更新时间:2024-04-25 GMT+08:00
在服务编排或脚本中调用原生服务
使用说明
Native Service部署成功且在AstroZero中接入服务实例后,系统会把在Native Service中配置的API接口生成相应的restaction。在服务编排中,可进行调用该restaction。
前提条件
- 已接入服务实例,具体操作请参考注册Native Service。
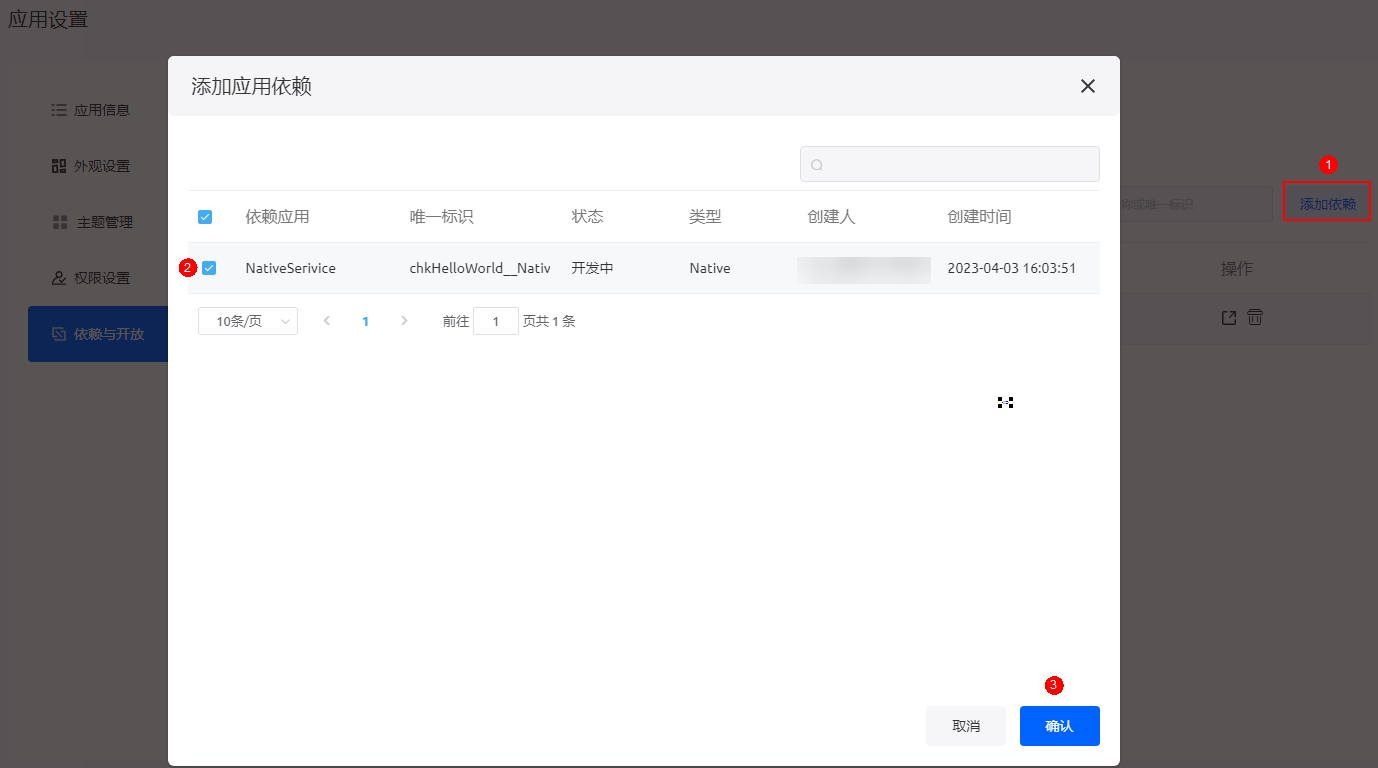
- 参考应用依赖与开放中操作,在需要调用原生服务的应用中,通过“添加依赖”,添加要调用的原生服务。
添加后,在该应用的服务编排中才可以调用Native服务。
图1 应用中添加原生服务
- 若AstroZero开启了根证书校验,请先上传原生服务的根证书,再调用原生服务。关于根证书的详细介绍,请参见开启根证书校验。
在服务编排中调用原生服务
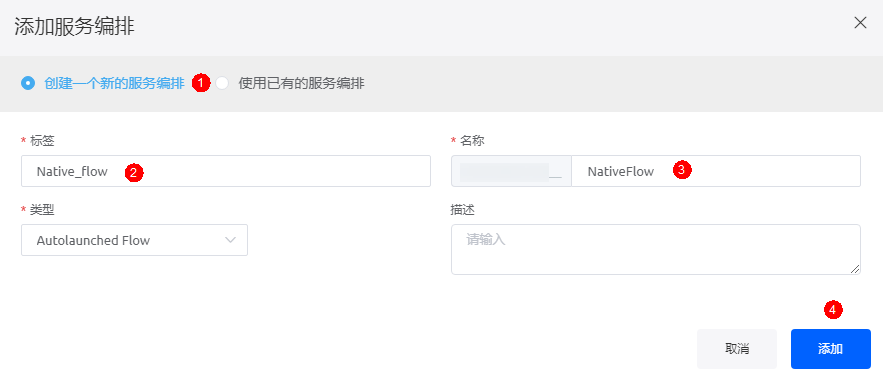
- 在应用设计器中,参考如何开发服务编排中操作,创建一个新的服务编排。
图2 新建服务编排Native_flow

