步骤二:添加简历维护表单
构思表单布局
创建表单前,建议您先提前设计好表单的整体布局,即您所创建的表单,主要包含哪些模块,各模块呈现哪些内容。确定整体布局后,在表单编辑器的控件中拖拽对应的组件到指定区域,并设置组件的相关属性,即可完成表单的创建。
本入门中的简历管理表单,整体布局主要由个人基本信息、教育经历、工作经历、资格证书和其他设置几部分组成。其中,其他设置内容求职者不可见,仅用于HR更改面试时间。
- 个人基本信息
- 教育经历
- 工作经历
- 资格证书
步骤1:添加表单页面
- 进入步骤一:创建面试流程管理应用中已创建的应用,单击“添加页面”。
- 在添加页面中,选择“表单页面”,进入表单编辑器。
图5 选择表单页面

- 在页面左上角,单击
 ,修改表单名称为“简历维护”。
,修改表单名称为“简历维护”。
步骤2:设置个人基本信息
- 为表单添加一个表头,美化表单。
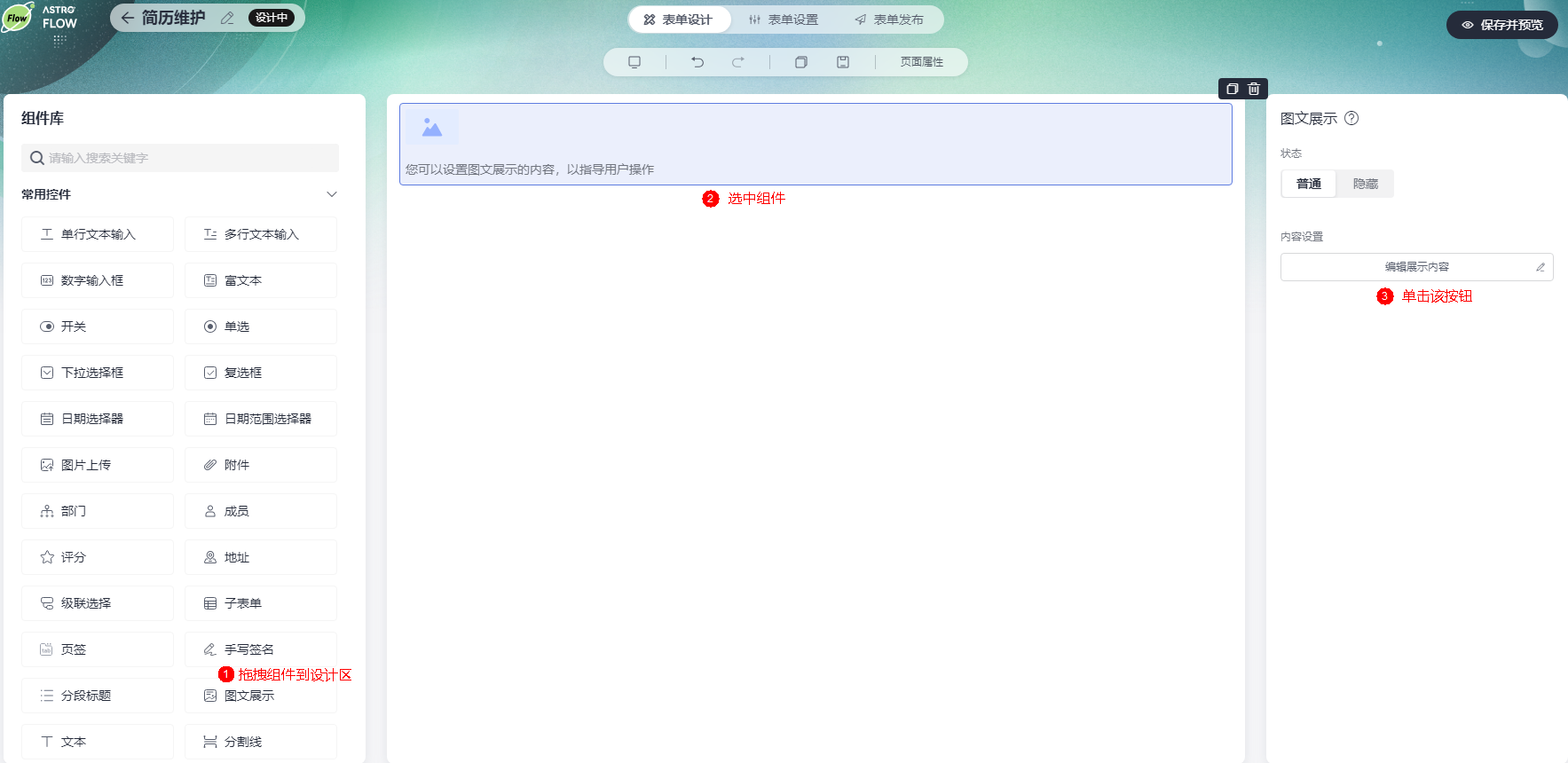
在组件库中,拖拽“图文展示”组件到表单设计区,单击“编辑展示内容”,并上传图片,为表单添加一个图片表头。图6 拖入图文展示组件并设置属性

