用户故事地图
《用户故事地图》这本书的原作者是一位独立顾问,讲师和敏捷教练,他所提出的用户故事地图的方法主要用于解决敏捷需求分析过程中的问题:
- 只见树木不见林,重要的待办项容易淹没在各种细节中看不到全貌,因而难以排列优先级。
- 不能明显地聚焦于用户需求。
- 很难了解不同粒度故事(史诗故事、主题故事以及故事)之间的关系。
- 不能方便地了解系统提供的功能的完整性。
- 不能方便地了解系统提供的工作流以及价值流。
- 不能方便地利用递增和迭代的方式去确定发布计划以及发布目标。
当开始进行一个产品或者项目规划的时候,首先需要梳理出一个backlog,在其中按照优先级列出所要实现的场景和具体功能。这时我们首先遇到的一个问题就是:如何确保backlog覆盖了最重要的用户体验路径,是否我们当前所规划的场景确实可以为用户提供价值?这点对于敏捷开发非常重要。
在精益中有MVP(Minimum Viable Product,最小化可用产品)的概念。MVP的目的是以最小的投入发布对用户有价值的产品,快速试错,并通过不停的迭代最终找到产品的正确方向。
这个思路很好,但如何确认backlog中的内容是“最小的”而且“可用”的产品却是件很困难的事情。
团队一起讨论初始产品需求的时候,常常会因为团队成员的理解不同而花费大量的时间进行梳理。即使每次讨论都将结果用文档记录下来,大家仍然缺乏对产品的总体认识,这就是所说的“只见树木不见林”的状态。因为,缺乏一种将用户故事可视化的方法。
用户故事可视化——起床故事
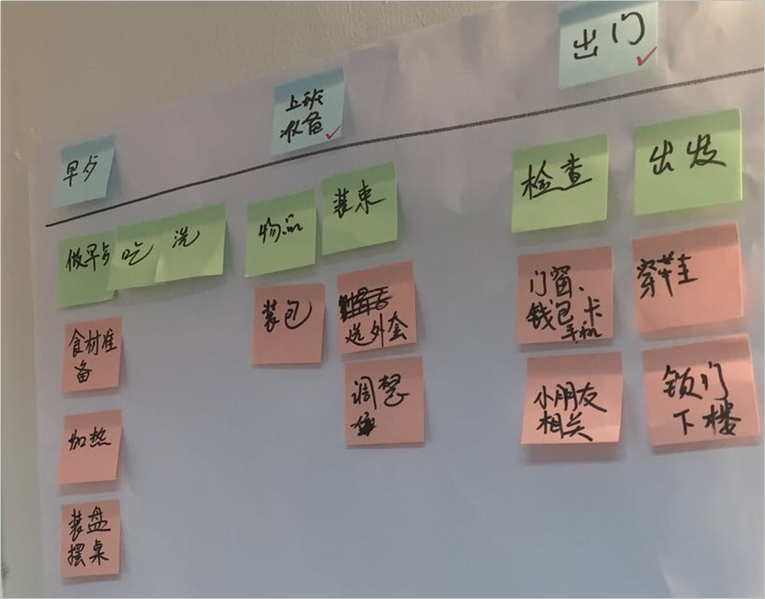
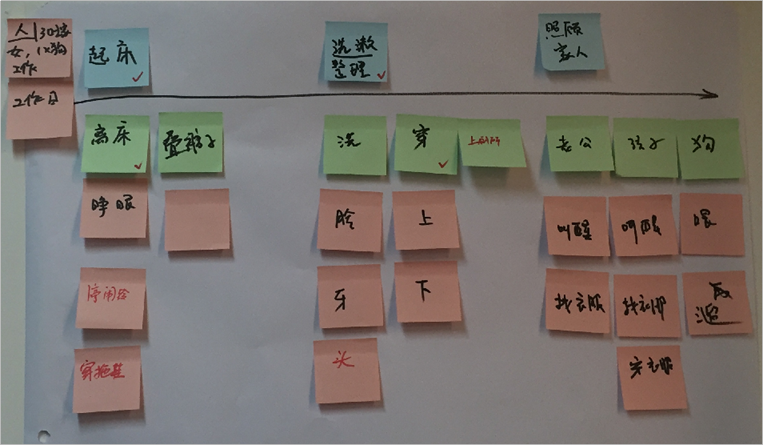
讨论一个最简单的场景:早上起床出门,作为第一个用户故事地图。
每个人都非常熟悉这个场景,但是当我们开始讨论的时候,有两个问题开始浮现:
- 每个人习惯不同,如何统一我们的故事?
