历史记录
用于记录表单的历史修改信息,每次修改提交后,都会自动生成一条历史记录,包含修改人、修改时间和具体修改内容。
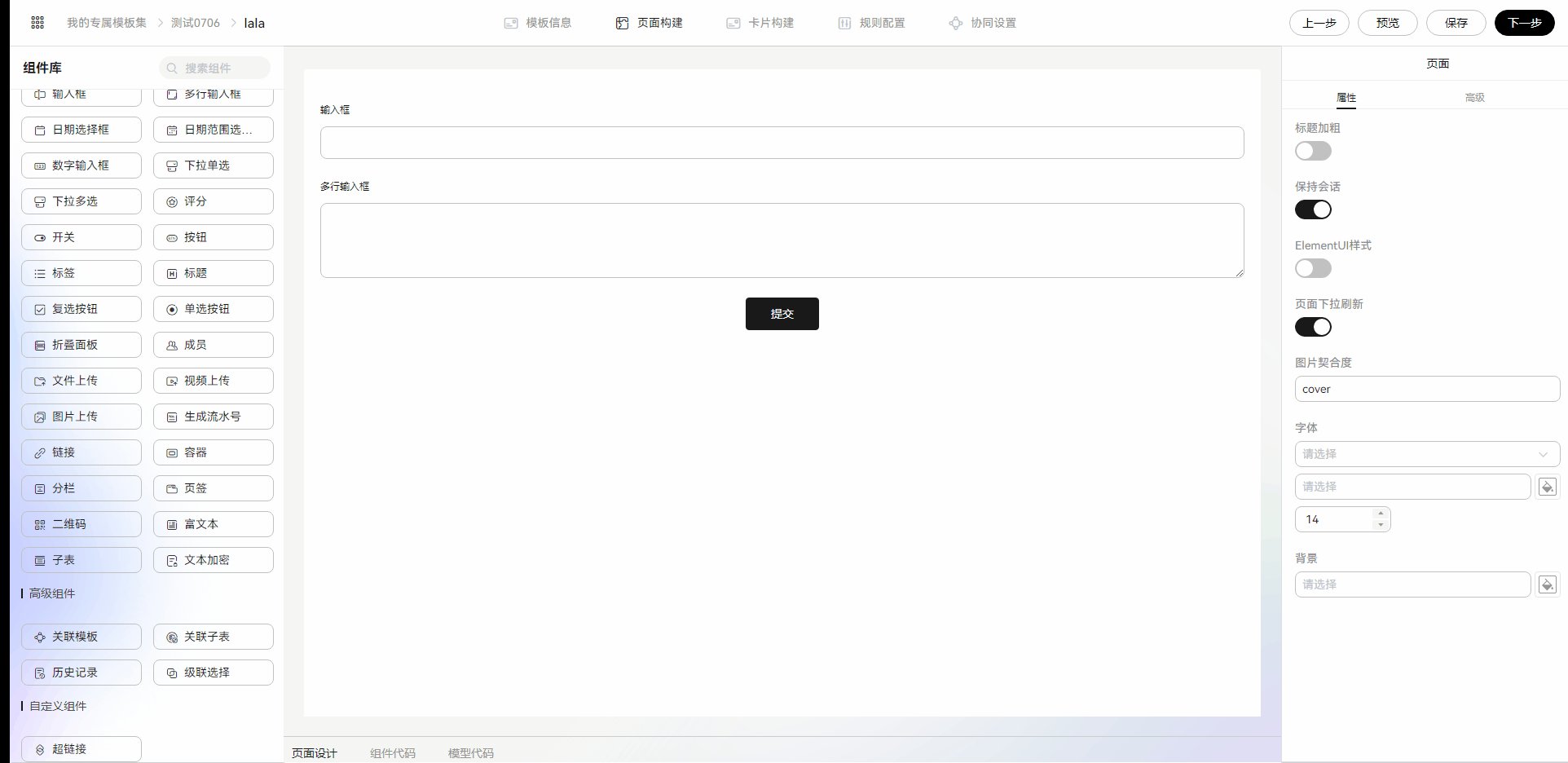
在表单开发页面,从“高级组件”中拖拽“历史记录”组件至表单设计区域,如图1。
属性
高级
- 事件:在事件中,显示了组件暴露出来的一些常用事件,供用户实现,来扩展组件的交互。