- 在组件库中,拖拽“分段标题”组件到图文展示组件下方,并设置组件属性。
图7 设置分段标题属性

- 标题:设置为“个人基本信息”。
- 样式:分段标题组件的样式,可按需进行选择。
- 按照下图,拖拽所需的组件到分段标题下方。
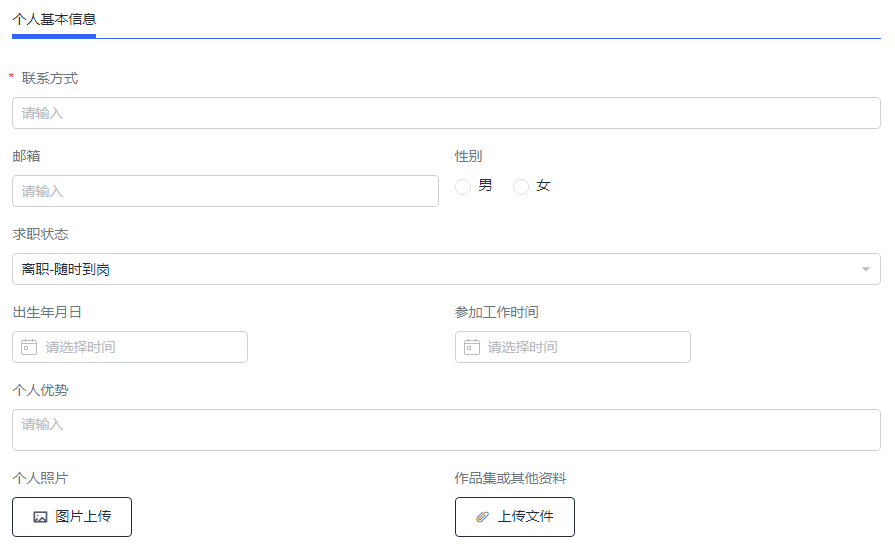
图8 个人基本信息布局

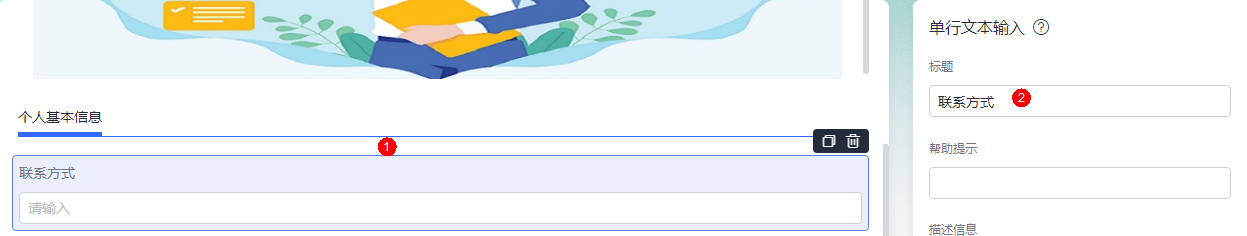
- 选中第1个单行文本输入组件,修改标题为“联系方式”。
图9 修改标题为联系方式

- 选中第2个单行文本输入组件,修改标题为“邮箱”。
图10 修改标题为邮箱

- 选中单选按钮,修改标题为“性别”,选项为“男”、“女”。
图11 设置单选按钮

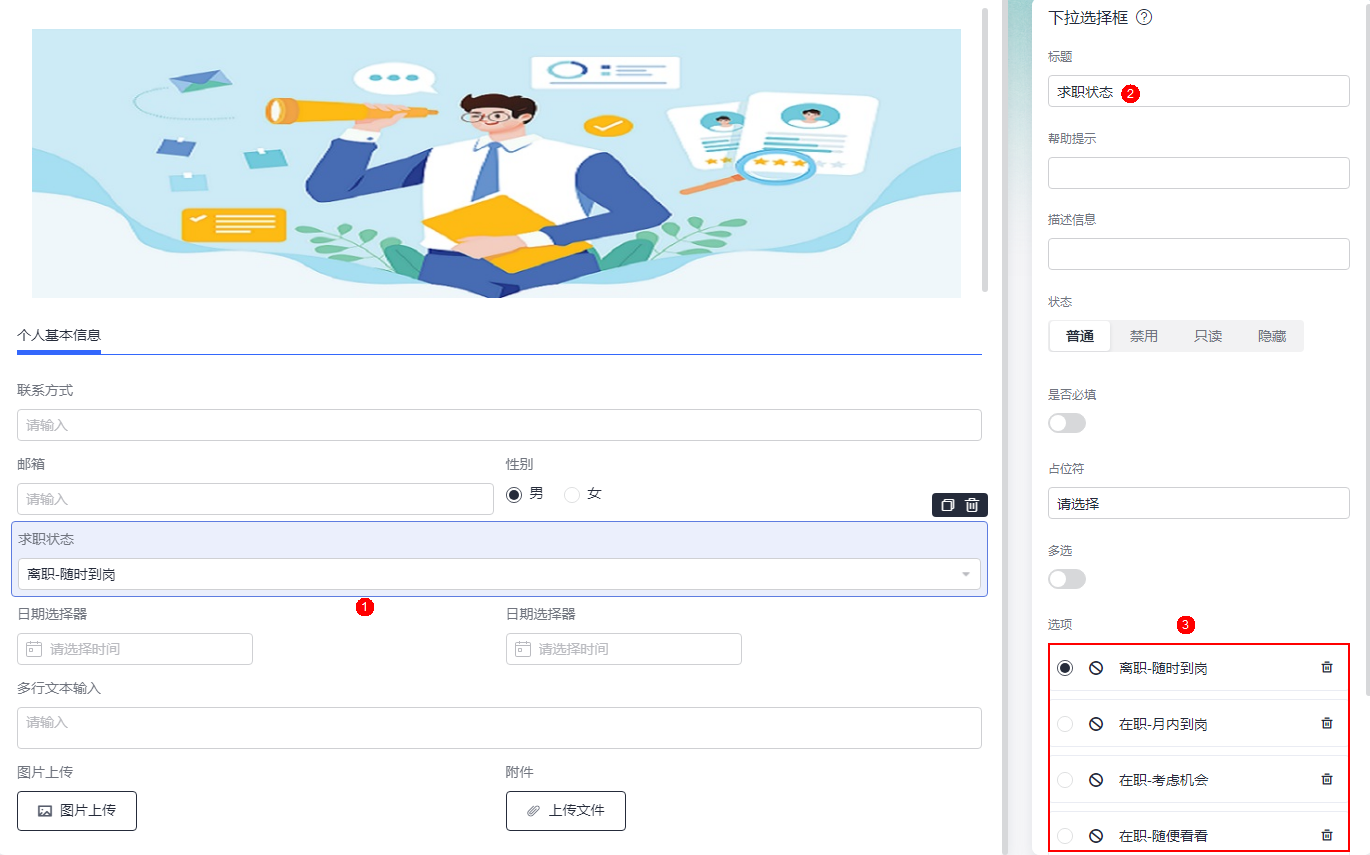
- 选中下拉选择框组件,修改标题为“求职状态”,选项设置为“离职-随时到岗”、“在职-月内到岗”、“在职-考虑机会”和“在职-随便看看”。
图12 设置下拉选择框

