更新时间:2025-11-17 GMT+08:00
设置URL参数交互
您可以通过在大屏的URL中设置hash参数的形式来设置参数值,将参数值传递到动态数据源(主要有API数据源或数据库类型的数据源)中查询相关数据,从而查看hash参数所指定的大屏数据。
设置URL参数交互功能
以下以API数据源和数据库类型的数据源为例,介绍如何实现URL交互功能。
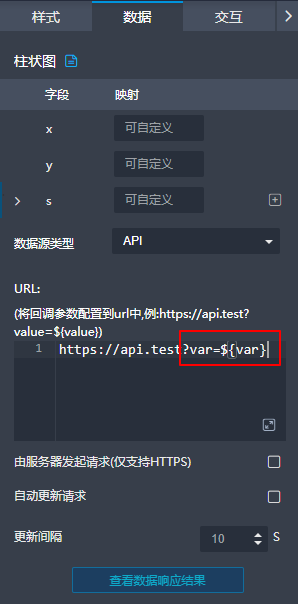
- 创建一个大屏,进入大屏编辑页面,添加组件。单击某个组件,在“数据”面板中,“数据源类型”选择动态数据源(主要有API数据源或数据库类型的数据源),然后配置数据源,添加URL交互变量,格式为“${交互变量名}”。
用户可根据业务需求添加URL交互变量,以下是一些简单的示例,可供参考:
- API数据源,使用URL交互变量,URL配置示例如下:
- 示例1:在API数据源的URL中使用一个URL交互变量。
https://api.test?var=${var}图1 URL交互变量
- 示例2:在API数据源的URL中使用多个URL交互变量,多个变量之间用&符号连接。
https://api.test?var=${var}&var2=${var2}
- 示例1:在API数据源的URL中使用一个URL交互变量。
- 数据库类型的数据源,在SQL语句中使用URL交互变量,配置示例如下:
- 示例1:“数据源类型”选择“数据库”后,在SQL编辑区域编写SQL语句时,使用多个URL交互变量。
select * from ${var} where var2=${var2};图2 URL交互变量-SQL
- 示例2:“数据源类型”选择“数据库”后,在SQL编辑区域编写SQL语句时,使用多个URL交互变量。
select ${var} from ${var2};
- 示例1:“数据源类型”选择“数据库”后,在SQL编辑区域编写SQL语句时,使用多个URL交互变量。
- API数据源,使用URL交互变量,URL配置示例如下:
- 完成超链接的配置后,单击页面右上角的按钮
 预览大屏,然后在大屏预览页面的URL地址末尾添加交互变量后再重新访问该页面,查看超链接的下钻显示效果。如果下钻功能显示正确,再进行下一步操作。
预览大屏,然后在大屏预览页面的URL地址末尾添加交互变量后再重新访问该页面,查看超链接的下钻显示效果。如果下钻功能显示正确,再进行下一步操作。
例如,大屏预览页面的URL地址如下:
在大屏预览页面的URL地址末尾添加交互变量如下:
- 示例1:
- 示例2:当URL携带多个hash参数时,用&符号连接。
- 发布大屏,并获取大屏URL。具体操作请参见发布大屏。
例如,大屏URL地址如下:
- 在上一步获取的大屏URL中设置hash参数的形式来设置变量的默认值。参数名称和之前在数据源中设置的URL交互变量名称相同。
示例1:
示例2:当URL携带多个hash参数时,用&符号连接。例如,以下示例同时设置了交互变量var和var2。
- 在浏览器中或在应用程序代码中,访问添加hash参数后的大屏URL,即可访问参数所指定的大屏数据。
通过上一个步骤示例中的URL访问大屏,在页面打开时,大屏组件的交互变量var的值会设置为value,交互变量var2的值会设置为value2。
父主题: 管理组件






