CodeArts API在API设计界面提供代码编辑模式进行API设计,可使用yaml格式设计接口文档。在编辑模式中CodeArts API提供API规范性检查。
通过规范性检查功能,可以形成统一的设计规范,避免API设计不一致,提高API设计质量。API规范设计定义,请参照设置API设计规范。
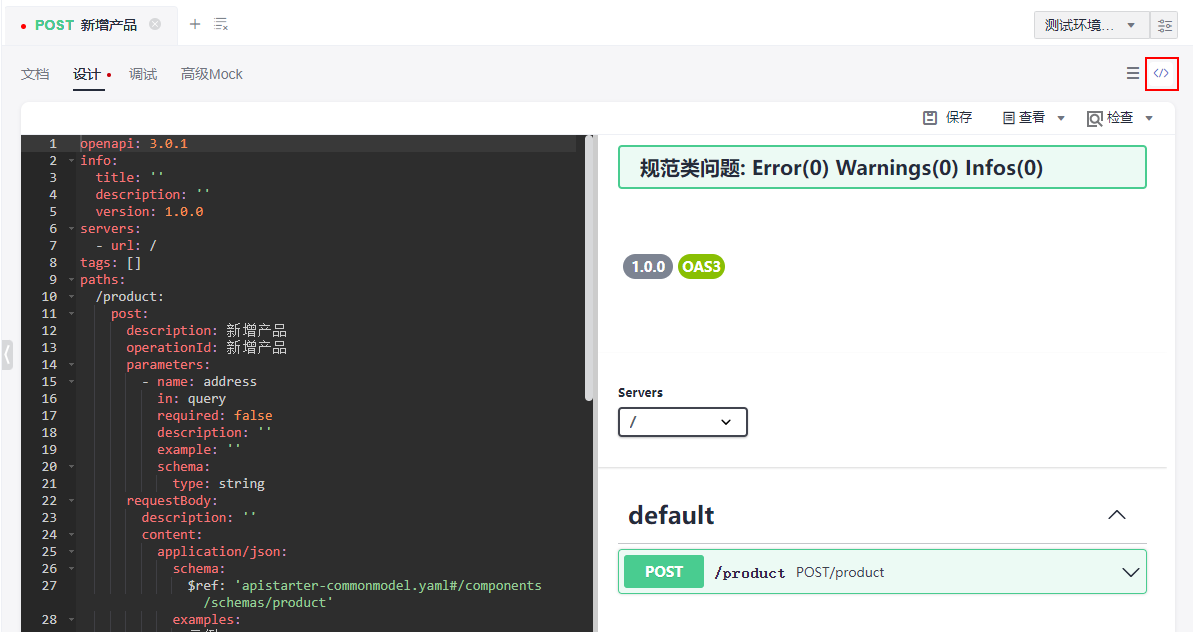
- 编辑模式

