埋码
描述
埋码组件提供了自定义属性配置,在开发前端页面(标准页面/高级页面)时,可以直接使用埋码组件实现埋码功能,协助开发和运营团队对照运营数据,更针对性进行优化改进。
开放能力
埋码组件提供的自定义属性配置:
- 测试环境埋码key:配置为从UEM的测试环境获取的埋码Key。
- 生产环境埋码key:配置为从UEM的生产环境获取的埋码Key。
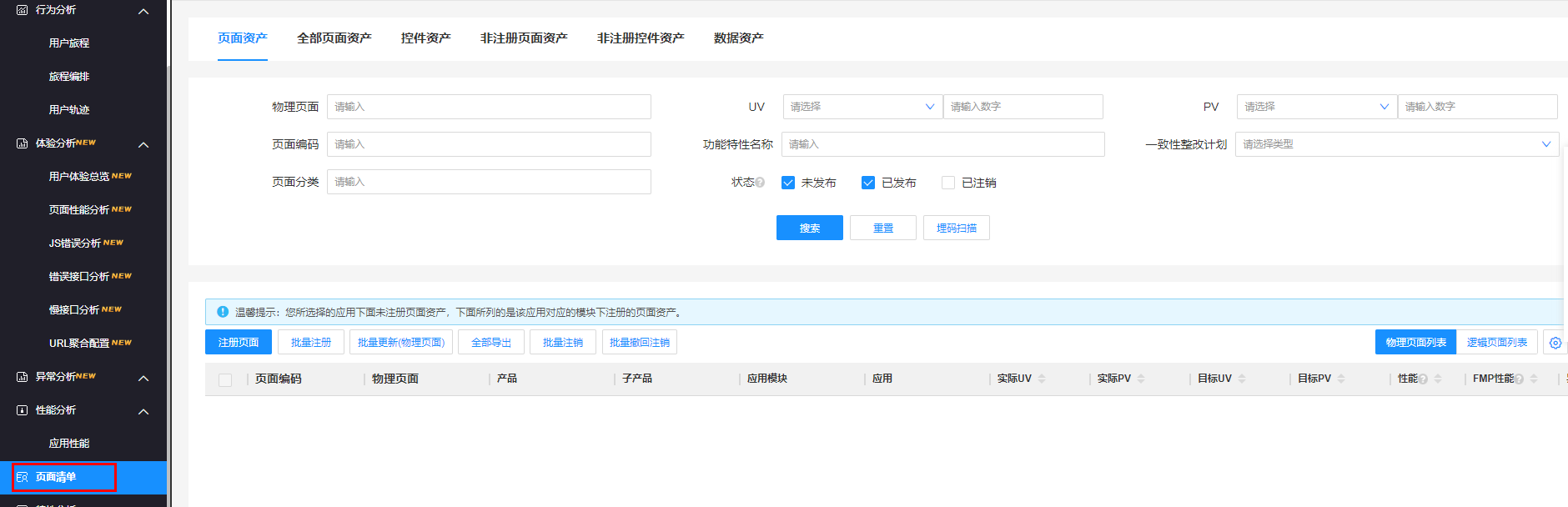
- 页面编码:配置为UEM的生产环境里注册页面资产生成的页面编码。
在使用埋码组件时,需优先注册页面资产,获取到页面编码;应用进行埋码注册,获取到APPKeys。
- 生产环境:http://his.huawei.com/uem/index.html
- 测试环境:http://his-beta.huawei.com/uem/index.html