- 选中第1个日期选择器,修改标题为“出生年月日”。
图13 修改标题为出生年月日

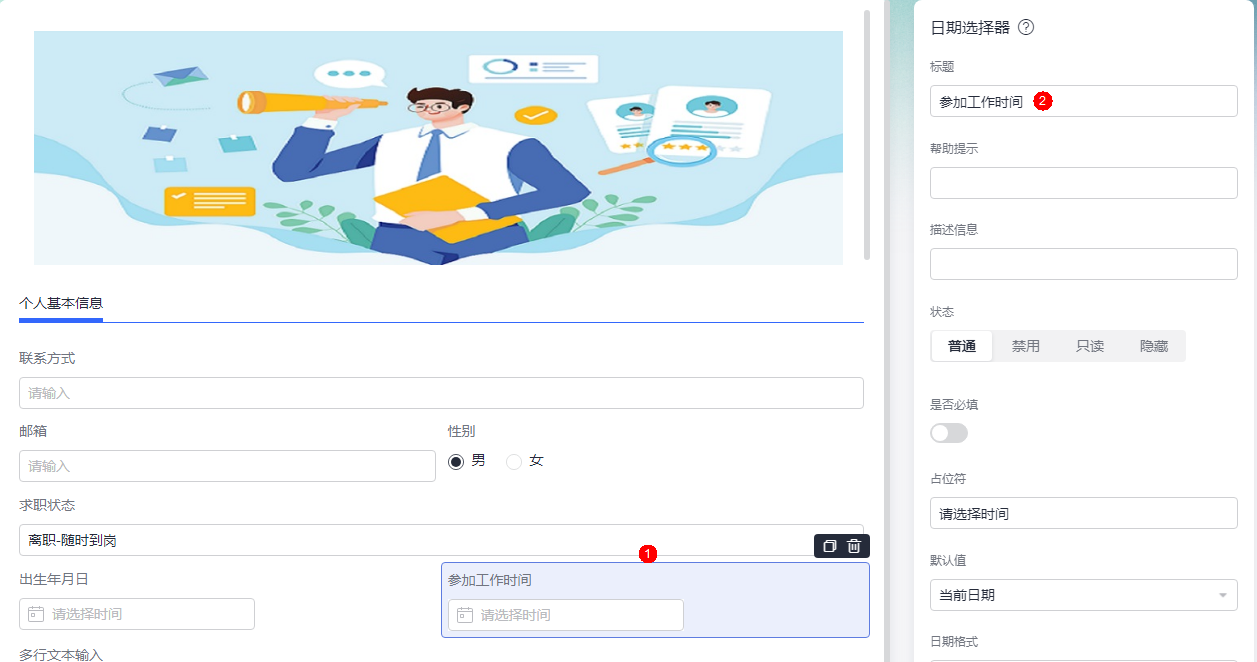
- 选中第2个日期选择器,修改标题为“参加工作时间”。
图14 修改标题为参加工作时间