整个页面有加载(on-load)事件,该事件在页面渲染完成后执行,可进行数据初始化操作。更多关于事件的介绍,请参见事件说明。
查看历史记录
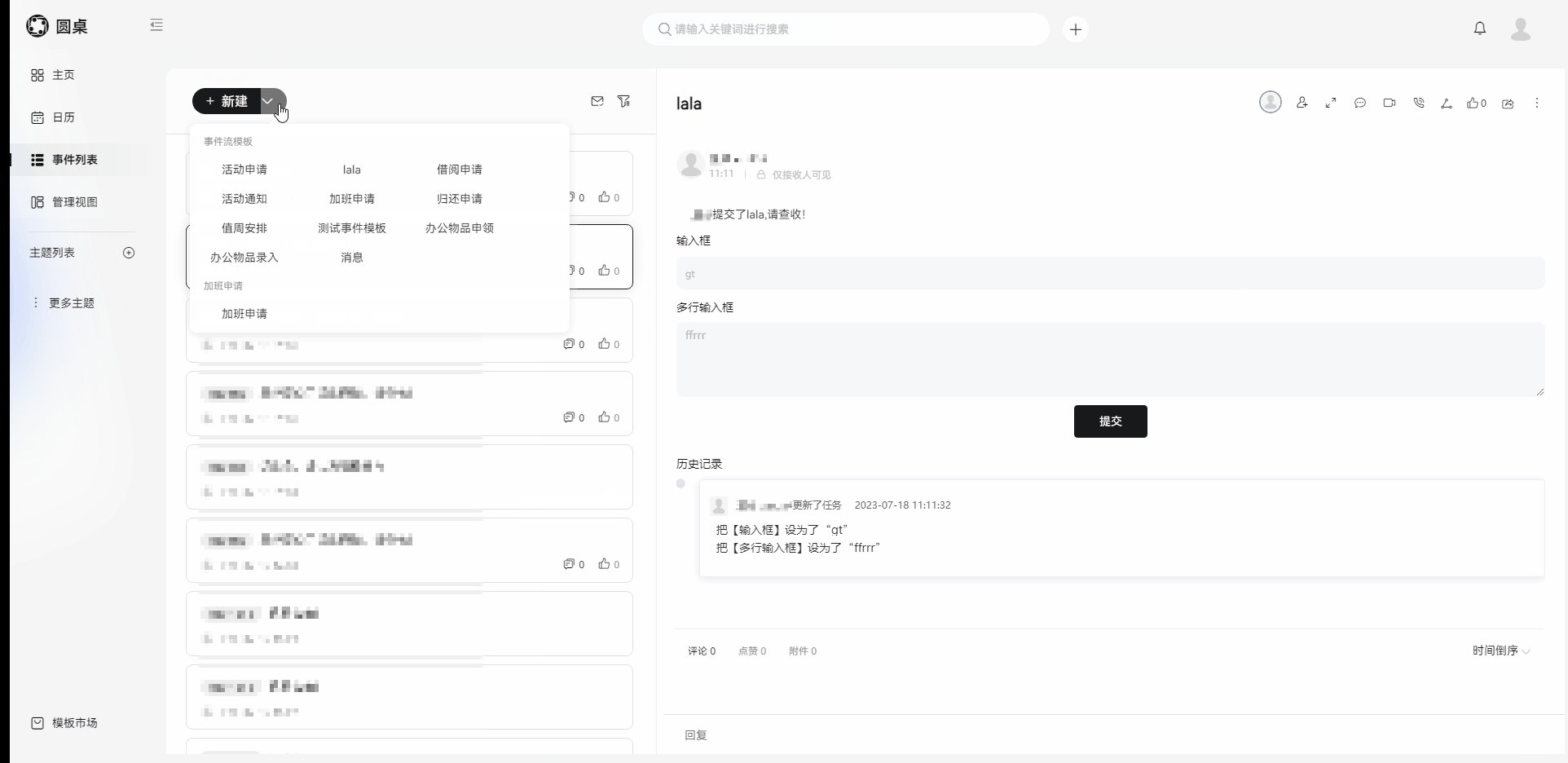
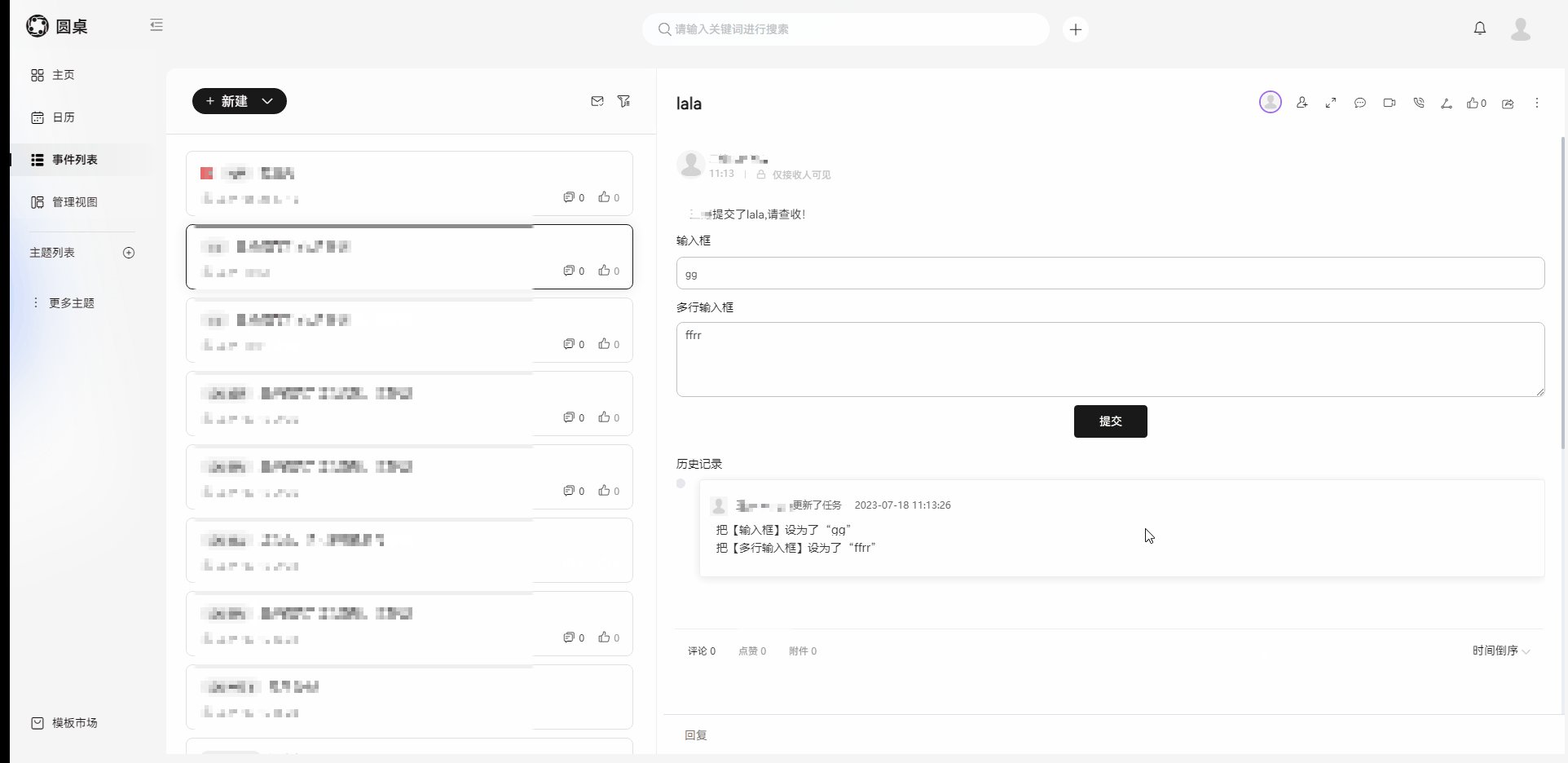
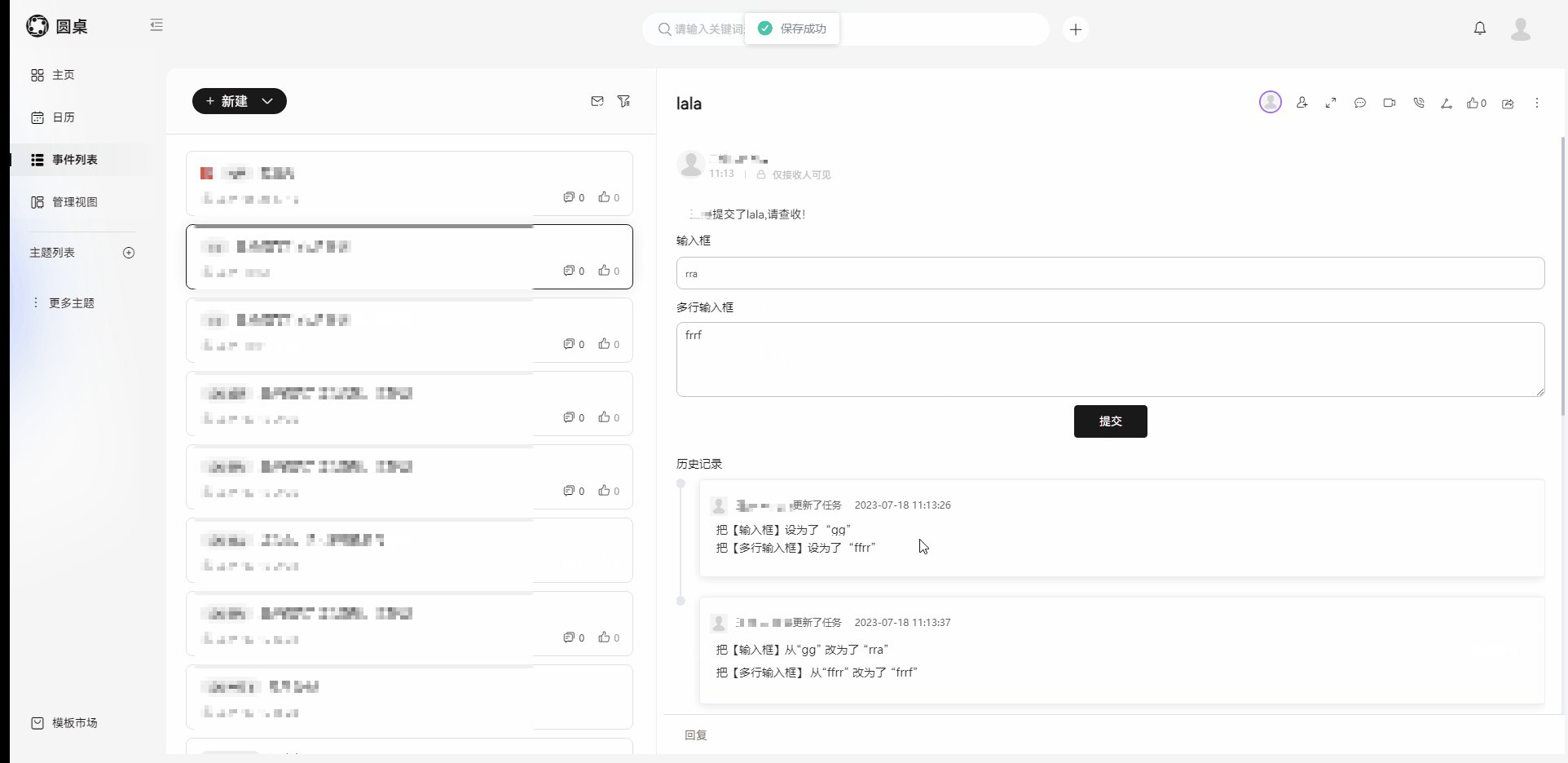
以下设计的表单支持在事件详情页修改表单,并查看历史修改记录。如图2。
- 从组件库拖拽“按钮”组件至画布中,在右侧设置“显示名称”为“提交”。
如果您需要设置按钮组件居中。可以按照如下步骤操作:
- 从组件库拖拽“容器”组件,在右侧设置“水平对齐方式”为“居中”。
- 拖拽“按钮”组件至“容器”组件内,在右侧设置“显示名称”为“提交”。
- 从组件库拖拽“历史记录”组件至画布中。
- 设置业务规则,在“规则配置”页签,左侧栏选择,单击“新增业务规则”。
- 设置条件:更新人是当前操作人。
- 设置动作:可编辑“输入框”、“数字输入框”、“日期选择框”和“提交”。
- 按钮触发,在“规则配置”页签,左侧栏选择。
- 选择按钮:选择“提交”按钮。
- 设置动作:选择“提交并更新当前表单”,下方选择“重复提交”。
- 保存表单,单击页面右上角“保存”。
- 返回圆桌,在“事件列表”模块发布事件流。
- 在事件详情页修改表单并提交。
- 在事件详情页下方查看历史记录。