访问ISDP平台中AppCube页面,拒绝连接请求
问题描述
AppCube应用的页面通过iframe嵌入到ISDP平台,访问时报错如下:

问题原因
AppCube应用的页面通过iframe嵌入到ISDP平台出现跨域,导致打开页面失败。
解决方法
联系AppCube运维人员,添加ISDP和用户自己的域名(IP)到AppCube服务端的白名单中(即所有涉及到iframe嵌入的地址)。

添加白名单时,增量添加,不能覆盖已有的域名。
- 联系AppCube运维人员,登录AppCube后台环境。
- 在配置文件“***-ingress.yaml”中添加ISDP和用户自己的域名(IP)。
假设配置文件为:/root/important_bak/default/ingress/baasui-ingress-besbaas-appintouchmarket-ingress.yaml

如下示例中配置文件所在目录和文件名,请替换为实际环境的值。
- 进入到配置文件。
- 打开yaml文件。
vim baasui-ingress-besbaas-appintouchmarket-ingress.yaml
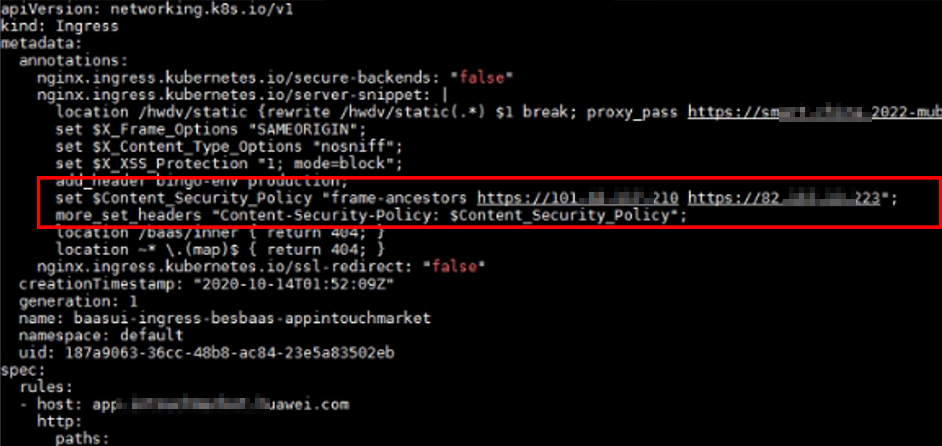
在文件中红色区域添加白名单,需要添加ISDP和用户自己的域名(IP)。

示例如下,请根据实际清理替换XXX为实际的域名(IP)。
set $Content_Security_Policy "frame-ancestors https://XXX.huawei.com https://XXX.XXX.XXX.XXX https://XXX.XXX.XXX.XXX https://XXX.XXX.XXX.XXX"; more_set_headers "Content-Security-Policy: $Content_Security_Policy";
- 创建容器(如果容器存在,更新容器)。
kubectl apply -f baasui-ingress-besbaas-appintouchmarket-ingress.yaml
- 在magno render的启动参数里添加相同的白名单信息。