- 选中多行文本输入组件,修改标题为“个人优势”。
图15 修改标题为个人优势

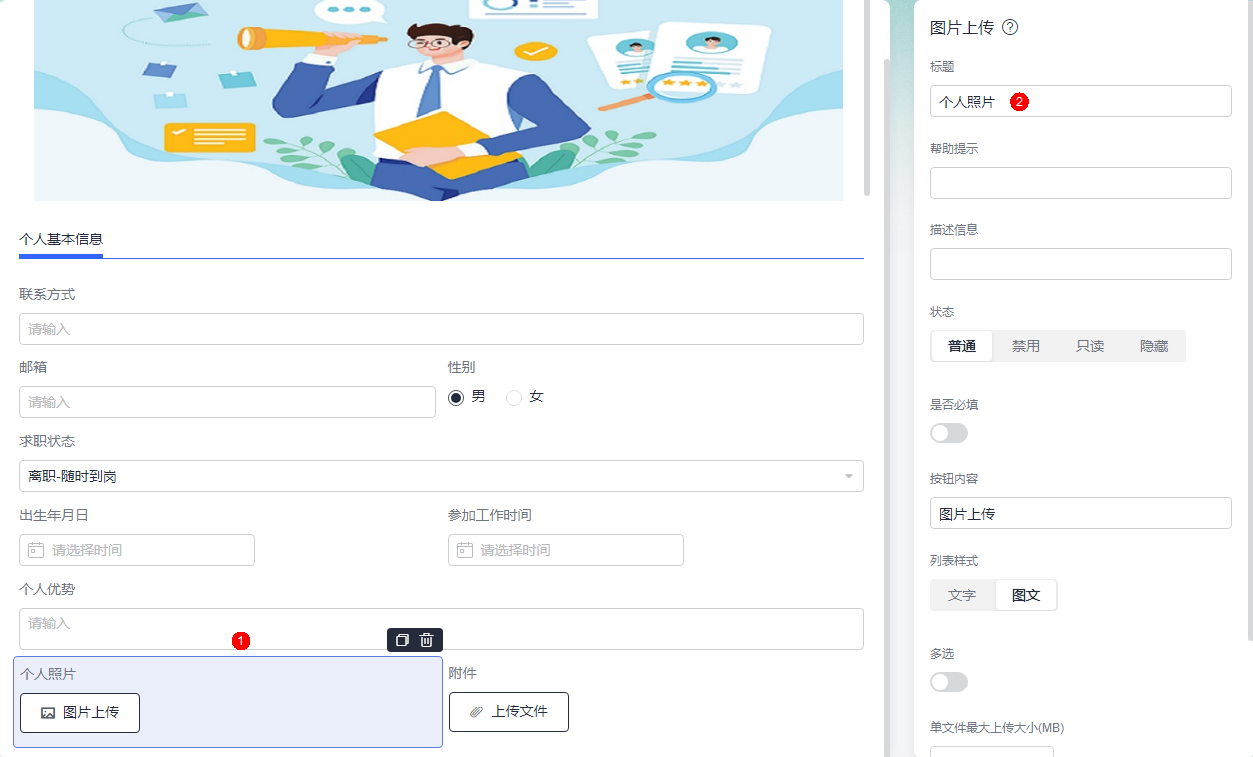
- 选中图片上传组件,修改标题为“个人照片”。
图16 修改标题为个人照片

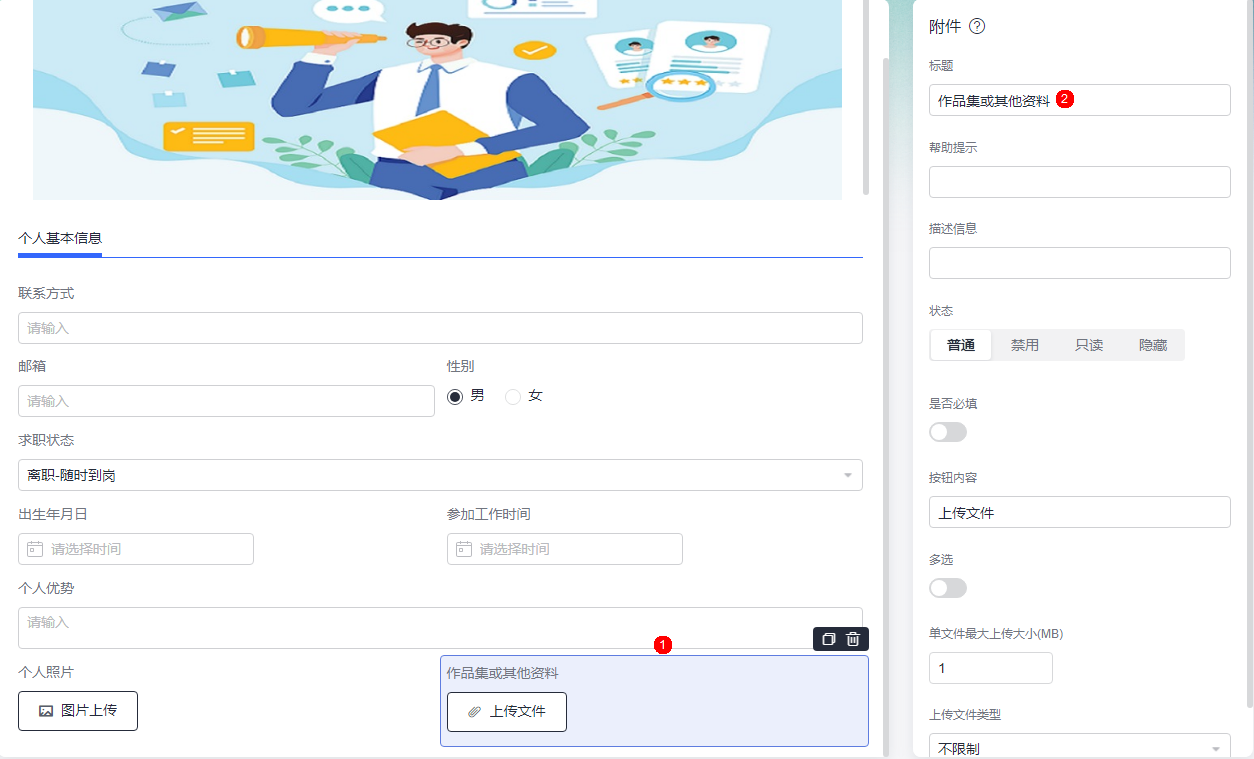
- 选中附件组件,修改标题为“作品集或其他资料”。
图17 修改标题为作品集或其他资料

步骤3:设置教育经历
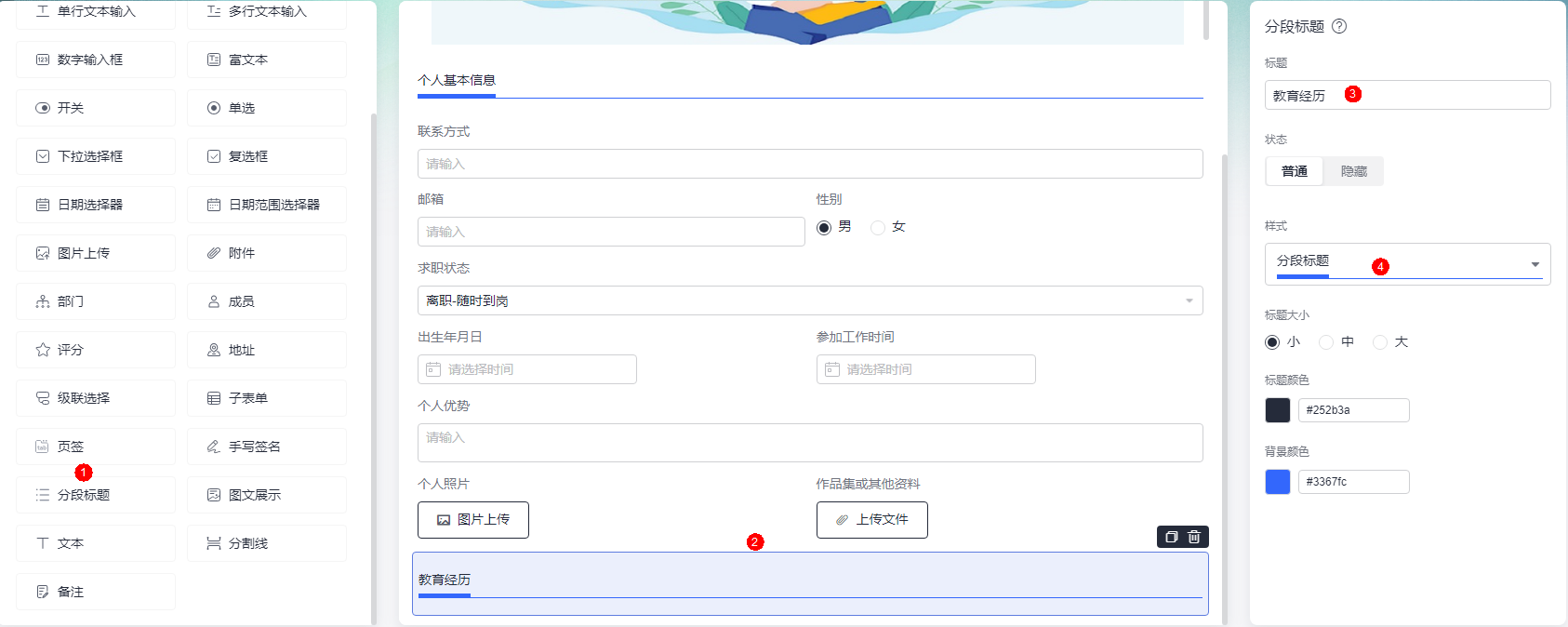
- 在组件库中,拖拽“分段标题”组件到页面最下方,并设置组件属性。
图18 设置分段标题组件

