脚本
对应相对复杂的业务逻辑,AstroZero提供了脚本、服务编排等后台逻辑形式。本章节主要带您了解脚本的基础知识。
AstroZero的脚本引擎采用TypeScript语言。脚本执行时,TypeScript语言会被翻译成JavaScript语言,由JavaScript引擎执行。在JavaScript es5的官方标准库外,AstroZero还扩展了10+内置功能库,帮助您更高效地开发,如表1所示。除此之外,AstroZero还提供了代码智能补全、代码格式化、语法错误提示等功能,帮助您高效编辑代码。
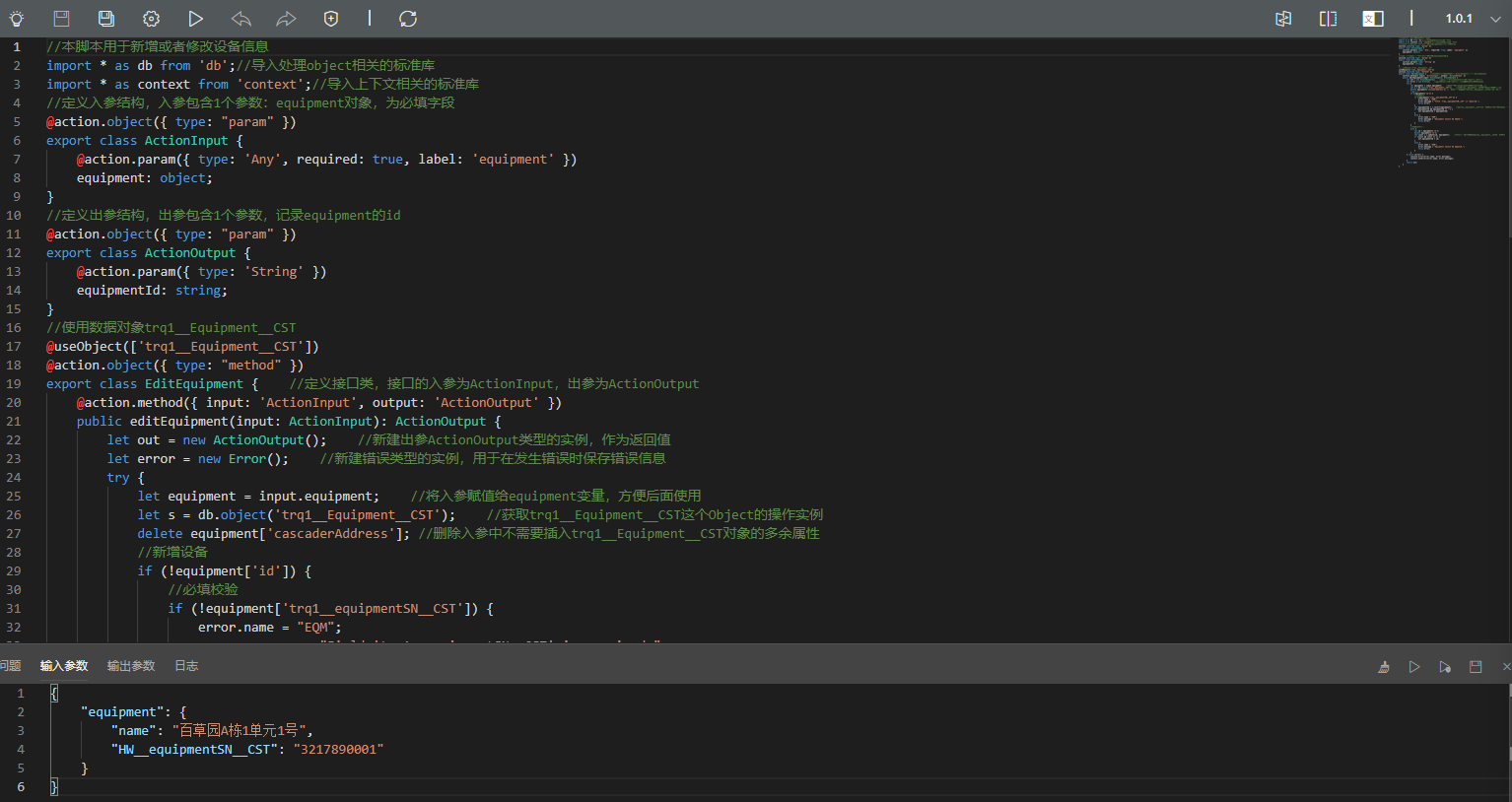
脚本编辑界面如图1所示,您可在线编辑、测试和发布脚本。
标准库名称 |
说明 |
|---|---|
sys |
提供系统层面的操作,例如获取系统参数值。 |
context |
脚本执行的上下文,例如获取当前租户ID、获取当前登录用户ID等。 |
action |
定义脚本的输入输出方法,以及调用脚本的方法。 |
buffer |
操作二进制缓存区,例如将缓冲区内容转换为字符串。 |
setup |
对系统对象Standard Object的增、删、改、查。 |
db |
对自定义对象Customer Object的增、删、改、查。 |
sql |
执行sql语句,目前只支持执行select查询语句。 |
bo |
对Business Object的增、删、改、查。 |
meta |
操作object的元数据,例如获取字段名称、获取字段长度。 |
http |
http或者https操作。 |
iconv |
将字符串转为GBK、GB18030、GB2132或ISO8859_1编码格式,或者解码字符串。 |
crypto |
加密操作,包含对哈希、HMAC、加密、解密、签名及验证的封装。 |
decimal |
将从http请求或从数据库中查询出来的number类型值,转换成Decimal类型,并能进行加、减、乘、除等数学运算。 |
excel |
操作Excel文件,例如生成Excel文件。 |
text |
操作文本,例如将文本转换为二进制。 |
xml |
操作XML文件,例如读取XML文件内容。 |
uuid |
生成全局唯一标识。 |
样例代码解读
通过下面详细的脚本代码内容解读,使您对脚本有一个更具体的认识。
一般情况下,编写脚本的大致流程为:
- 按需引入平台标准库。
图2 引入平台标准库