注册页面资产并获取页面编码:

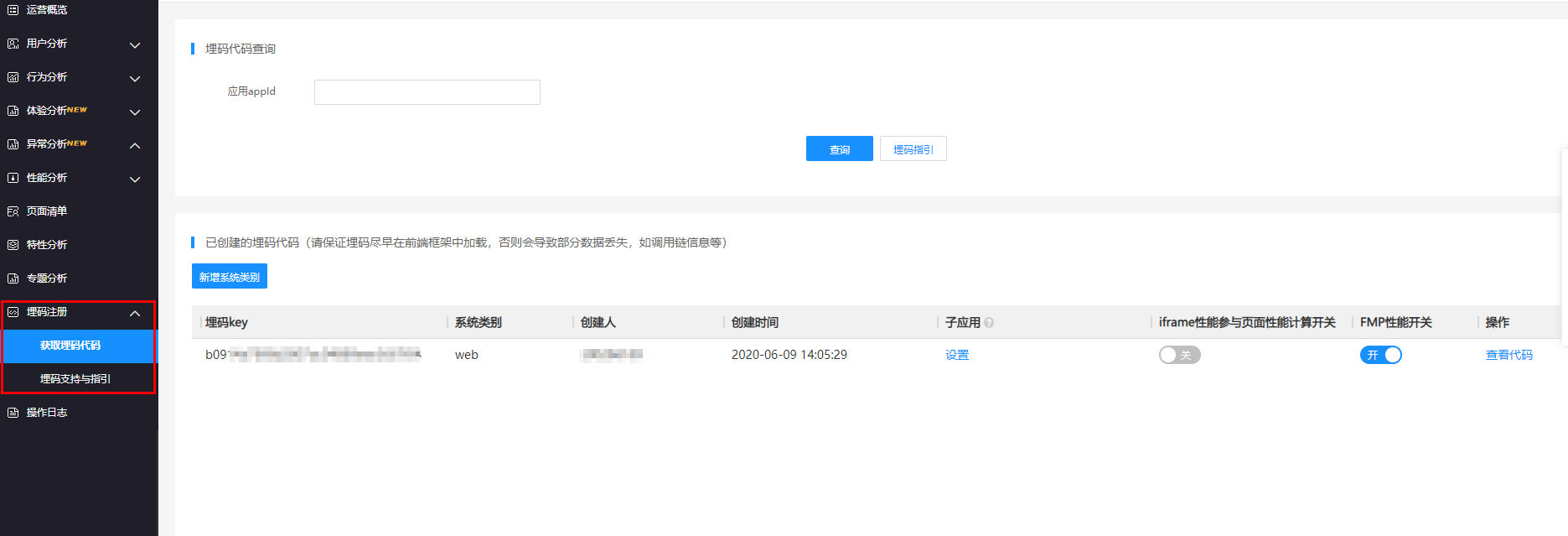
埋码注册并获取到APPKeys:

如何使用资产
以在高级页面使用埋码组件为例进行描述,标准页面类似。
- 订购并下载埋码组件资产(埋码组件:trackingcard.zip)。
相关操作请参见如何订购&部署资产。
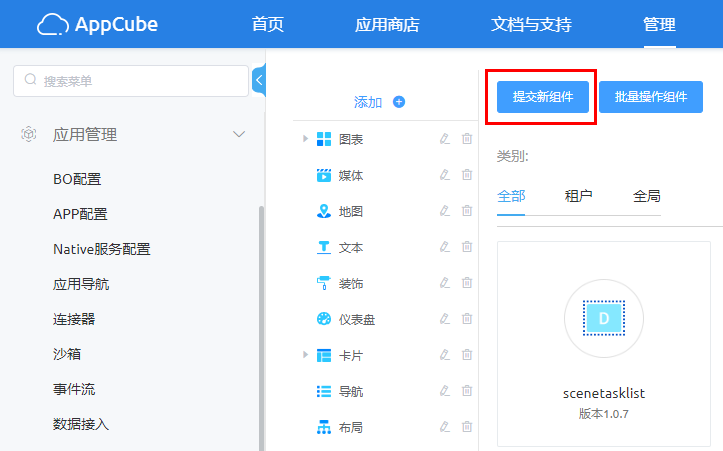
- 进入AppCube开发环境,如图1所示,在“管理 > 应用管理 > 页面资产管理 > 组件”页面,单击“提交新组件”,进入“提交新组件”页面。
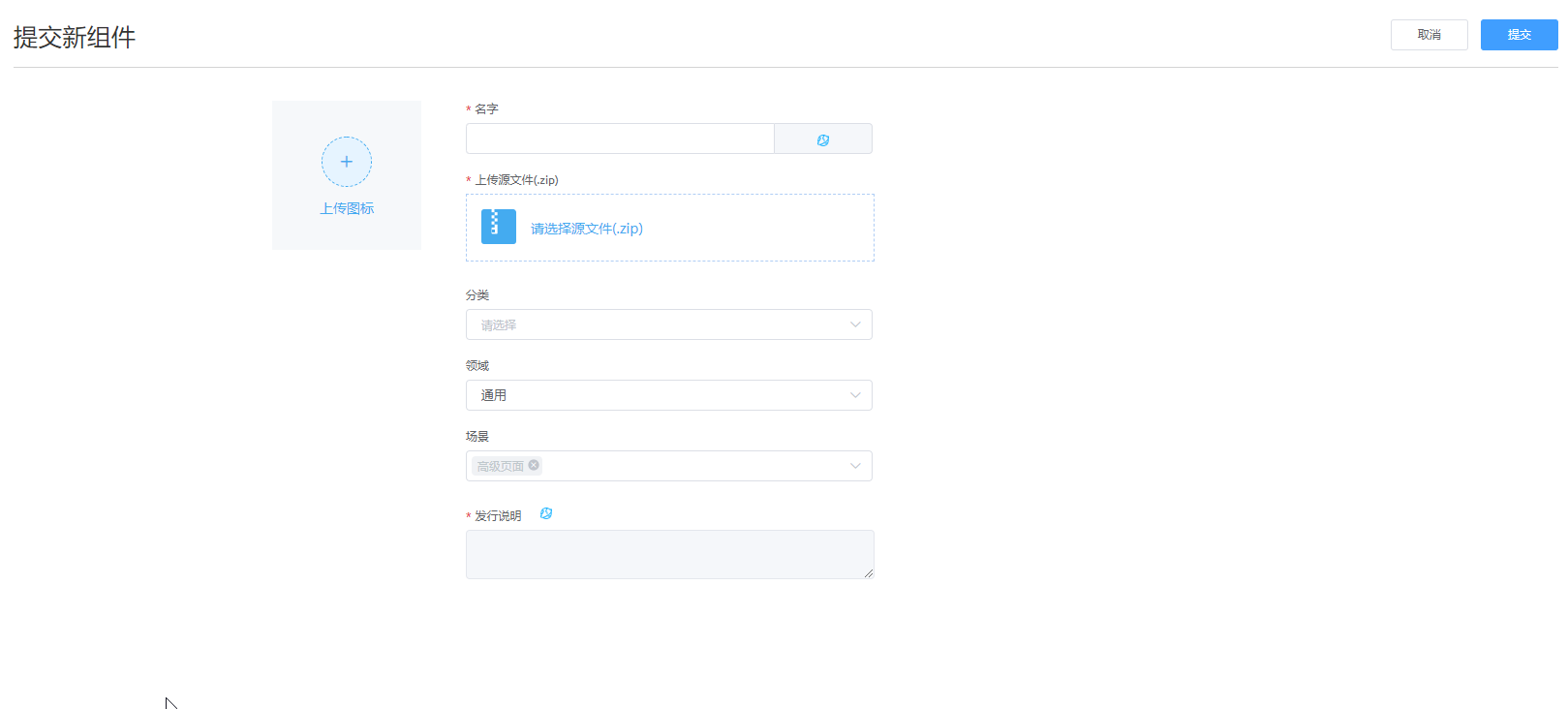
- 如图2所示,填写组件相关信息,上传下载的埋码组件资产(埋码组件:trackingcard.zip),单击“提交”。
