更新时间:2025-03-13 GMT+08:00
构建活动通知事件模板
构建活动通知事件模板,发布活动通知。
预期效果
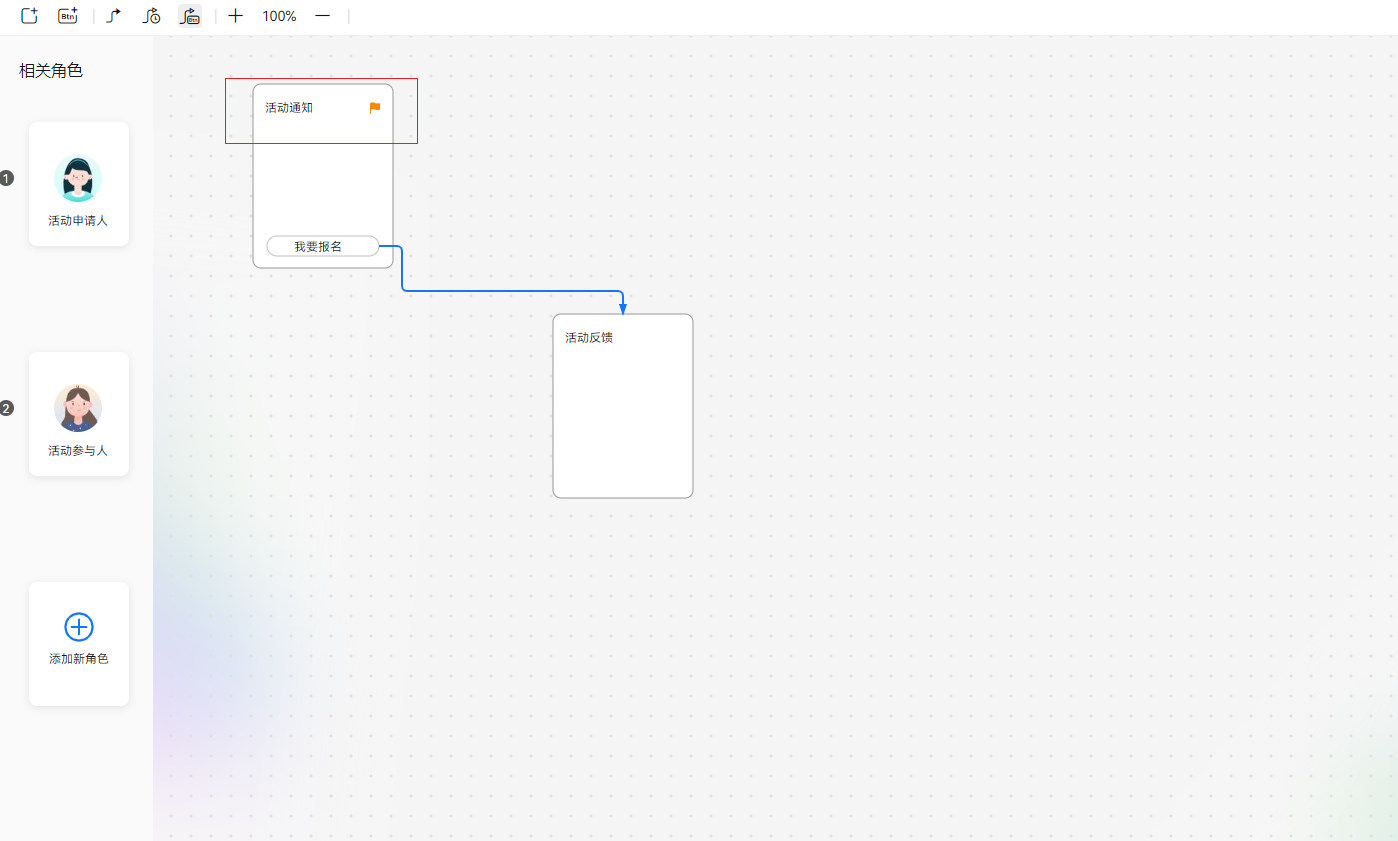
圆桌发布“活动通知”事件,发布之后效果展示:
图1 预期效果


操作步骤
- 在事件流“页面构建”页签,双击“活动通知”事件模板组件,进入事件模板构建页面。
图2 双击活动通知

- 表单设计。
- 在事件模板“页面构建”页签,从左侧组件库拖拽组件至中间设计区,右侧设置组件的字段名称,具体拖拽组件信息如表1。
- “日期选择框”组件在右侧设置“类型”为“日期时间”。
- “提交”按钮:先拖拽“容器”组件,再将“按钮”组件拖拽至“容器”组件中。
- 设置“按钮”组件的“显示名称”为“提交”,“字段状态”为“隐藏”。
- 选择“容器”组件的“水平对齐方式”为“居中”,即可将“按钮”组件设置在“容器”中间位置。
图3 表单设计
- 设置完成后,单击右上角“保存”,表单设计才能生效。
- 在事件模板“页面构建”页签,从左侧组件库拖拽组件至中间设计区,右侧设置组件的字段名称,具体拖拽组件信息如表1。
- 设置业务规则。在“规则配置”页签,左侧栏选择,单击“新增业务规则”,设置条件和执行动作,设置完成后,在页面右上角单击“保存”。
业务规则:如果创建人是当前操作人时,显示“提交”按钮,可编辑“活动名称”、“活动时间”、“活动地点”、“通知内容”字段和“提交”按钮。图4 设置业务规则

- 按钮触发。创建人在事件详情页修改内容后,单击“提交”按钮进行保存。
- 按钮触发:选择“提交”按钮。
- 设置动作:选择“更新当前事件”,提交方式选择“重复提交”。
图5 提交按钮触发
- 协同设置。“圆桌选项设置”和“动态发布设置”选择默认即可。
父主题: 进阶实战