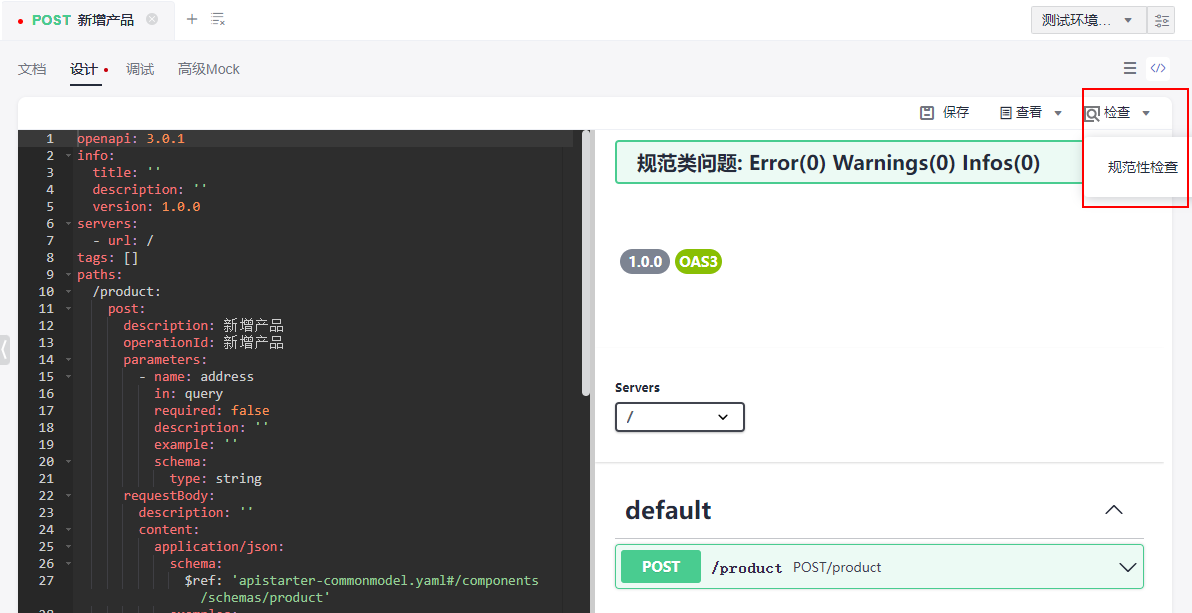
- 规范性检查

设置API设计规范
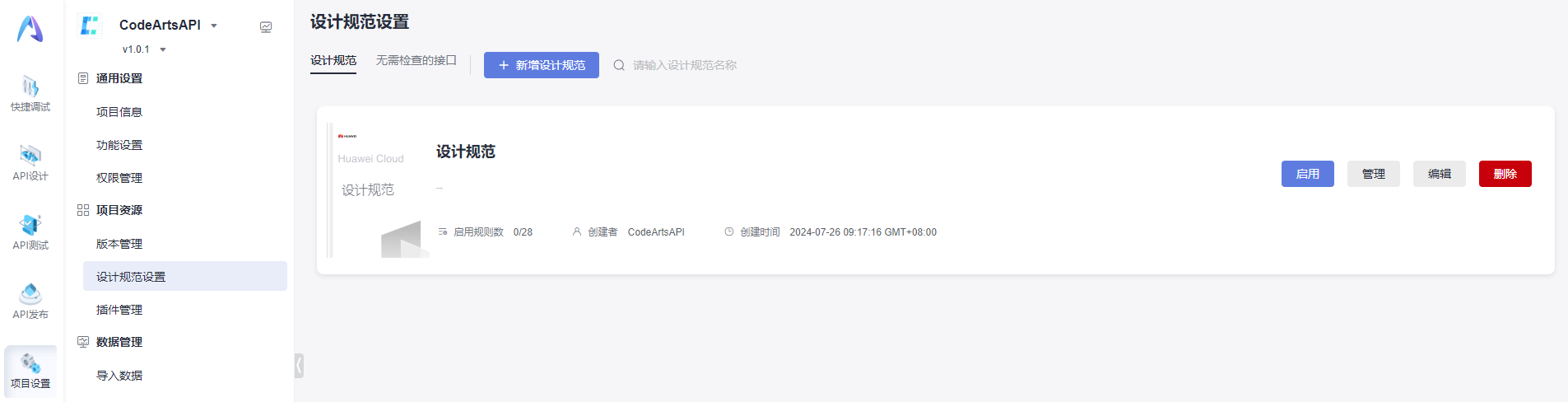
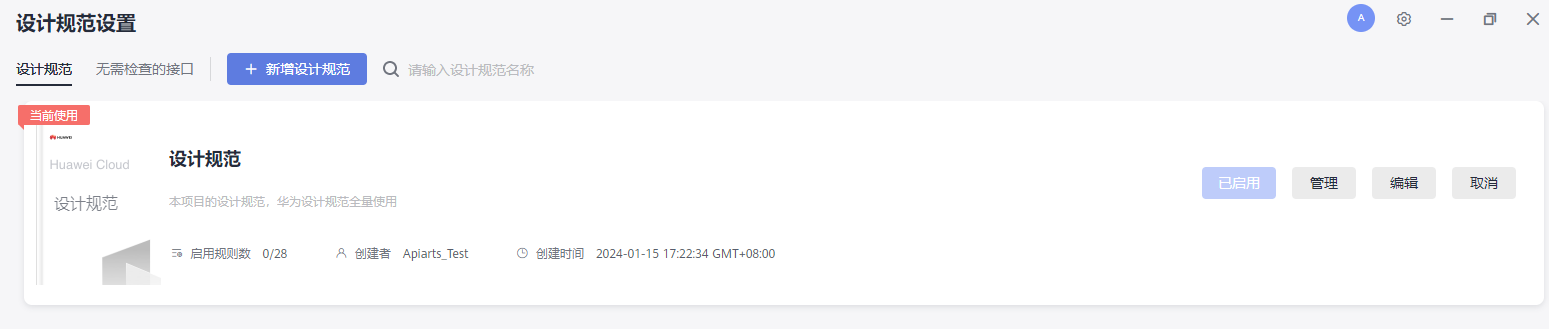
单击项目名称,进入目标项目,单击“项目设置 > 设计规范设置”,进入“设计规范设置”页面。