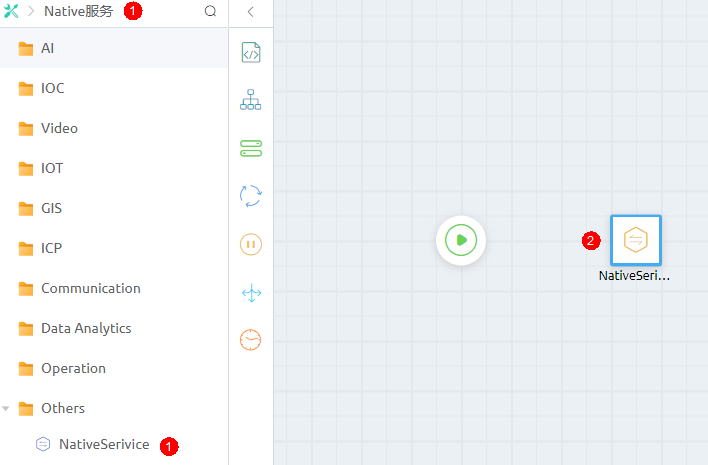
- 在服务编排设计页面左侧,选择“Native服务 > Others”,拖拽对应的原生服务图标至画布中。
图3 拖拽原生服务图标至画布中

- 单击
 ,在“基本信息”页面进行配置。
图4 设置基本信息
,在“基本信息”页面进行配置。
图4 设置基本信息
- 标签:原生服务图元名称,仅用于在界面展示。系统会自动填入该值,格式为原生服务名+序号。序号从“0”开始,表示同类型图元序号。
- 名称:原生服务图元的名称,请确保在当前服务编排中唯一。
- 描述:图元的描述信息,通常设置为图元的功能。
- 单击
 ,设置调用的服务参数。
图5 配置服务
,设置调用的服务参数。
图5 配置服务
- 操作方法:原生服务中已自定义好的API接口。
- 入参/目标:当选择具体操作方法(API)后,API的输入参数将会显示在入参的目标列。
- 入参/源:服务编排中的变量,需要和目标的参数类型保持一致。该源会将服务编排中的变量,赋值给调用API的输入参数。可从全局上下文拖拽变量或直接输入“{!变量名}”给目标赋值。
- 出参/源:当选择具体操作方法(API)后,API的输入参数将会显示在出参的源列。
- 出参/目标:服务编排中的变量,需要和输出参数的类型保持一致。API中的输出参数赋值给服务编排中的变量,供服务编排中使用。可从全局上下文拖拽或直接输入变量。
- 连接开始和原生服务图元。
- 单击页面上方的
 ,保存服务编排。
,保存服务编排。 - 保存成功后,单击
 ,运行服务编排。
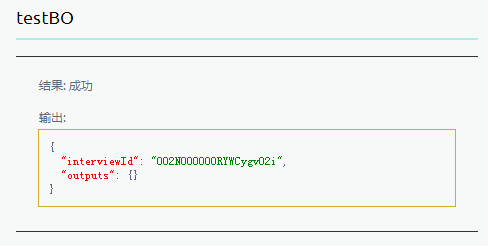
,运行服务编排。显示如下图所示,表示成功调用原生服务。
图6 调用原生服务成功
在脚本中调用原生服务
- 参考开发一个简单脚本实例中操作,创建一个新脚本。
图7 新建脚本nativescript

- 在脚本编辑器中,输入下方代码。
import * as native from 'native'; //namespace is needed for the service name let instance = native.getServiceInstance('test__NativeService1'); //construct input params according to the method you invoke let params = { "access-token": context.getToken(), "title": "Hello", "price": 10.5, "author": "Lily", "description": "test" }; let res = instance.invoke('health', params); console.log(res);脚本中加粗代码含义如下:
- 单击编辑器上方的
 ,保存脚本。
,保存脚本。 - 运行测试脚本。
- 脚本保存成功后,单击
 ,运行脚本。
,运行脚本。 - 不用输入请求报文,直接单击测试窗口右上角的
 。
。 - 在日志页签,输出如下日志,表明调用原生服务接口成功。
0909 11:18:26.546|debug|vm[75]>>> App Cube 1.2.13.1 f96c695 2020-09-08 10:32:45 +0800 release 0909 11:18:26.546|debug|vm[75]>>> node: 4 0909 11:18:26.546|debug|vm[75]>>> script: test__NativeServicejs 1.0.1 0909 11:18:26.546|debug|vm[75]>>> locale: zh_CN 0909 11:18:26.546|debug|vm[75]>>> timezone: (GMT+08:00) China Standard Time (Asia/Shanghai) 0909 11:18:26.547|debug|vm[75]>>> Hello World (test__NativeServicejs.ts:12)
- 脚本保存成功后,单击
父主题: 如何创建原生服务










