更新时间:2025-03-05 GMT+08:00
测试与验证
完成页面集成之后,您需要测试与验证WEB聊天控件是否能正常使用。以下以Chrome浏览器为例。在验证过程中,您可以使用Nginx服务器来模拟第三方调用WEB聊天控件,您也可以使用其他您熟悉的访问方式进行。
- 本地开启Nginx服务器(Nginx版本可参考nginx/Windows-1.22.0),在nginx.conf文件中配置服务地址、证书等信息。
- 输入服务器地址并发送请求,模拟第三方调用WEB聊天控件。
- 使用多媒体技能队列的座席登录云客服,签入,并设置为空闲态。
- 在企业客户页面按F12,打开控制台,选择“Network”,然后刷新页面。
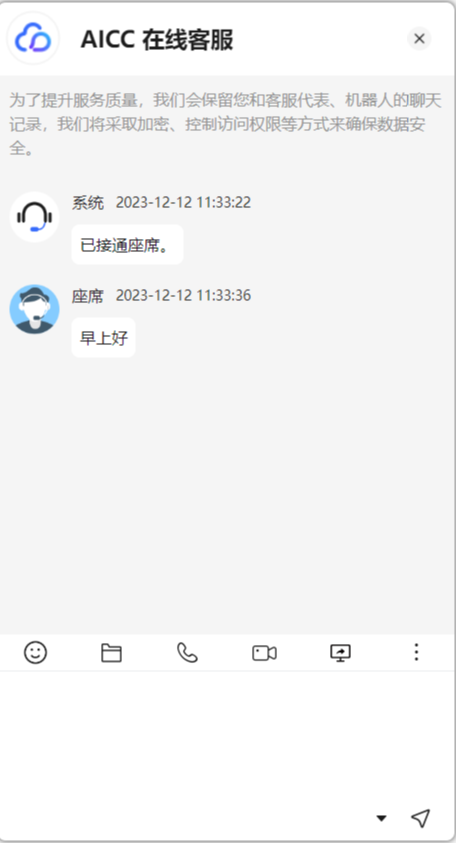
单击控制台中出现的thirdPartyClient.js的请求,在右侧单击Response,如果有内容返回,右下角出现蓝色小圆圈图标,点击后出现接入座席提示,说明调用成功。图1 在线客服

- 在浏览器控制台,选择Application,展开左侧Storage > Cookies > 您的域名,查看cookies中是否写入ccmessaging-token。
图2 查看ccmessaging-token

- 云客服的座席页面,查看座席是否处于占用态,是否收到了客户端发送的请求。
- 若租户开启了网页协同特性,可在客户端对话框发起网页协同,点击网页协同按钮,会弹出确认提示框,用户可确认发起网页协同。
图3 客户端对话框

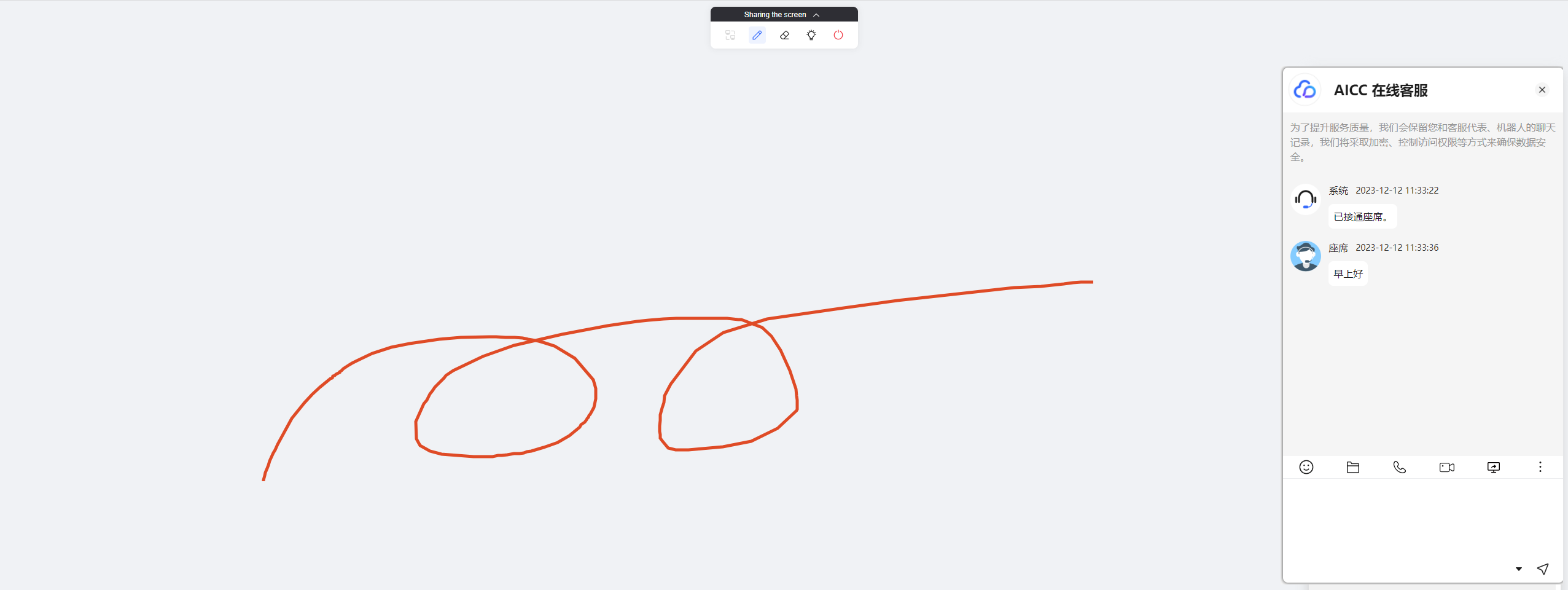
- 座席工作台接受网页协同后,客户端可分享当前页并且可进行画笔、高亮、申请座席远程管理,当看到页面右下角出现如图4 客户网页协同页面的网页协同图标时,则表示成功发起网页协同。
- 座席工作台可观看客户端当前的页面和画笔、高亮操作,也可请求远程控制客户端页面。
图5 座席工作台网页协同页面