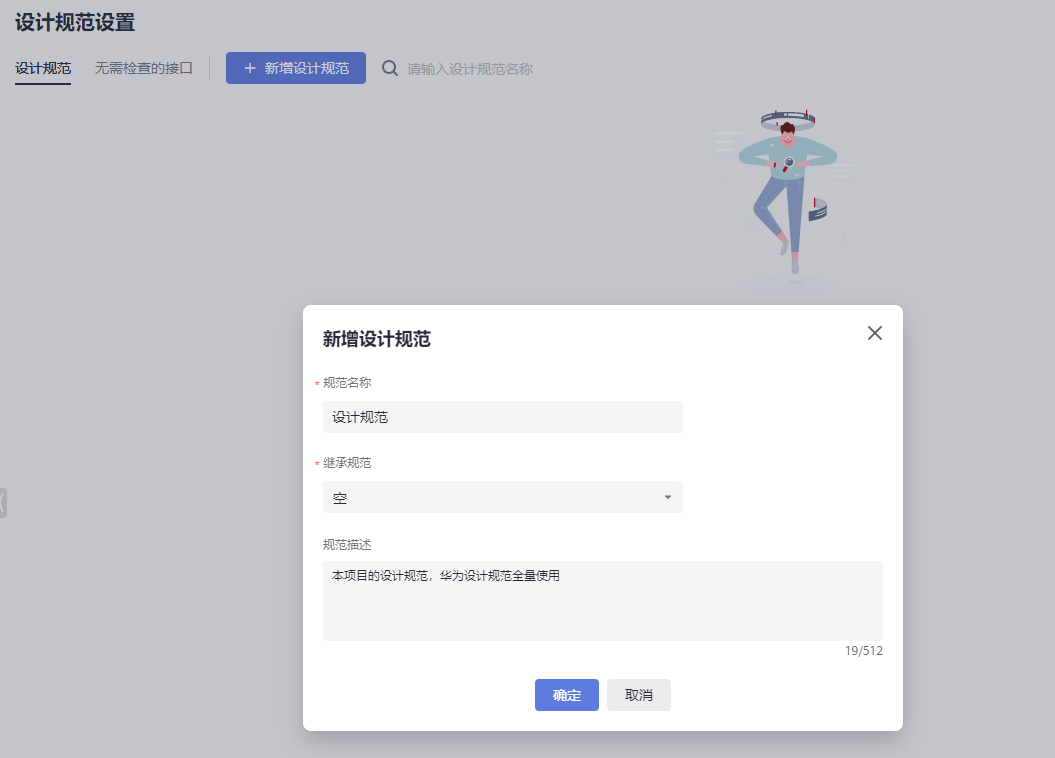
- 新增设计规范
- 在“设计规范”页签,单击“新增设计规范”,填写规范名称,选择是否继承已创建的规范、填写规范描述。