- 标题:设置为“教育经历”。
- 样式:分段标题组件的样式,可按需进行选择。
- 在组件库中,拖拽“子表单”组件到分段标题下方。
- 选中子表单组件,修改标题为“教育经历”。
- 在字段中,单击“添加字段”,添加2个单行文本输入、1个日期范围选择器和1个下拉选择框。
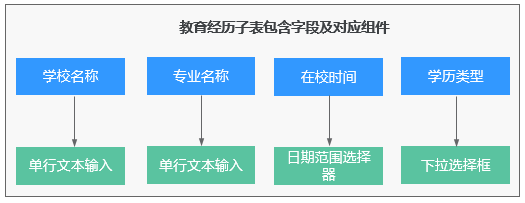
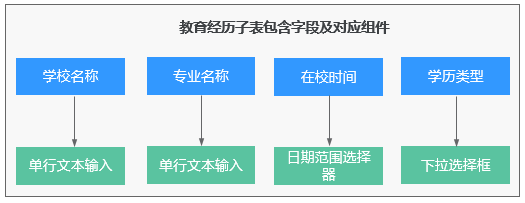
图19 教育经历子表包含字段及对应组件

- 设置字段中添加的组件属性。
- 单击第1个单行文本输入组件后的
 ,修改标题为“学校名称”。
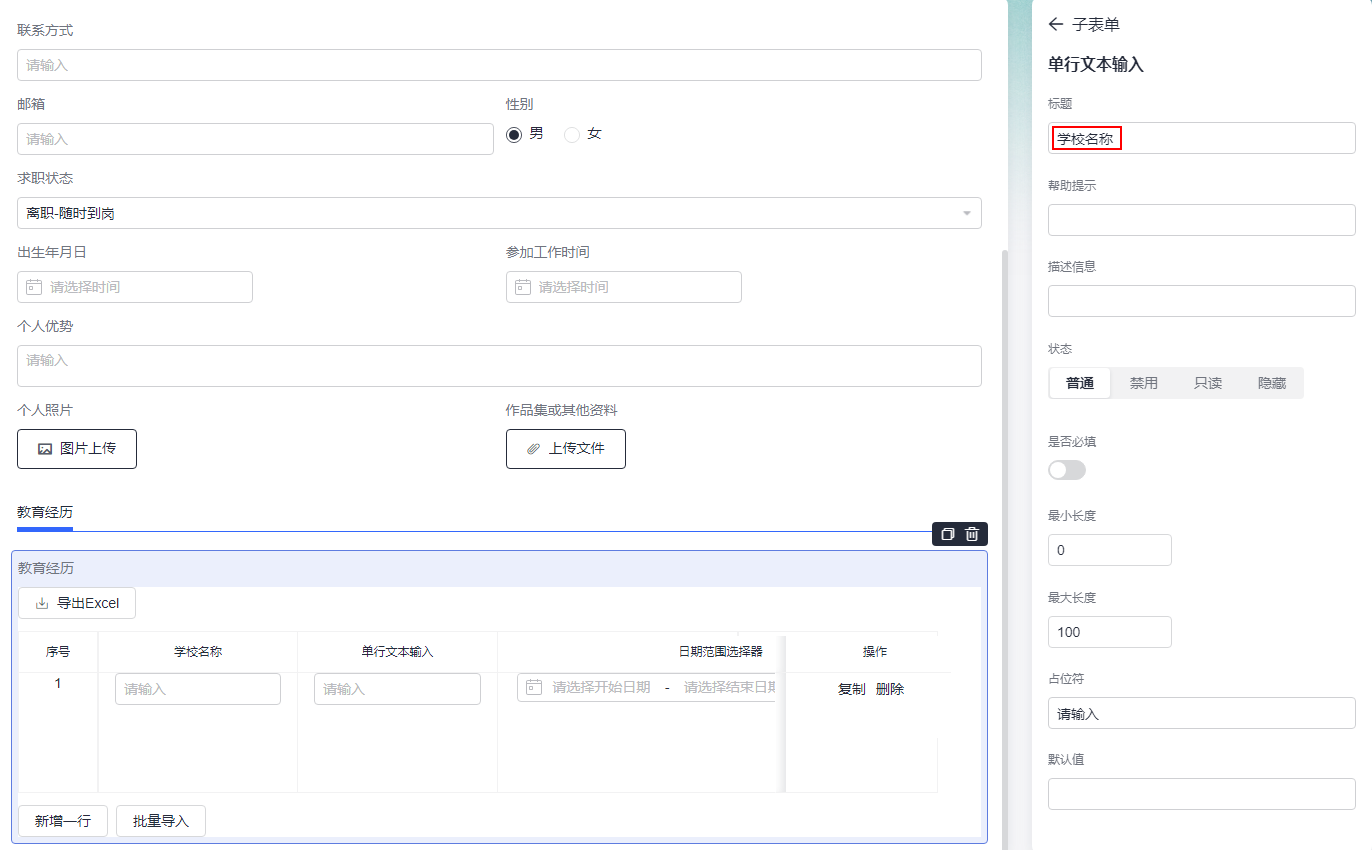
图20 修改标题为学校名称
,修改标题为“学校名称”。
图20 修改标题为学校名称
- 单击
 ,返回子表单编辑器。
,返回子表单编辑器。 - 单击第2个单行文本输入组件后的
 ,修改标题为“专业名称”。
,修改标题为“专业名称”。 - 单击日期范围选择器组件后的
 ,修改标题为“在校时间”。
,修改标题为“在校时间”。 - 单击下拉选择框组件后的
 ,修改标题为“学历类型”。
,修改标题为“学历类型”。 - 单击选项下发的“批量编辑”,将选项设置为“本科”、“硕士”、“博士”、“大专”和“其他”。
图21 批量编辑