- 在开发环境首页的“项目”页签单击“行业应用”,再单击“创建行业应用”。
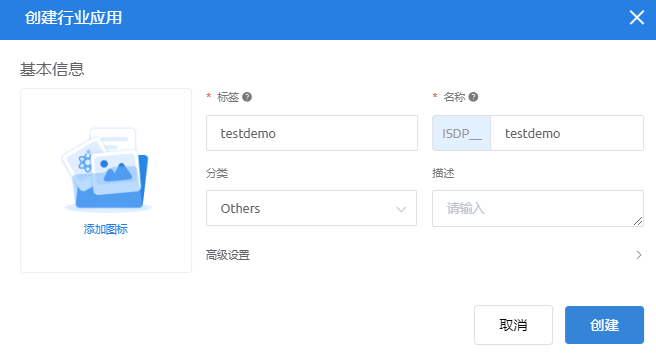
- 如图3所示,输入标签和名称,选择分类,单击“创建”,创建后,页面跳转到应用开发页面。
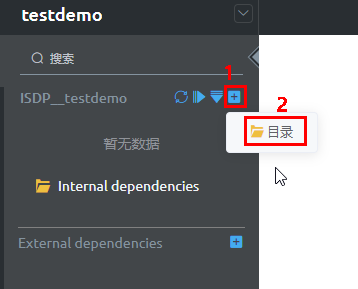
- 在应用的开发页面,如图4所示,单击应用右侧的
 ,选择“目录”。
,选择“目录”。
- 在弹出的“添加目录”页面,如图5所示,输入目录名称(Page),单击“保存”。
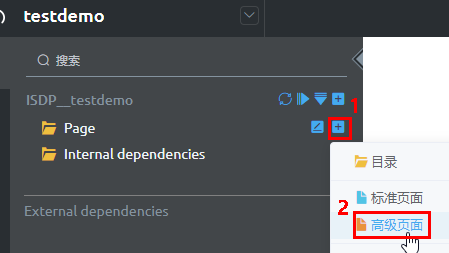
- 如图6所示,单击规划存放页面目录Page右侧的
 ,选择“高级页面”。
,选择“高级页面”。
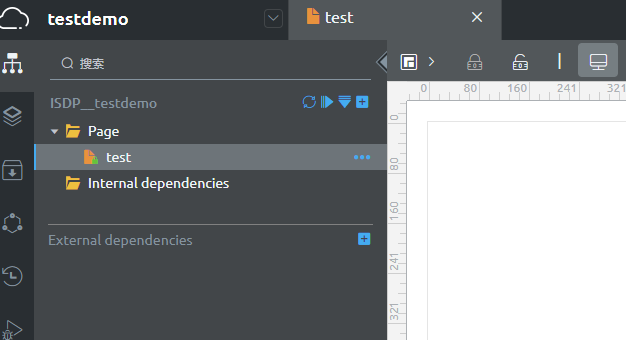