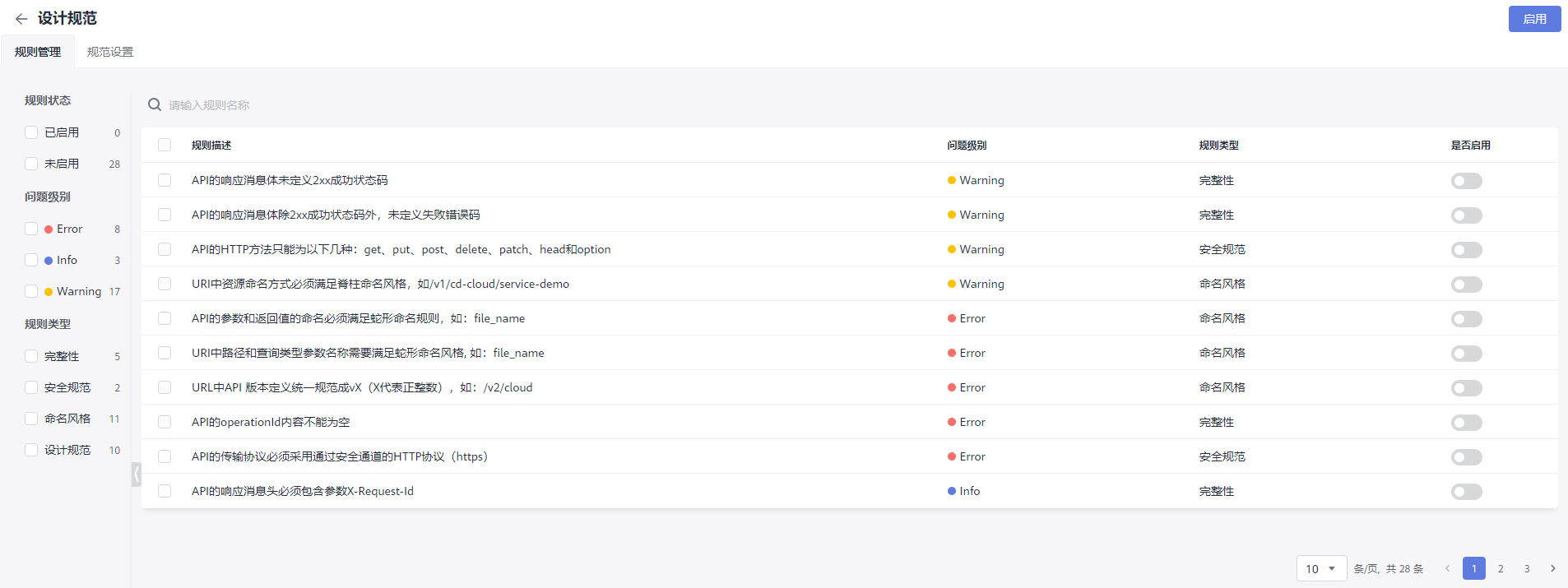
- 单击“确定”,进入“设计规范”页面,打开规则后的“是否启用”按钮,可启用当前规则。

- 完成创建API设计规范后,单击“启用”,可正式使用设计规范。

- 无需检查接口
支持添加无需检查接口。
- 在“无需检查的接口”页签,单击“添加API接口”,弹出“添加不需要检查的接口”对话框。

- 选择无需检查接口,单击“确定”,完成添加。
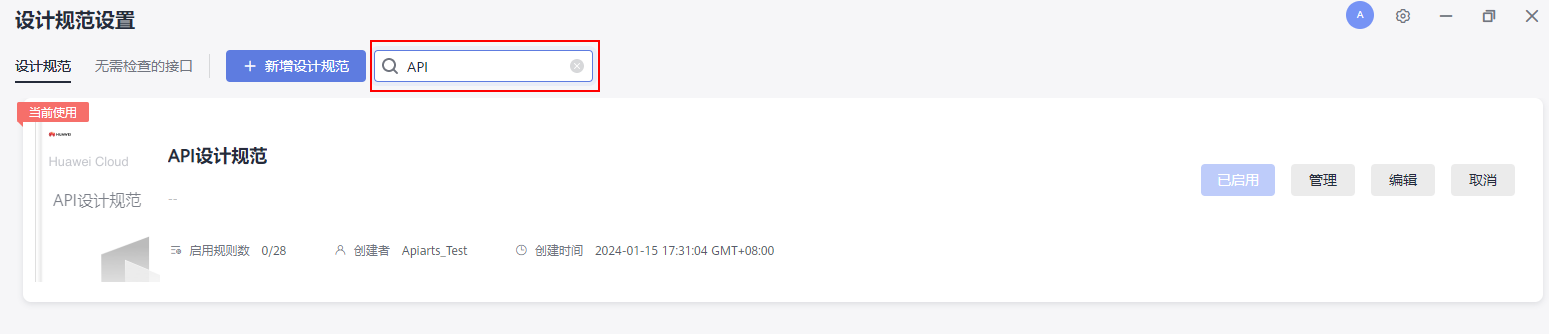
- 快捷搜索
可输入关键字快捷查找已存在的设计规范。

- 设计规范定义更新
单击“管理”,可以修改设计规范中启用的设计规则。
单击“编辑”,可以修改设计规范的名称和描述。
- 设计规范删除
单击“删除”,可以删除设计规范。