更新时间:2022-09-30 GMT+08:00
视频采集
描述
视频采集组件提供了视频采集功能,移动端需要采集视频信息时,可以使用该组件完成视频采集功能。
开放能力
视频采集为组件资产,提供视频采集组件,如图1所示。
视频采集组件提供的能力:
- 组件支持配置处理方式:公共或者ISDP+。
- 组件提供视频数据保存连接器,连接器处理视频数据。
- 如果配置为公共,则调用连接适配器接口接收视频数据(接口只接收视频数据不做逻辑处理)
- 如果配置为ISDP+,则调用OpenAPI file上传视频数据,并返回fileid列表。
- 最多可支持9个视频保存。
如何使用资产
- 订购并下载文档编辑组件资产(视频采集组件:videoMobile.zip)。
相关操作请参见如何订购&部署资产。
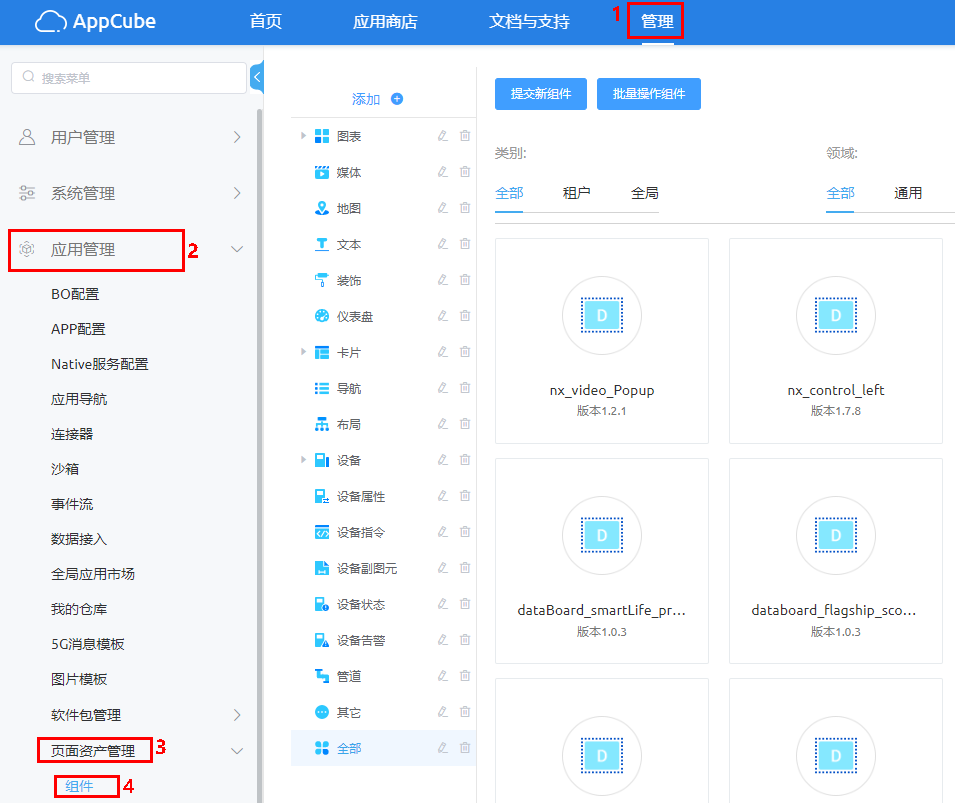
- 进入AppCube开发环境,如图2所示,选择“管理 > 应用管理 > 页面资产管理 > 组件”,进入“组件”页面。
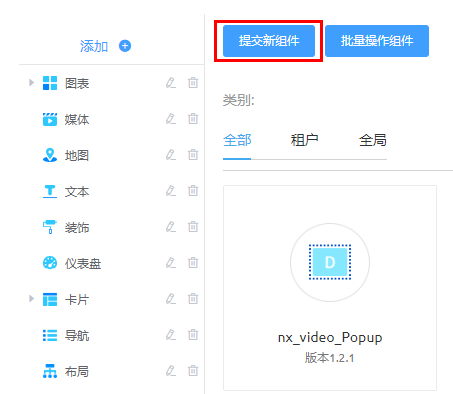
- 在“组件”页面,如图3所示,单击“提交新组件”,进入“提交新组件”页面。
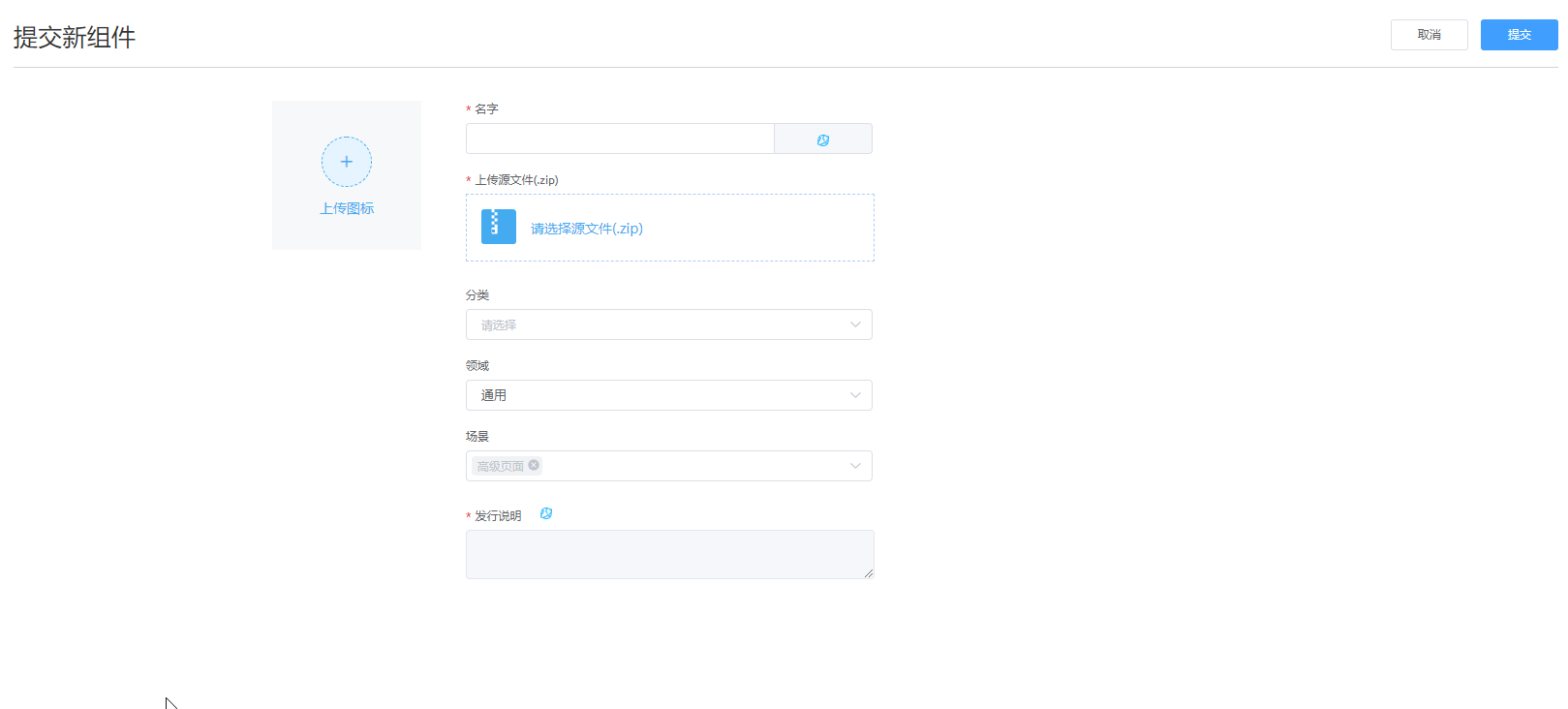
- 如图4所示,填写组件相关信息,上传下载的视频采集组件资产(videoMobile.zip),单击“提交”。