- 在弹出的“添加高级页面”页面,如图7所示,选择“空白”模板,输入页面的“标签”为“test”,“名称”为“test”,单击“添加”。
页面创建完成后,自动进入编辑页面,如图8所示。
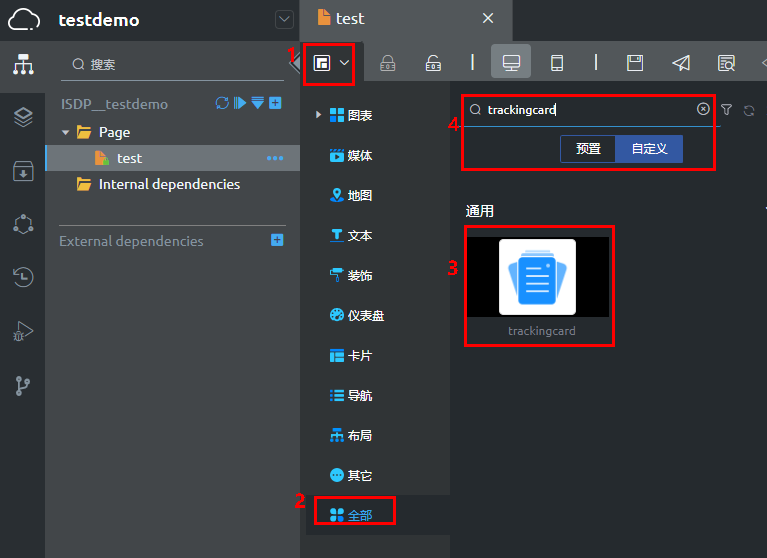
- 如图9所示,选择自定义组件“trackingcard”,拖入到页面内容区域。
- 在页面编辑态,进行页面的开发,在开发的页面中,如图10所示,在页面内容区域,选中组件,右侧展示该组件的属性设置区域,在“组件属性配置”的“属性”页签,设置自定义属性。
参数
配置说明
测试环境埋码Key
配置为从UEM的测试环境获取的埋码Key。
生产环境埋码Key
配置为从UEM的生产环境获取的埋码Key。
页面编码
配置为UEM的生产环境里注册页面资产生成的页面编码。