。
指标列表
当“数据源类型”值为“Restful”且“类型”值为“指标”时,才有此参数。
在下拉框中选择关联指标。指标在“指标模板库”或“指标管理”界面配置。
 :数据格式化,校验JSON文件数据格式正确性。
:数据格式化,校验JSON文件数据格式正确性。 :复制,复制JSON文件。
:复制,复制JSON文件。 :放大展示。
:放大展示。
请求参数
当“数据源类型”值为“Restful”时,才有此参数。
单击
 ,填写Key和Value的值。
,填写Key和Value的值。请求间隔(秒)
当“数据源类型”值为“Restful”时,才有此参数。
设置请求时间间隔。
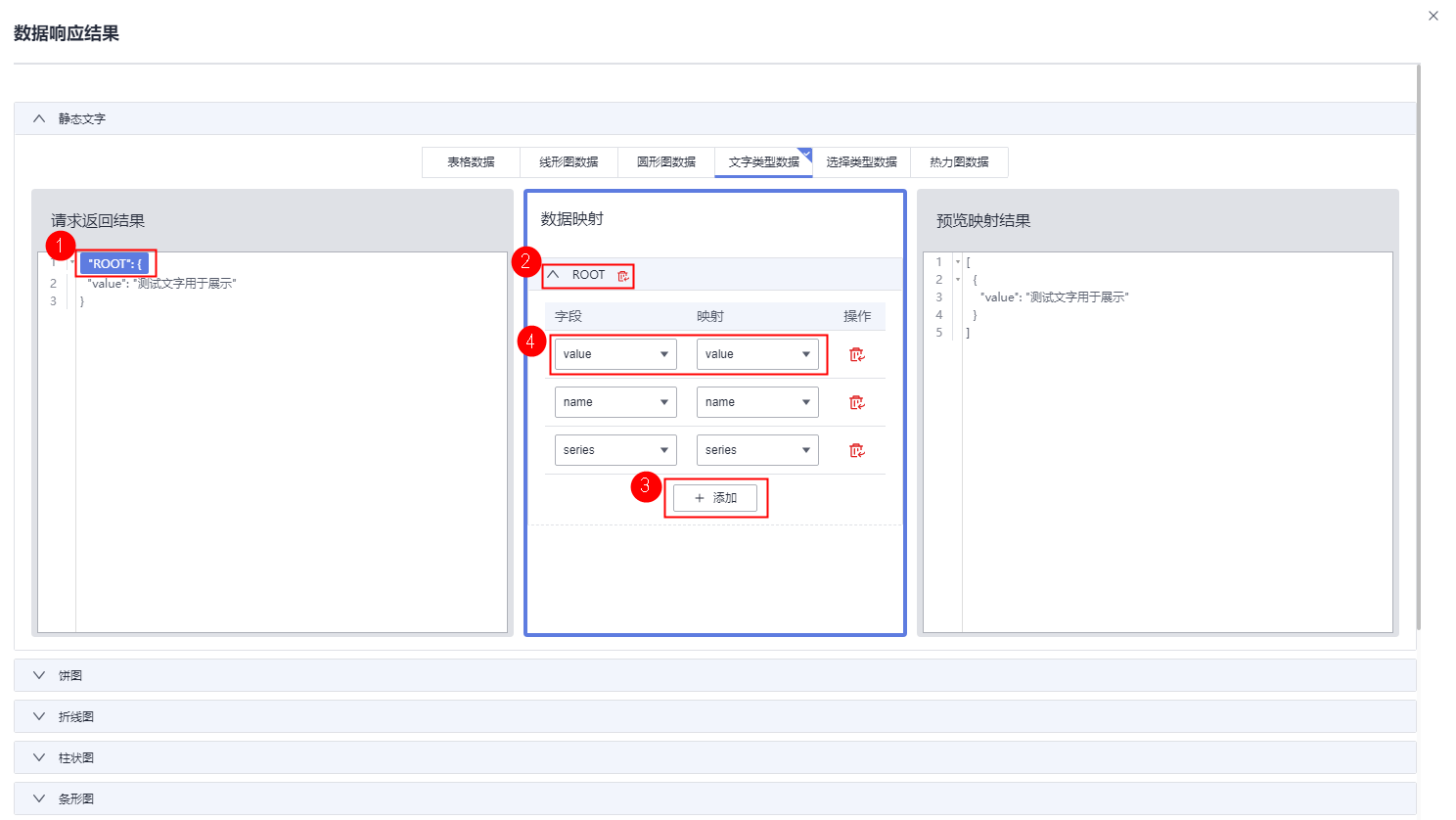
查看服务返回结果
单击“查看服务返回结果”,进入“数据响应结果”页面,进行数据影射,如图1所示,配置完成后自动保存。如果不配置,则在“组件属性 > 基础属性 > 绑定数据”下拉框中选择不到数据。
- 在右侧设置组件属性。不同组件显示的组件属性不同,具体以界面显示为准。这里以“图表组件 > 折线图”为例,请参考表3。
- 编辑:编辑状态才可以设置组件属性。
- 查看:查看状态不能设置组件属性。
表3 图表卡片组件属性参数说明 参数
说明
基础属性
- 绑定数据:绑定数据源,在下拉框中设置。数据源在6的“查看数据返回结果”中进行设置。
- 组件样式:设置组件的宽高及XY轴的值。
特有属性
常规配置
设置组件上下左右的边距。
轴线配置
- 折线属性:设置折线类型、粗细,根据需求开启曲线、折叠、阶梯型开关。
 :表示关闭。
:表示关闭。 :表示开启。
:表示开启。
- 标记:设置标记点的类型、大小。
- 标线/最大值/最小值/区域:根据需求开启并设置。
数值标签
根据需求开启并设置。
坐标轴
设置是否显示X/Y/Z轴,以及X/Y/Z轴的文本样式、位置、轴线样式、刻度样式、分割线样式、指示器颜色及透明度。
系列
当“坐标轴”设置显示Z轴后,选择折线展示的基准轴线。
样式属性
图例
根据需求开启图例,设置文本样式、尺寸、标记、间距、排列方式、位置、是否滚动。
提示框
根据需求开启提示框,设置文本样式、背景颜色、边距。
主题
选择主题信息,根据需求开启自定义颜色。
- 在右侧设置卡片信息,请参考表4。
- 在界面右上方单击“保存”,系统自动弹出“保存”页面,确认卡片信息,单击“保存”。
- (可选)在界面右上角单击“预览”,预览配置效果。
- 预览无误后,在界面右上角单击“发布”。
返回“我的卡片”界面,发布后的卡片,默认显示在“我的卡片”所选择的卡片分类列表下。