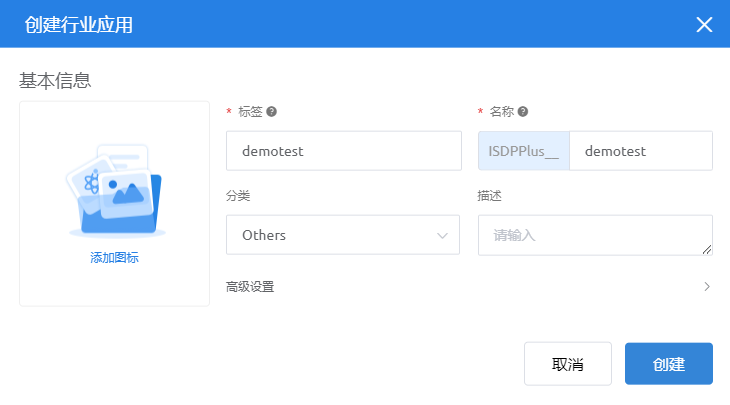
- 在开发环境首页的“项目”页签单击“行业应用”,再单击“创建行业应用”。
- 如图5所示,输入标签和名称,选择分类,单击“创建”,创建后,页面跳转到应用开发页面。
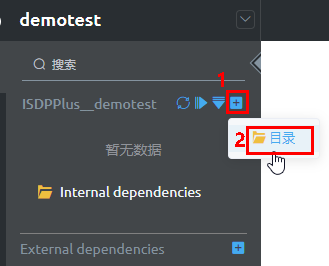
- 在应用的开发页面,如图6所示,单击应用右侧的
 ,选择“目录”。
,选择“目录”。
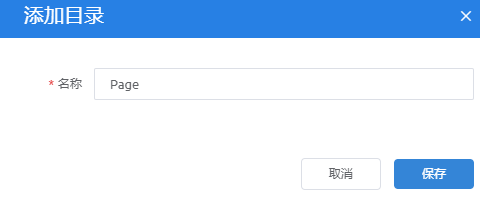
- 在弹出的“添加目录”页面,如图7所示,输入目录名称(Page),单击“保存”。
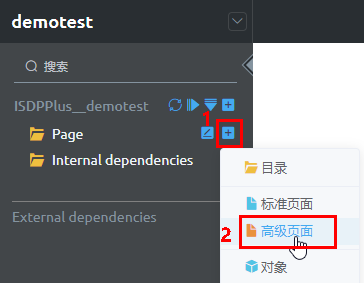