- 单击“确定”完成选项设置。
图22 设置选项

- 单击第1个单行文本输入组件后的
- 单击
 ,返回子表单编辑器,在子表单属性设置中,去勾选“允许导出”,查看教育经历最终设计效果。
图23 去勾选允许导出
,返回子表单编辑器,在子表单属性设置中,去勾选“允许导出”,查看教育经历最终设计效果。
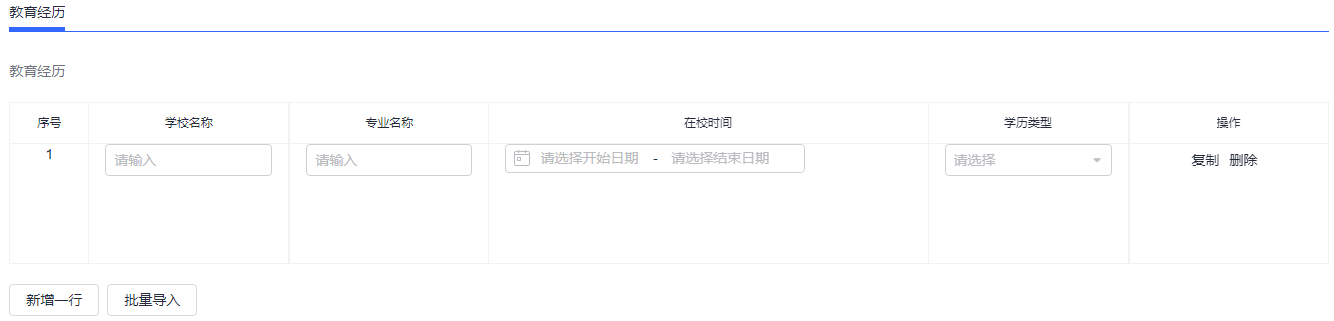
图23 去勾选允许导出 图24 教育经历最终设计效果
图24 教育经历最终设计效果
步骤4:设置工作经历
- 在组件库中,拖拽“分段标题”组件到页面最下方,并设置组件属性。
图25 设置分段标题组件

- 标题:设置为“工作经历”。
- 样式:分段标题组件的样式,可按需进行选择。
- 在组件库中,拖拽“子表单”组件到分段标题下方。
- 选中子表单组件,修改标题为“工作经历”。
- 在字段中,单击“添加字段”,添加2个单行文本输入、1个级联选择、1个日期范围选择器、1个多行文本输入和1个单选。
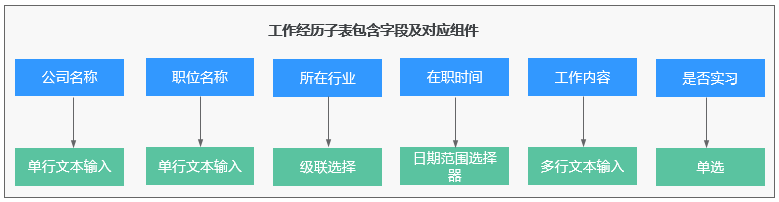
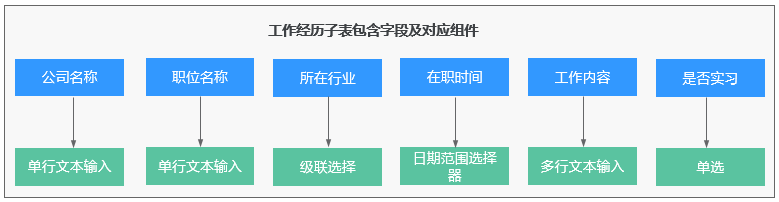
图26 工作经历子表单包含字段及对应组件