- 从起床到出门要经历几个不同的阶段,到底应该如何确定阶段?

第一个问题其实是“用户故事”要解决的首要问题:这个场景的角色(Person)是谁?
第二个问题其实就是确认需求粒度的过程。
在敏捷需求分析过程中,对Person的确认非常关键,如何统一思路并让大家可以在讨论某个场景的时候可以聚焦到特定的Person上,是经常遇到的问题。讨论中经常会跑题:原本在谈Person A,结果讨论到另外一个Person B了。
在讨论中,首先将Person的定义通过卡片贴在时间线的左侧,这个很小的动作,却让团队的成员可以非常专注于当前Person的场景讨论,效率很高。

粒度方面,经常有人问Backlog Item的粒度如何确定?过去的回答是,从实现的角度来考虑,比如:控制在2-3天的工作量上。其实这是个非常不靠谱的建议,因为在讨论需求的过程中还无法确认是否要做,更谈不上评估工作量。
这就暴露了Scrum的一个最主要的问题,Backlog解决的是在Story确认以后如何进行开发过程规划的问题,而对Story该如何产生、如何设计的问题,并没有给出很好的解决办法。我们往往把Story当成需求来看,而实际上敏捷使用Story来描述需求的目的是为了协助团队进行讨论,以便最终确认需求(也就是Specification)。
用户故事地图的作用就是将User Story的简单描述:As a .... I want to ... so that ...,用可视化的方式展现在团队面前,让团队可以仔细梳理、讨论、确认这个Story包含的内容,最终产出Specification进行开发。
用户故事地图的结构
每个用户故事地图代表一个完整的用户故事:
- 地图的核心是一条从左到右的时间线。
- 时间线的上部放置最大粒度的内容(可以理解为Epic)。
- 时间线的下部的第一行放置二级粒度内容(可以理解为Backlog Item),并在每个一级粒度下按照从左到右的优先级进行放置。
- 每个二级粒度内容的下面,自上而下放置三级粒度内容(可以理解为Task)。
最终绘制出来一个完整的端到端的用户故事。
这样的用户故事地图构建体验中,很强烈感受的是:大家专注、目标明确,讨论完成的故事非常完整。
创建用户故事地图(User Story Mapping)的8个步骤
