安装VS Code软件及插件
本节介绍如何在本地安装Microsoft Visual Studio Code(简称VS Code)软件及ModelArts提供的VSCode插件工具,协助用户完成SSH远程连接Notebook。
Step1 安装VS Code
- 下载并安装VS Code。
Windows用户直接单击此处下载:https://update.code.visualstudio.com/1.57.1/win32-x64-user/stable。
其他系统用户的下载地址: https://code.visualstudio.com/updates/v1_57。图1 VS Code的下载位置
VS Code版本要求:
建议用户使用VS Code 1.57.1版本或者最新版本进行远程连接。
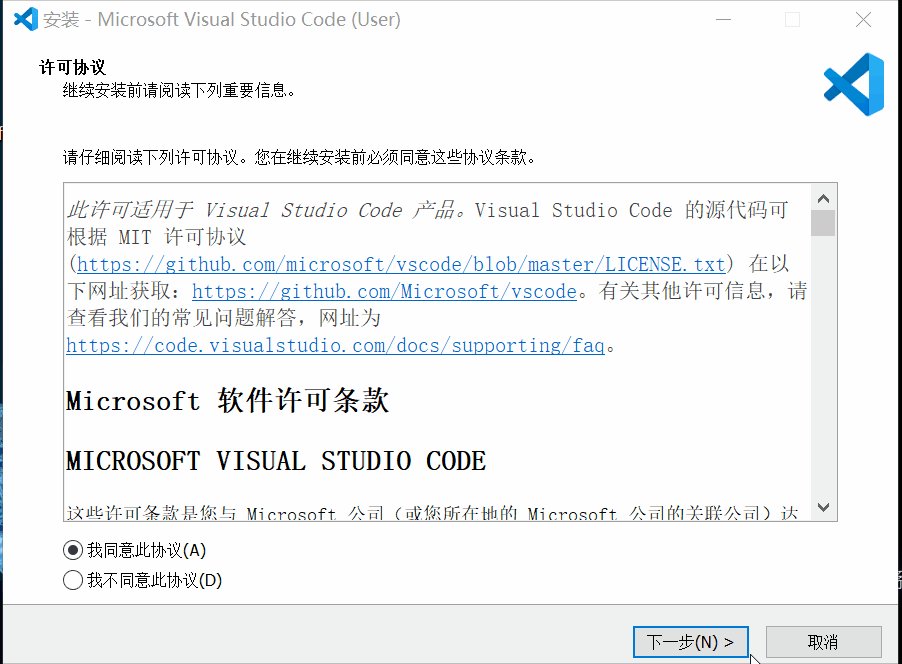
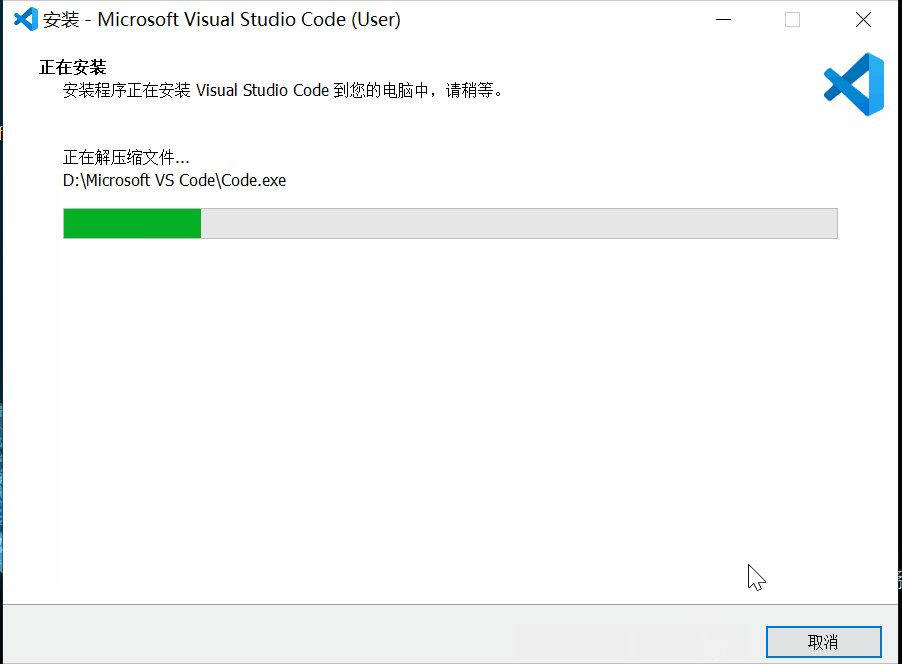
VS Code安装指导如下:
图2 Windows系统下VS Code安装指导 图3 Linux系统下VS Code安装指导
图3 Linux系统下VS Code安装指导

Linux系统用户,需要在非root用户进行VS Code安装。
Step2 安装VS Code插件
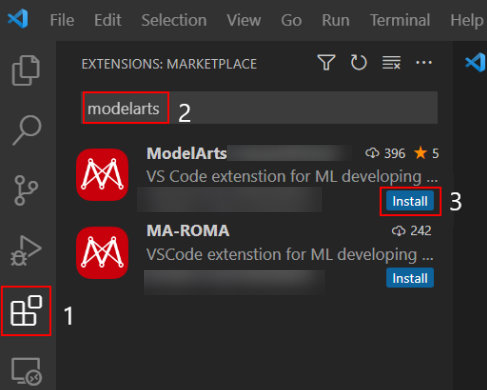
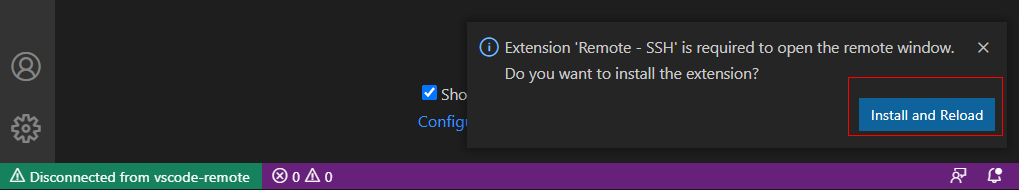