- 设置字段中添加的组件属性。
- 单击第1个单行文本输入组件后的
 ,修改标题为“公司名称”。
,修改标题为“公司名称”。 - 单击
 ,返回子表单编辑器。
,返回子表单编辑器。 - 单击第2个单行文本输入组件后的
 ,修改标题为“职位名称”。
,修改标题为“职位名称”。 - 单击级联选择组件后的
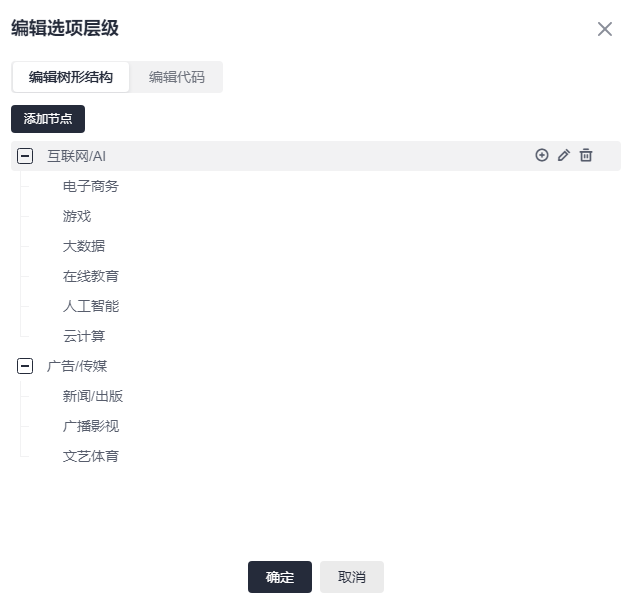
 ,修改标题为“所在行业”,并单击选项中的“编辑层级”,参考下图编辑选项层级。
图27 编辑选项层级
,修改标题为“所在行业”,并单击选项中的“编辑层级”,参考下图编辑选项层级。
图27 编辑选项层级
您也可以在编辑代码中,直接输入如下示例代码:
[ { "label": "互联网/AI", "value": "互联网/AI", "children": [ { "label": "电子商务", "value": "电子商务" }, { "label": "游戏", "value": "游戏" }, { "label": "大数据", "value": "大数据" }, { "label": "在线教育", "value": "在线教育" }, { "label": "人工智能", "value": "人工智能" }, { "label": "云计算", "value": "云计算" } ] }, { "label": "广告/传媒", "value": "广告/传媒", "children": [ { "label": "新闻/出版", "value": "新闻/出版" }, { "label": "广播影视", "value": "广播影视" }, { "label": "文艺体育", "value": "文艺体育" } ] } ] - 单击日期范围选择器组件后的
 ,修改标题为“在职时间”。
,修改标题为“在职时间”。 - 单击多行文本输入组件后的
 ,修改标题为“工作内容”。
,修改标题为“工作内容”。 - 单击单选组件后的
 ,修改标题为“是否实习”,选项设置为“是”、“否”。
,修改标题为“是否实习”,选项设置为“是”、“否”。
- 单击第1个单行文本输入组件后的
- 单击
 ,返回子表单。在子表单的属性设置中,去勾选“允许导出”,查看工作经历最终设计效果。
图28 去勾选允许导出
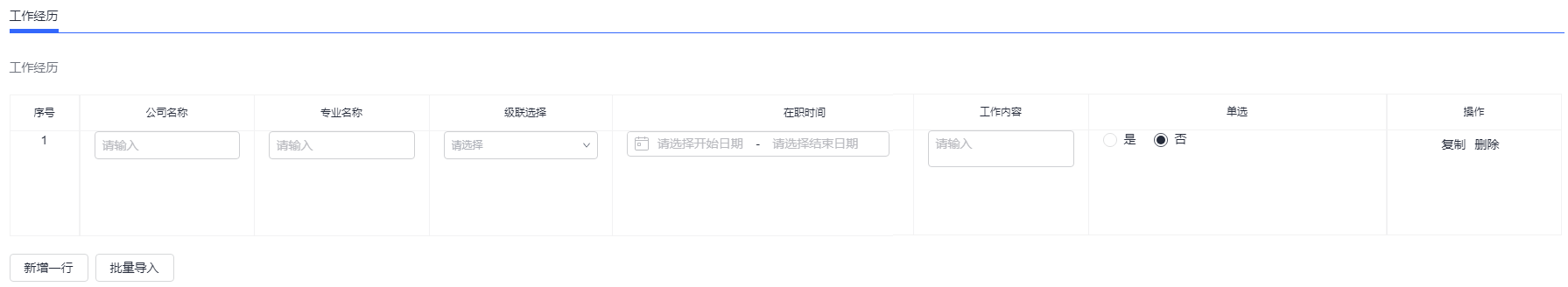
,返回子表单。在子表单的属性设置中,去勾选“允许导出”,查看工作经历最终设计效果。
图28 去勾选允许导出 图29 工作经历最终设计效果
图29 工作经历最终设计效果
步骤5:设置资格证书
- 在组件库中,拖拽“分段标题”组件到页面最下方,并设置组件属性。
图30 设置分段标题组件

- 标题:设置为“资格证书”。
- 样式:分段标题组件的样式,可按需进行选择。
- 在组件库中,拖拽“子表单”组件到分段标题下方。
- 选中子表单组件,修改标题为“资格证书”。
- 在字段中,单击“添加字段”,添加1个级联选择、1个日期选择器和1个多行文本输入。
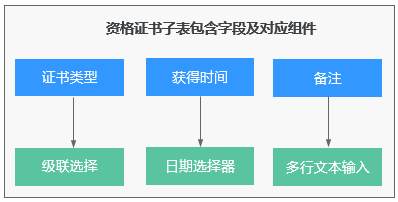
图31 资格证书子表包含字段及对应组件

