更新时间:2023-09-20 GMT+08:00
xmlHttpRequest请求云客服的URL,报跨域问题
问题现象
报错提示如下:
Access to XMLHttpRequest at "requested js" from origin xx has been blocked by CROS policy:No 'Access-Control-Allow—Origin' header is present on the requested response;
解决方法
跨域问题,是因为集成方的网站做了安全限制,不允许请求非本域提供的资源造成的。可通过使用负载均衡应用(如Nginx)的反向代理来解决。
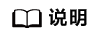
图1 地址在负载均衡应用上的映射原理


即第三方页面使用JS调用时,调用本地域名下的一个服务,该服务放通到云客服的域名地址手上。
由于云客服只有识别到service-cloud,才会识别该请求,因此第三方页面的请求地址必须包含service-cloud。
以Nginx为例,整体配置要点如下:
- 在nginx.conf文件中添加首层服务地址,如下所示。
location /demo/ { proxy_set_header Host $host; set $Real $proxy_add_x_forwarded_for; if ($Real ~ (\d+)\.(\d+)\.(\d+)\.(\d+)\,(.*)){ set $Real $1.$2.$3.$4; } proxy_set_header X-Real-IP $Real; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_pass https://servicestage.besclouds.com/; }
- demo为样例,集成方可根据需要自行定义。
- servicestage.besclouds.com请以云客服提供的地址为准。
location /service-cloud/ { proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_request_buffering off; proxy_pass https://servicestage.besclouds.com/service-cloud; } - 在开发集成页面中采用如下地址进行JS请求,其中location.protocol请使用集成方的域名+上一步配置的服务名(例如demo)。
const $ContextPath = location.protocol + "/service-cloud" let serviceUrl = $ContextPath+ "/webclient/chat_client/js/thirdPartyClient.js?"+"&t=" + timestamp; let thirdUserData = {}; ......
父主题: 常见问题