- 如图8所示,单击规划存放页面目录Page右侧的
 ,选择“高级页面”。
,选择“高级页面”。
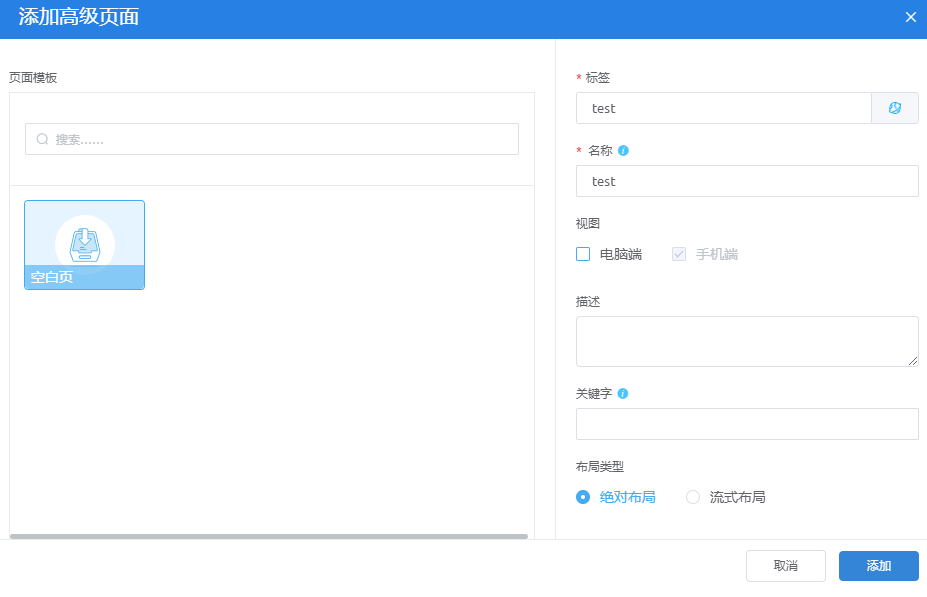
- 在弹出的“添加高级页面”页面,如图9所示,选择“空白”模板,输入页面的“标签”为“test”,“名称”为“test”,“视图”为“手机端”,单击“添加”。

- 绝对布局:可指定Widget出现在画布的任意位置,支持Widget的层叠放置。
- 流式布局:页面中Widget可以根据页面的分辨率进行自动的位置调整,支持Widget与Widget之间的响应式。
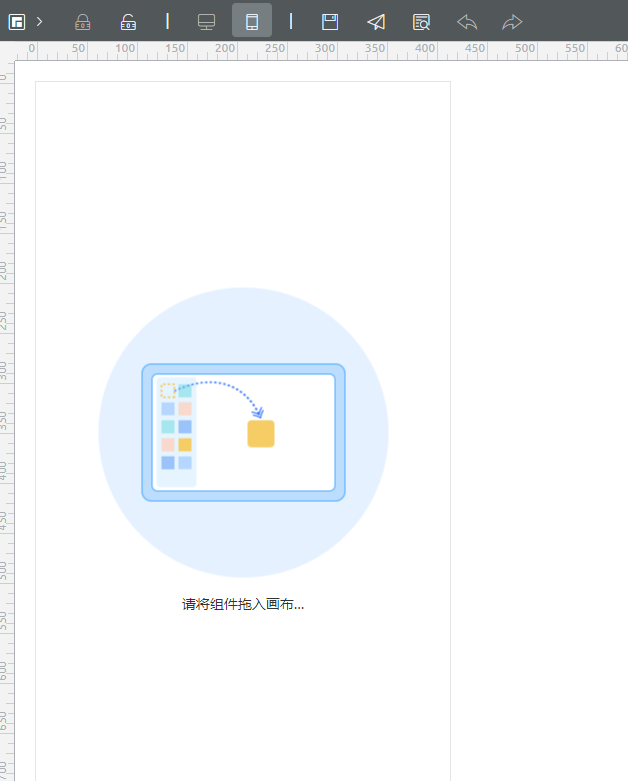