- 召集到3-5名对产品非常熟悉的人员参与。3-5人听上去像是个魔法数字,实际上是的。因为更少的人意味着你无法获得足够的建议,而更多人则会因为讨论和协调降低会议效率。
- 使用静默头脑风暴模式,让每个人在便签纸上写下自己认为重要的“所要做的事情”,也就是用户任务(User Tasks)。每个人都用同样颜色的便签来书写自己的用户任务描述,这个阶段不要互相讨论。一旦大家都基本完成了准备,让每个人轮流大声读出自己的内容,并把便签纸全部放置在桌面上。这时如果出现重复的内容就可以省略掉:
- 根据产品规模,这个过程可能需要3-10分钟的时间,你可以观察大家的行为来判断是否需要停止。
- 基本上每张便签都会以一个动词开头,如:发送邮件、创建联系人、添加用户等。
- 这些便签组成了一级用户故事,也称为用户任务(User Tasks),它们组成了用户故事地图上的 "行走的骨骼" (The walking skeleton)部分。
- 这时可以提示参与者:我们只用了很少的时间就完成了需求的收集过程,而且有些内容你可能没有想到,而其他人帮你想到了。
- 然后,让大家将桌面上所有的便签进行分组,将类似的任务分为一组,其它的类似:
- 这个过程最好也采用静默模式进行,因为这样做会更快。如果发现重复的内容,就略过。
- 基本上分组会很容易完成。
- 这时同样观察每个人的行为,判断大家是否已经做完,基本上这个过程需要2-5分钟。
- 选择另外一个颜色的便签,对每个组进行命名,并贴在每组便签的上部。
- 对这些分好组的便签进行排序,一般按照用户完成操作的顺序,从左到右摆放:
- 如果大家无法决定顺序,那么顺序可能没有那么重要(明显)。
- 这一组便签,Jeff Patton称为用户活动 (User Activities)
- 这时你的地图应该类似于:
A1
A2
A3
用户活动
T1,T2,T3
T4,T5,T6
T7,T8,T9
用户任务
- 现在,按照 "行走的骨骼" 用户活动这行开始讲述用户故事,确保你没有遗漏任何用户活动和用户任务。这时一般由组织者进行讲述,其他人提出意见,甚至可以让最终用户来参与讨论。
- 这时,我们已经完成了用户故事地图的基本框架,可以在每个用户任务下面添加更加细节的用户故事(User Stories)了。此时仍然建议使用静默头脑风暴的模式来进行第一轮用户故事的产生,同时借助如Persona和Scenario等方式协助完成这个过程。一旦你完成了用户故事的创建,就可以开始划定发布计划(Releases)了:
- 一般在第一个发布中只选择每个用户任务的2-3个用户故事,这对于帮助大家排定优先级和范围将很有帮助。
- 基本上不必使用用户故事的标准句法(As a ...)来书写这些故事,因为每张便签都处于地图的特定位置,很容易识别其所处的场景和角色。
- 最后,针对第一个发布的所有用户故事进行分解,确保我们的第一个发布越小越好,基本上需要保证在1-2个迭代后就可以发布产品的第一个版本。
用户故事地图规范
- 第2个步骤中的便签表示用户任务(User Tasks),也就是下图中的绿色便签。
- 第3-4个步骤中的便签表示用户活动(User Activies),也就是下图中的蓝色便签。
Jeff称这两行的内容为 “行走的骨骼(walking skeleton)”和“主干(backbone)”。
- 用户故事(User Stories),也就是黄色便签在每个用户任务下自上而下排列,便于我们确定优先级
一般来说用户会按照从左到右的顺序来使用你的系统(用户故事地图)。
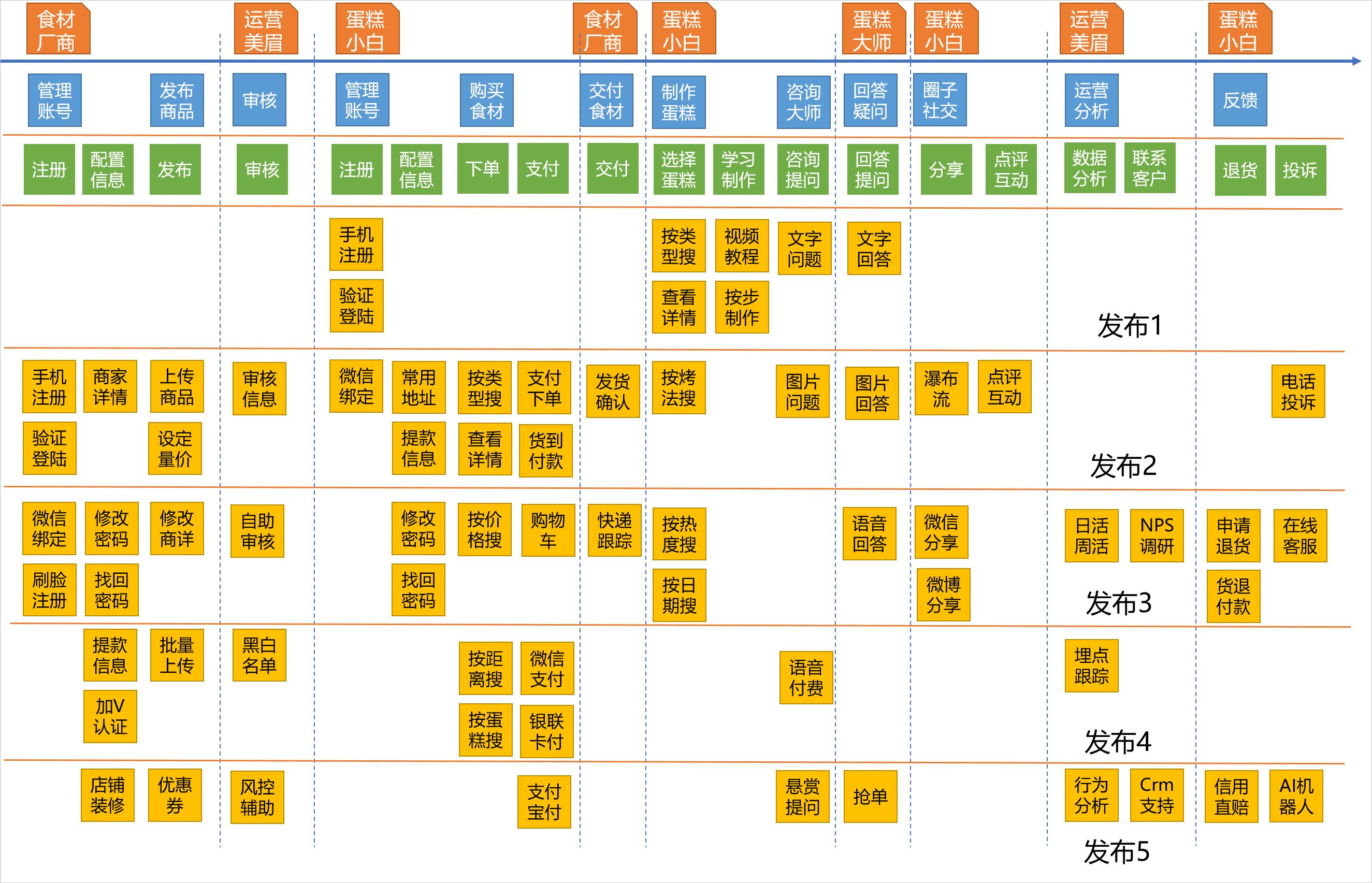
用户故事地图样例
下图是一个蛋糕制作及心得分享系统的用户故事地图:

第三行所包含的内容就是“大家在电子邮件系统所要做的事情”,包括:注册、配置信息、发布、下单、支付等。
第二行对这些事情进行了分组。
与一般用户故事地图不同的是,这张图当中增加了第一行的角色划分,以使整个流程更加清晰明了。
黄色的便签的第一行包含了最小化的用户故事,如:“蛋糕小白”的注册只包括手机注册和验证码登录,其他如微信绑定则不在此行,放入更靠下的便签中。
在黄色便签上,可以贴上更小的蓝色和橘黄色便签,以表示不同的状态,比如:蓝色代表完成,橘黄色代表进行中(WIP),这样你就可以看到项目的进展。
现在如果我们专注于从左到右完成第一行的黄色便签,就可以确保很快发布一款包含了最基本功能的蛋糕制作及心得分享系统,这样就可以验证我们的系统整体架构可行。同时也可以帮助我们对系统的功能进行端到端的测试,确保我们可以从用户处获取到反馈,知道我们是否解决了他们的问题(提供了商业价值)。注意:在第一行没有包含“心得分享”这一功能,因为并不一定要完成所有用户任务的开发。







