创建自定义组件
本文介绍如何注册、开发、调试、发布自定义组件。
步骤一:注册自定义组件
- 登录智能数据洞察控制台。
- 单击管理控制台左上角的
 ,选择区域,单击右上角的企业项目,选择企业项目。
,选择区域,单击右上角的企业项目,选择企业项目。 - 在控制台上方单击“项目”后,单击项目名称,进入项目页面。
- 单击“作品管理 > 自定义组件”,进入自定义组件界面。
- 单击页面右上角的“注册组件”,弹出注册组件界面。
- 配置参数后,确认无误单击“确定”。
表1 注册组件参数说明 参数
说明
组件名称
用户自定义的组件名称,注册后名称不支持修改。
图标
组件显示的图标,用户可自定义图标,如果不选择,则使用的是默认图标。
适用范围
注册组件的使用范围仅支持大屏和仪表板。
适用平台
使用平台仅支持PC。
开发包
开发好的开发包上传。开发包的大小在40M以内,且格式为zip包。
说明:注册自定义组件时可先不上传,待开发包开发并调试完成后再上传,参考步骤四:上传开发包。
描述
用户对自定义组件的描述,最多可输入200个字符。
步骤二:下载开发者工具并制作开发包
- 单击自定义组件界面右上角的“下载开发者工具”,下载开发包保存在本地。
- 准备开发环境。

开发自定义组件需要的环境准备:node.js建议20以上版本、npm建议10.5.0以上版本。
- 解压开发者工具包,并配置开发包。
- 进入insight-dev-tools文件夹,Ctrl+鼠标右键,打开PowerShell命令窗口,拉取开发依赖包。
npm install
- 组件内部的link连接。
npm link
- 组件初始化。
insight init
图1 初始化

- “1”代表初始化命令。
- “2”代表选择语言。
- “3”代表组件名称,用户可自定义。
- “4”代表组件别名,用户可自定义。
- “5”代表组件版本号,用户可自定义。
- “6”代表组件的描述,用户根据需求自定义。
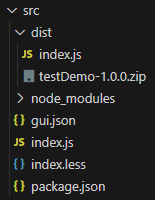
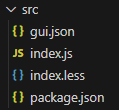
- 初始化后,insight-dev-tools文件夹中出现src目录,src目录中包含组件初始化开发包文件。
图2 src目录


- gui.json:组件的配置,包括样式、数据和交互。
- index.js:组件入口文件。
- index.less:样式配置文件。
- package.json:依赖包文件。
- 用户根据实际情况自定义组件开发包。详细开发包介绍请参见自定义组件开发包说明。
- 进入src目录,构建组件,构建后src目录下出现dist文件夹(dist文件中的index.js指的是当前实现的组件包)。
- 进入src目录。
cd .\src\
- 构建组件。
insight build
- 进入src目录。
步骤三:调试组件
- 在本地完成开发包的制作后,请将本地组件接入控制台调试组件使用效果。
- 在本地输入命令调试组件,获取调试端口。
insight start
- 在自定义组件界面,单击操作列的“调试”,进入调试组件界面,进行参数配置(调试端口请根据图片中的端口填写)。
表2 自定义组件调试参数 参数
说明
组件名称
用户设置的自定义组件名称。
调试对象
本地包:从本地获取的开发包。
适用范围
目前支持大屏和仪表板。
项目
选择用于调试的项目,可以使用该项目的数据进行调试。
大屏/仪表板
选择具体用于调试的大屏/仪表板。
调试端口
输入调试端口,进行校验,只允许输入数字。
- 指定不同的端口,可调试本地开发服务器上不同的开发包。
- 只有本地包调试需要输入,待发布包模式没有该项。
- 本地包模式下,没有填写调试端口,单击“调试”时,会提示需要填写调试端口。
- 参数配置完成后单击“确定”,进入大屏/仪表板自定义组件界面调试。
- 调试后再构建组件。
insight build