- 定义出参、入参结构。
图3 定义入参
 图4 定义出参
图4 定义出参
- 定义方法以及使用的对象。
图5 定义方法及使用对象

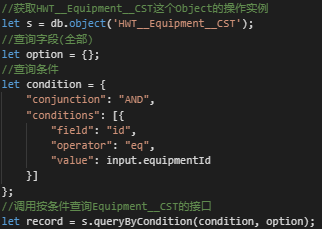
- 进行数据库操作。
图6 数据库相关操作

下面我们通过解读以下脚本样例,了解一个脚本的总体结构框架、编写要求。
import * as decimal from 'decimal';
@action.object({type: "param"})
export class ActionInput {
@action.param({type: 'String', required: true, label: 'your name', description: 'please input your name'})
name: string;
@action.param({type: 'Number', required: true, min: 1, max: 100, message: 'age must during [1, 100]'})
age: decimal.Decimal;
@action.param({type: 'Date', pattern: 'yyyy-MM-dd'})
birthday: Date;
@action.param({type: 'String', isCollection: true})
schools: string[];
@action.param({type: 'Boolean'})
married: boolean;
@action.param({type: 'MyObject'})
obj: MyObject;
}
@action.object({type: "param"})
export class MyObject {
@action.param({type: 'String'})
something: string;
@action.param({type: 'Number'})
otherthing: decimal.Decimal;
}
@action.object({type: "param"})
export class ActionOutput {
@action.param({type: 'String', isCollection: true})
greets: string[];
}
@action.object({type: "method"})
export class ActionDemo {
@action.method({ label: 'greeting something', description: 'greeting something.', input: 'ActionInput', output: 'ActionOutput' })
public greet(inarg: ActionInput): ActionOutput {
console.log('name = ', inarg.name);
console.log('age = ', inarg.age);
console.log('birthday = ', inarg.birthday);
console.log('schools = ', inarg.schools);
console.log('married = ', inarg.married);
console.log('obj = ', inarg.obj);
let out = new ActionOutput();
out.greets = ['hello', 'hi', 'how are you', 'how old are you', 'long time no see'];
return out;
}
}
上述示例脚本包括三部分内容:
- 导入标准库或其他模块。
除了平台预置标准库,还可以声明对其他自定义模块的引用。例如,已经提前开发了一个脚本circle,可以用如下方式加载。
import * as circle from './circle';
- 定义输入、输出变量。
脚本可以有多个输入、输出参数,也可以没有。所有的输入或输出参数必须封装在一个class中,作为实例成员。
本例中,脚本有6个输入参数,被封装为ActionInput。每个参数都必须定义其参数类型,同时还可以定义是否必填、标签、最大值、最小值等可选属性。
@action.object({type: "param"}) export class ActionInput { @action.param({type: 'String', required: true, label: 'your name', description: 'please input your name'}) name: string; @action.param({type: 'Number', required: true, min: 1, max: 100, message: 'age must during [1, 100]'}) age: decimal.Decimal; @action.param({type: 'Date', pattern: 'yyyy-MM-dd'}) birthday: Date; @action.param({type: 'String', isCollection: true}) schools: string[]; @action.param({type: 'Boolean'}) married: boolean; @action.param({type: 'MyObject'}) obj: MyObject; }因为第6个输入参数“obj”的参数类型为自定义对象,所以还需要给出“MyObject”的定义。
@action.object({type: "param"}) export class MyObject { @action.param({type: 'String'}) something: string; @action.param({type: 'Number'}) otherthing: decimal.Decimal; }脚本有1个输出参数,被封装为ActionOutput。
@action.object({type: "param"}) export class ActionOutput { @action.param({type: 'String', isCollection: true}) greets: string[]; } - 定义方法。
样例中,ActionDemo是外部调用的class,使用export导出。ActionDemo定义了一个action method,使用action.method装饰,表明调用脚本时从此方法入口。greet是class的实例方法,其输入、输出参数就是前面定义的ActionInput和ActionOutput。
在一个脚本文件里面,action.method只能使用一次。
@action.object({type: "method"}) export class ActionDemo { @action.method({ label: 'greeting something', description: 'greeting something.', input: 'ActionInput', output: 'ActionOutput' }) public greet(inarg: ActionInput): ActionOutput { console.log('name = ', inarg.name); console.log('age = ', inarg.age); console.log('birthday = ', inarg.birthday); console.log('schools = ', inarg.schools); console.log('married = ', inarg.married); console.log('obj = ', inarg.obj); let out = new ActionOutput(); out.greets = ['hello', 'hi', 'how are you', 'how old are you', 'long time no see']; return out; } }脚本编辑页面不支持单步调试,样例里的console.log可实现在日志里打印过程输出,方便代码调试。