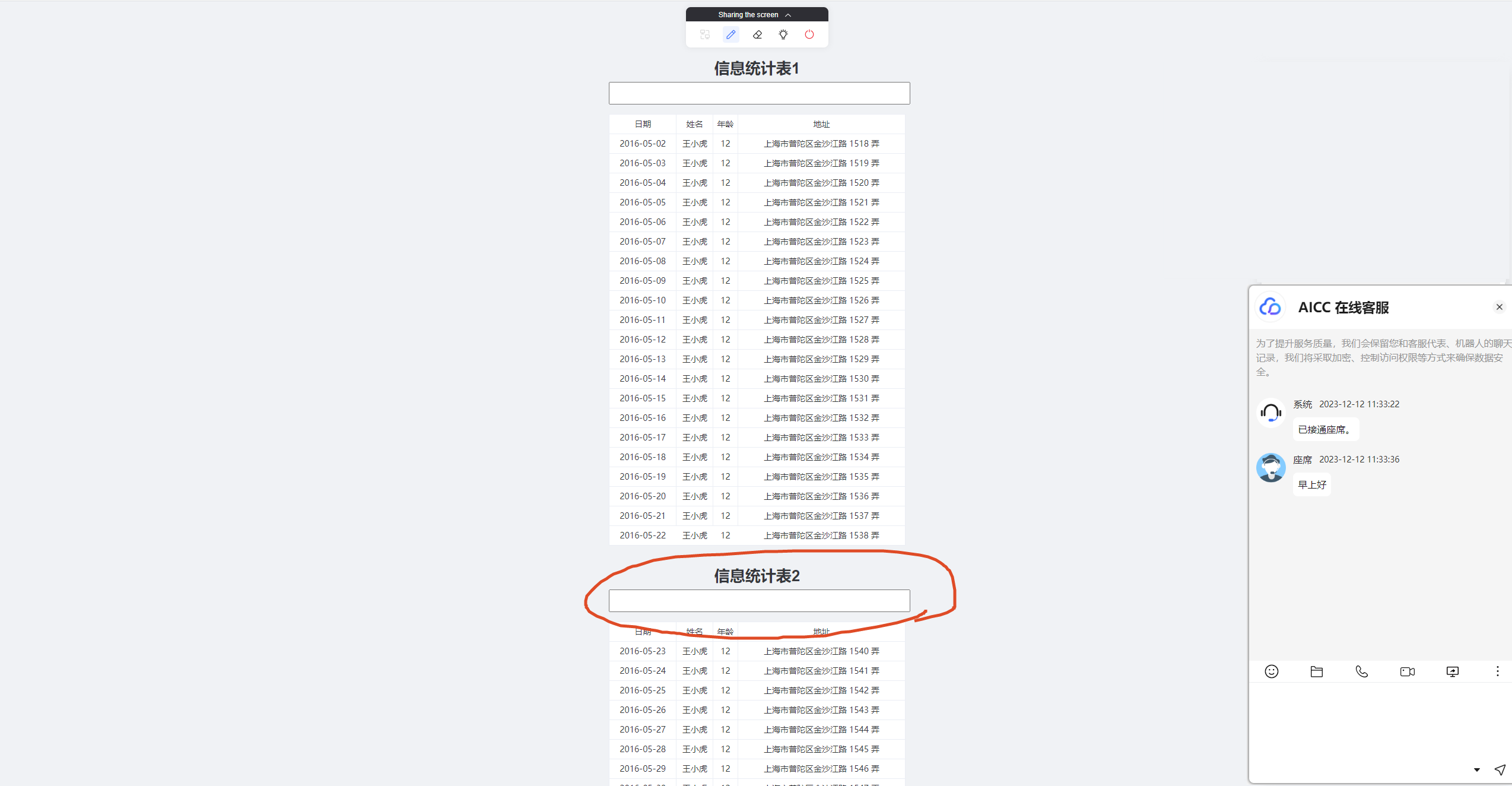
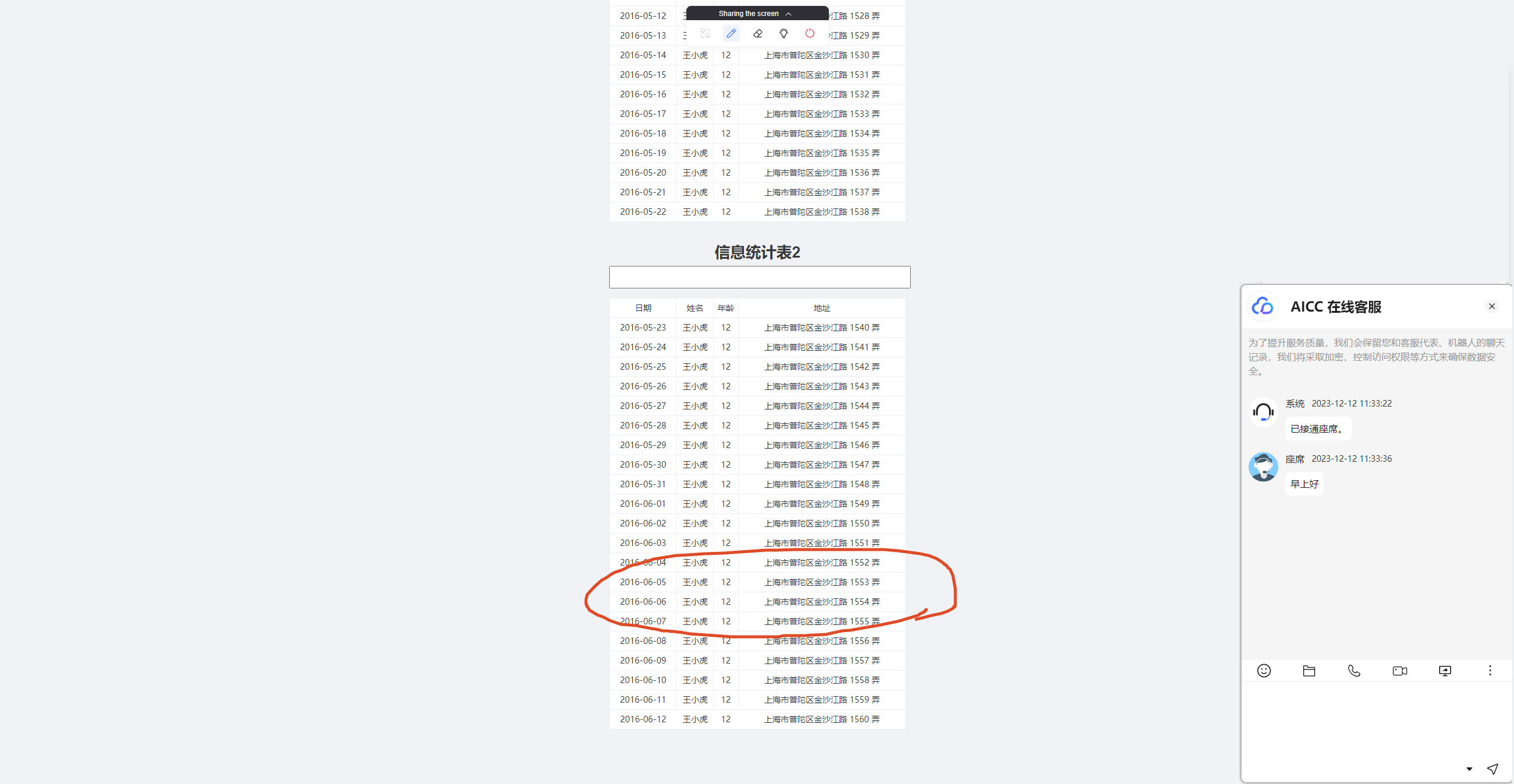
- 滚动网页操作,画笔所画的标记不支持随网页滚轮滑动,如图6、图7所示,若业务场景需要滚动网页,请先清除当前画笔标记,然后在滑动页面后重新使用画笔功能。
- 第三方网页包含动画效果时,网页协同时座席工作台无法展示含动画效果的部分。

请确保您的租间对应多媒体技能队列下只有一个座席签入,否则根据路由规则,系统有可能会将会话路由到其他座席侧,您可能不会每次都能收到客户请求。