如何创建一个自定义页面
约束与限制
- 创建页面中,不同版本的约束。
- 基础版:1个应用内最多支持创建1个自定义页面。
- 专业版:1个应用内最多支持创建100个自定义页面。
- 企业版:1个应用内最多支持创建500个自定义页面。
- 页面设计中,组件数量不能超过200个。
步骤1:新建一个空白的页面
通过新增“自定义页面”,新建一个空白的页面。
- 参考如何登录AstroFlow中操作,登录AstroFlow界面。
- 在主菜单中,选择“我的应用”。
- 在全部应用中,单击待添加自定义页面的应用,进入应用。
- 在页面管理页签,单击“添加页面”,选择“自定义页面”,即可完成空白页面的创建。
图1 添加一个空白表单页面

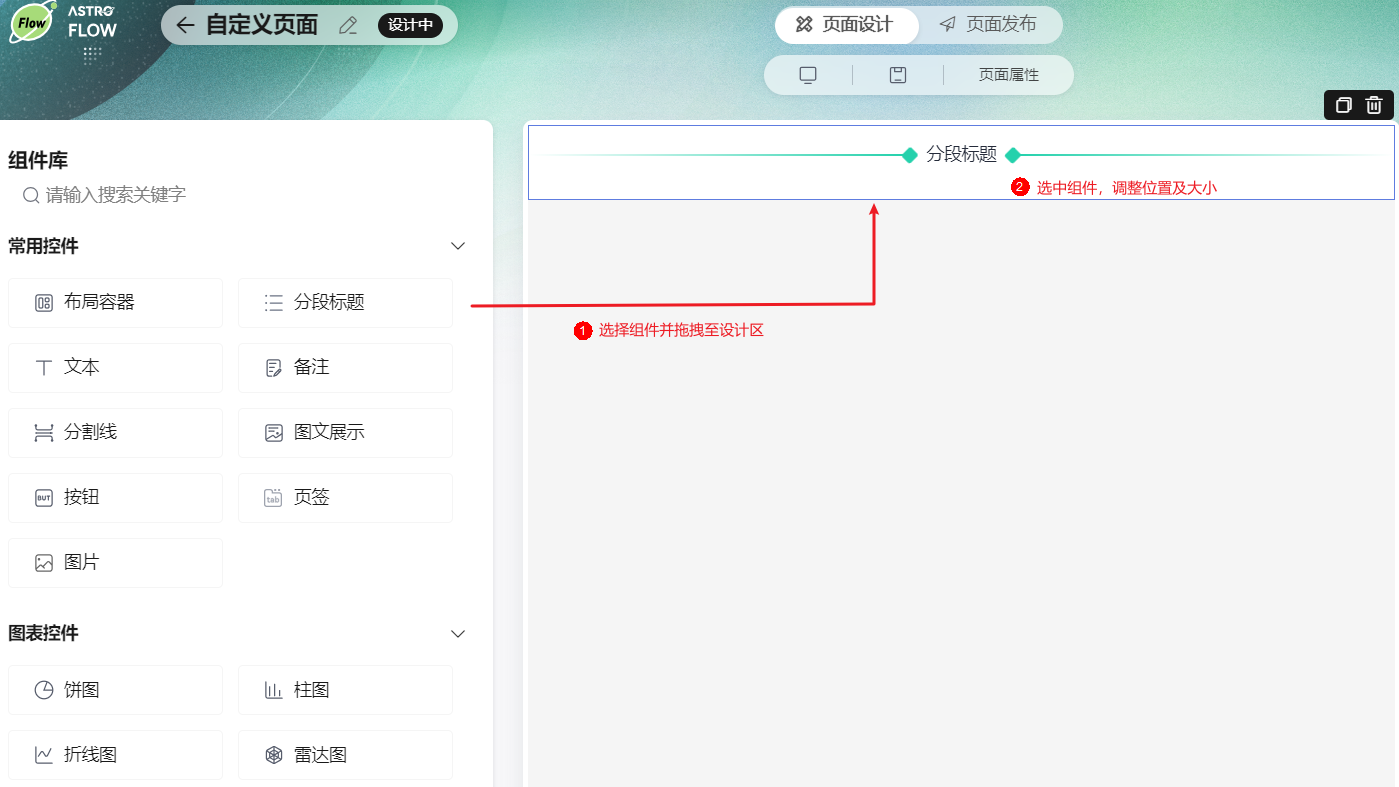
步骤2:页面设计
AstroFlow中的页面由一个或多个组件拼装而成。在左侧组件区域,选择合适的组件,拖拽到中间设计区。在设计区选中组件,设置组件的属性。各组件详细介绍,请参见自定义页面组件介绍。



步骤3:页面发布
在页面发布中,可设置页面在运行态的成员访问权限、访问地址及发布时间等信息,详细介绍请参见页面发布设置。在AstroFlow中开发的页面,除了在PC端访问外,还支持在移动端访问。