- 设置字段中添加的组件属性。
- 单击级联选择组件后的
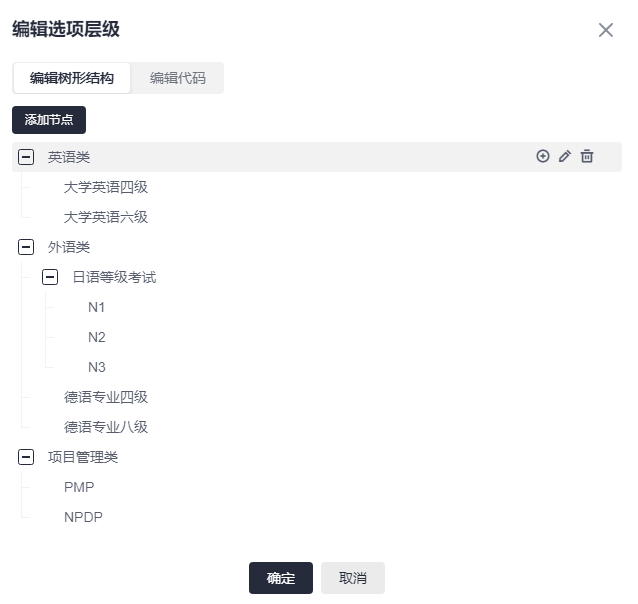
 ,修改标题为“证书类型”,并单击选项中的“编辑层级”,参考下图编辑选项层级。
图32 编辑证书选项层级
,修改标题为“证书类型”,并单击选项中的“编辑层级”,参考下图编辑选项层级。
图32 编辑证书选项层级
您也可以在编辑代码中,直接输入如下示例代码:
[ { "label": "英语类", "value": "英语类", "children": [ { "label": "大学英语四级", "value": "大学英语四级" }, { "label": "大学英语六级", "value": "大学英语六级" } ] }, { "label": "外语类", "value": "外语类", "children": [ { "label": "日语等级考试", "value": "日语等级考试", "children": [ { "label": "N1", "value": "N1" }, { "label": "N2", "value": "N2" }, { "label": "N3", "value": "N3" } ] }, { "label": "德语专业四级", "value": "德语专业四级" }, { "label": "德语专业八级", "value": "德语专业八级" } ] }, { "label": "项目管理类", "value": "项目管理类", "children": [ { "label": "PMP", "value": "PMP" }, { "label": "NPDP", "value": "NPDP" } ] } ] - 单击日期选择器组件后的
 ,修改标题为“获得时间”。
,修改标题为“获得时间”。 - 单击多行文本输入组件后
 ,修改标题为“备注”。
,修改标题为“备注”。
- 单击级联选择组件后的
- 在子表单属性设置中,去勾选“允许导出”,查看资格证书最终设计效果。
图33 去勾选允许导出
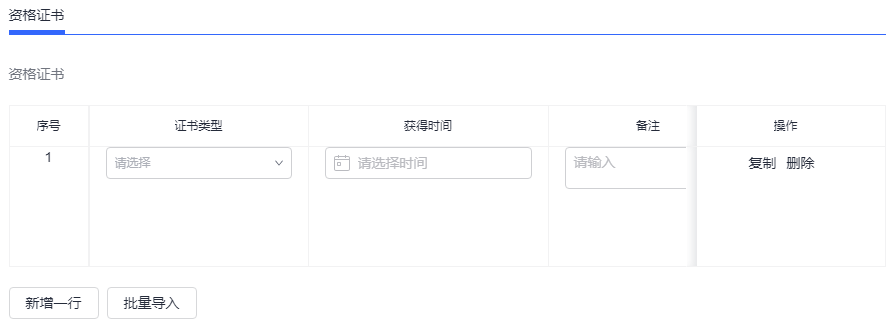
 图34 资格证书最终设计效果
图34 资格证书最终设计效果
步骤6:其他设置
其他设置中的内容对求职者不可见,仅在后续流程编排中使用,故需要将所有组件的状态设置为“隐藏”。
- 在组件库中,拖拽“分割线”组件到页面最下方,将上下内容进行分隔。
图35 添加分割线组件

- 按照下图,拖拽所需的组件到分割线组件下方。
图36 面试信息页面布局

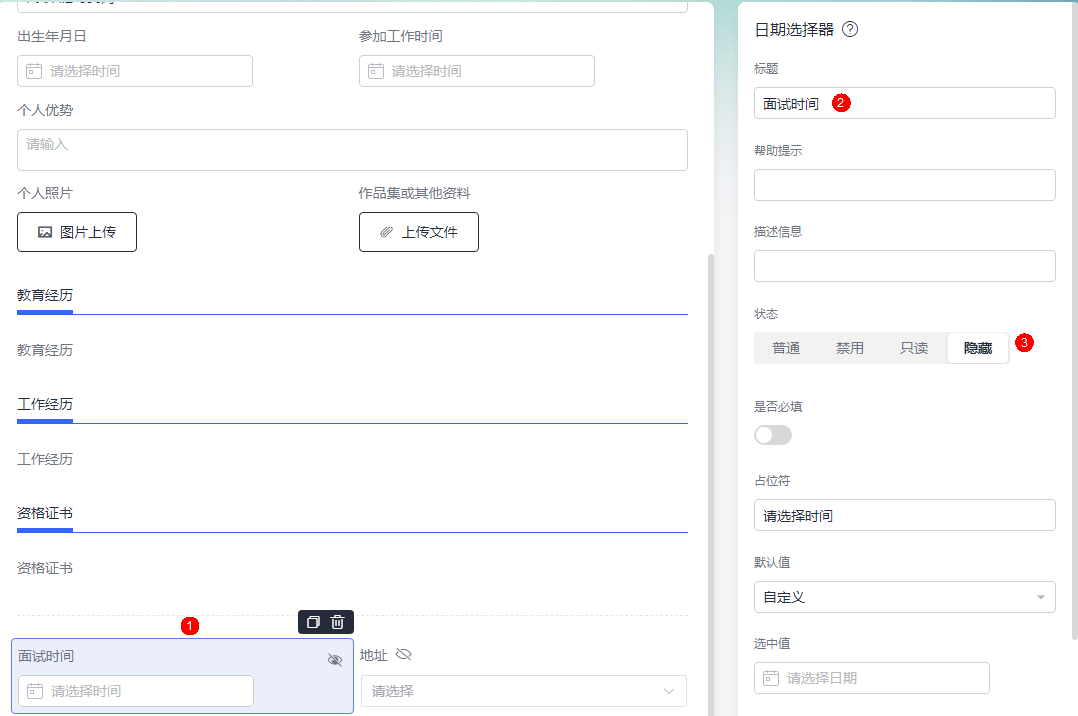
- 选中日期选择器组件,修改标题为“面试时间”,并将状态设置为“隐藏”。
图37 设置日期选择器组件

- 选中地址组件,修改标题为“面试地址”,并将状态设置为“隐藏”。
图38 设置地址组件

- 设计完成后,单击“保存并预览”,预览表单效果是否符合预期。
- 符合预期后,单击页面上方的“表单发布”,发布表单。
在AstroFlow中创建的表单支持独立访问,表单发布后,您可以通过访问地址查看或提交表单数据。

在PC端开发的表单,支持在移动端进行访问和使用。在移动端访问表单时,请注意以下几点:
- 移动端支持的组件:单行文本输入、多行文本输入、单选、数字输入框、开关、下拉选择框、复选框、评分、地址、级联选择、手写签名、分段标题、图文展示、文本、备注、分割线、日期选择器、日期范围选择器、附件和图片上传。
- 移动端不支持的组件:在移动端使用表单时,组件不会显示。在表单设计时,如果表单需要在移动端使用,请注意加以区分,避免影响应用整体功能的使用。
- 移动端组件的排布规则:一行只展示一个组件。
图39 发布表单