- 在本地的VS Code开发环境中,如图4所示,在VS Code扩展中搜索“ModelArts-HuaweiCloud”并单击“安装”。
- 安装过程预计1~2分钟,如图5所示,请耐心等待。
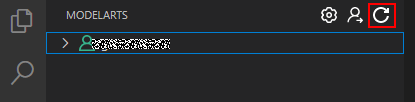
- 安装完成后,系统右下角提示安装完成,导航左侧出现ModelArts图标
 和SSH远程连接图标
和SSH远程连接图标 ,表示VS Code插件安装完成。
图6 安装完成提示
,表示VS Code插件安装完成。
图6 安装完成提示 图7 安装完成
图7 安装完成

Step4 登录VS Code插件
- 在本地的VS Code开发环境中,单击ModelArts图标
 ,单击“User Settings”,配置用户登录信息。
图9 登录插件
,单击“User Settings”,配置用户登录信息。
图9 登录插件
- 输入如下用户登录信息,单击“登录”。
- Name:自定义用户名,仅用于VS Code页面展示,不与任何华为云用户关联。
- AK:在华为云账号中心中创建访问密钥,获取AK(参考链接)。
- SK:在华为云账号中心中创建访问密钥,获取SK(参考链接)。
- 选择区域:例如“上海一”。此处的区域必须和远程连接的Notebook在同一个区域,否则插件无法显示需要连接的实例列表。
登录成功后显示Notebook实例列表。图10 登录成功
如果该账号下还没有创建过远程连接的实例,则列表显示为空。需要参考创建云上开发环境创建实例后,在插件刷新后即可显示实例列表。