页面创建完成后,自动进入编辑页面,如图10所示。
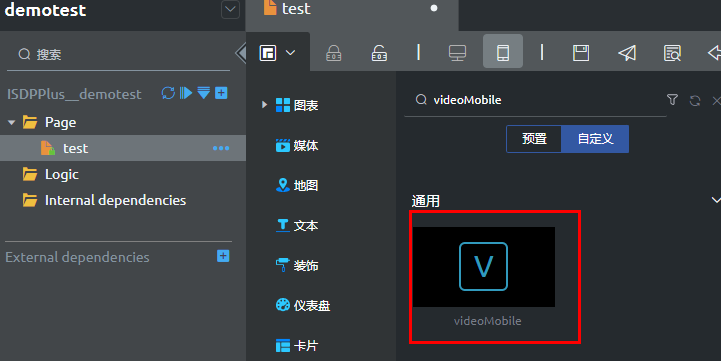
- 如图11所示,选择自定义组件(videoMobile),拖入到页面内容区域。
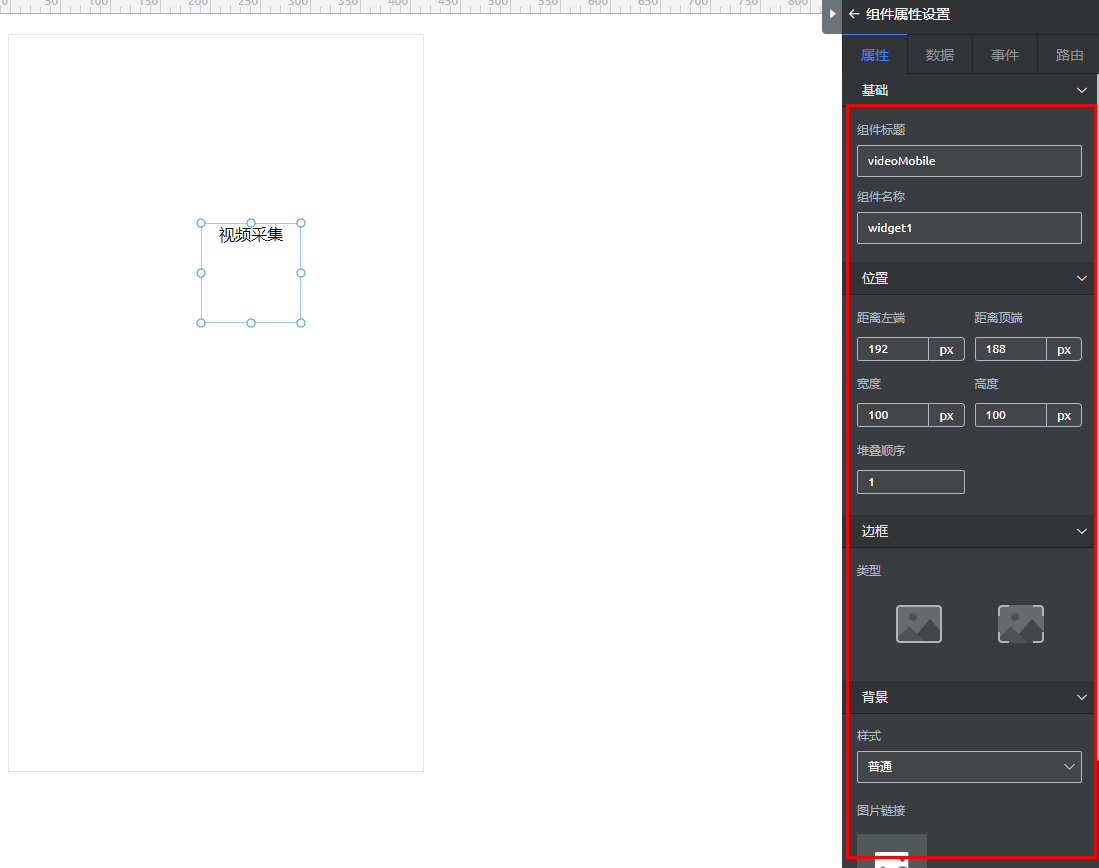
- 如图12所示,在页面内容区域,选中组件,右侧展示该组件的属性设置区域,在“组件属性配置”的“属性”页签,设置组件的基本信息,如位置、边框、背景等,以及选择采集方式公共或者ISDP+。
- 如图13所示,保存并发布。
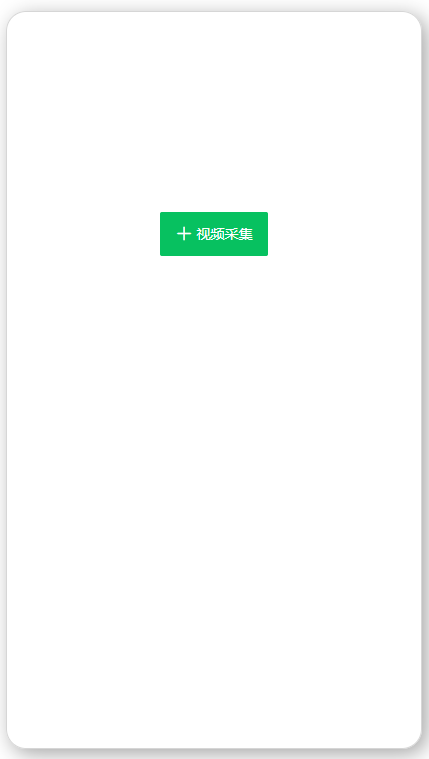
- 如图14所示,预览,效果如图15所示。
父主题: 组件资产