更新时间:2022-02-24 GMT+08:00
如何将认证文件上传到网站根目录?
域名认证时,需要将下载的认证文件上传到网站根目录(即网站首页index文件的同级目录下),然后进行认证。用户使用的服务器不同,文件上传的位置有所不同,请参照以下方法完成认证文件的上传。
Tomcat、Apache、IIS服务器
如果网站所使用的服务器是Tomcat、Apache、IIS服务器,请执行以下操作步骤。
- 登录网站所使用的服务器。
如果是非root用户,登录后,执行su -root命令切换到root用户。
- 找到网站所使用的服务器的根目录,即“index”文件的同级目录。常见服务器的根目录如表1所示。
- 将认证文件保存在步骤 2中找到的目录下。
 说明:
说明:
以下的操作仅为示例,请以实际情况为准,总之,将认证文件放到“index”文件的同级目录即可。
示例:
- 进入网站所使用的服务器的根目录:cd 根目录
- 新建一个同域名认证文件同名的文件:vi hwwebscan_verify.html
- 进入编辑模式:i
将准备好的认证文件内容粘贴到此处。
- 保存并退出编辑模式:按Esc退出编辑,输入 :wq保存并退出。
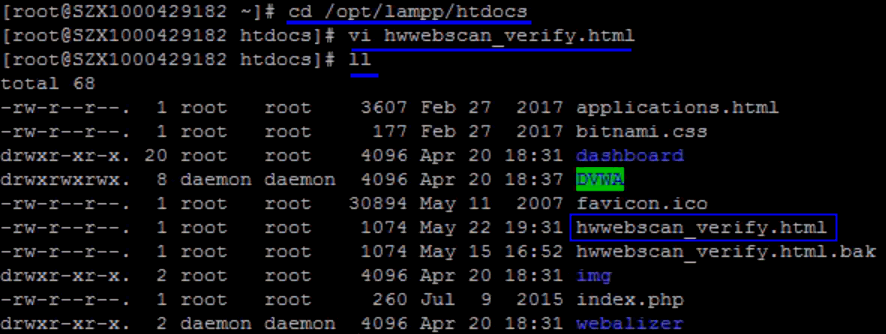
- 查看认证文件是否上传成功:ll
图1 示例

- 在浏览器中输入“目标网址/hwwebscan_verify.html”,验证认证文件是否上传成功,如果能成功访问,则表示上传成功。
Nginx服务器
如果网站所使用的服务器是Nginx,可以通过配置nginx.conf文件, 将hwwebscan_verify.html的访问重定向到本地的某个文件, 具体操作请执行以下步骤。
- 登录Nginx服务器。
如果是非root用户,登录后,执行su -root命令切换到root用户。
- 将认证文件上传到任意目录下(Nginx进程对此目录有只读权限)。以下以“/opt/mock”目录为例。
示例:
- 打开任意目录:cd /opt/mock
- 新建一个同域名认证文件同名的文件:vi hwwebscan_verify.html
- 进入编辑模式:i
将准备好的认证文件内容粘贴到此处。
- 保存并退出编辑模式:按Esc退出编辑,输入 :wq保存并退出。
- 打开nginx.conf文件,配置Nginx的http模块的location信息,配置成功后,可以从“/opt/mock”目录下读取认证文件。
- 找到并打开nginx.con文件:vi nginx.conf
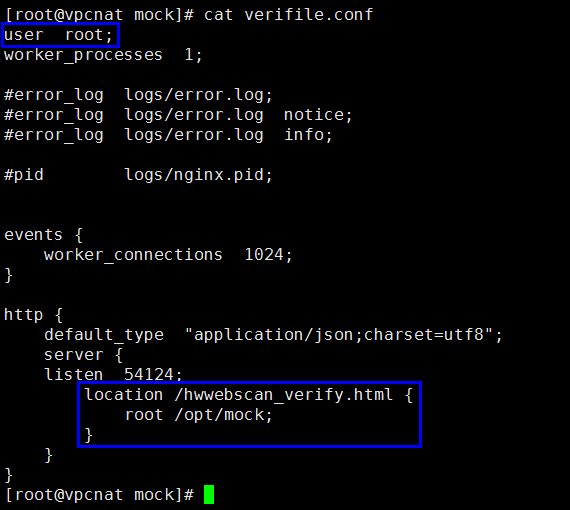
- 根据具体场景,把以下的内容修改后替换nginx.conf的原http模块,如图2所示。
http { default_type "application/json;charset=utf-8"; server { listen ${your website port};#根据具体场景替换 location /hwwebscan_verify.html { ${user} /opt/mock; } } }
- 完成配置后执行命令nginx -s reload刷新配置。
- 在浏览器中输入“目标网址/hwwebscan_verify.html”,验证认证文件是否上传成功,如果能成功访问,则表示上传成功。
父主题: 操作类