在第三方系统中集成大屏
开放管理为用户提供了嵌入多块大屏到第三方应用的统一密钥,避免了用户在新增、删除大屏时需要维护单个大屏和密钥的对应关系。
前提条件
使用AppKey集成大屏到第三方应用之前,大屏必须处于发布状态,并且在大屏发布时已开启了Token验证。
创建应用
- 登录DLV管理控制台。
- 在左侧导航树上,单击,进入开放管理页面。
- 在开放管理页面,单击“创建应用”。
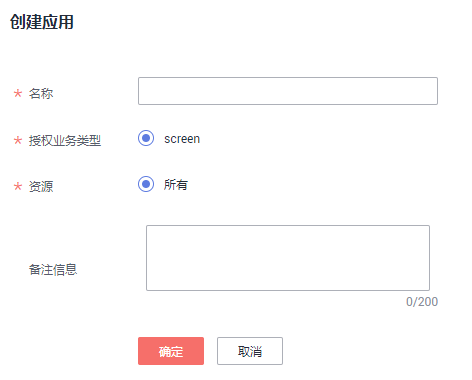
- 在“创建应用”对话框中,配置如下参数,然后单击“确定”完成应用的创建。
表1 应用参数 参数名
说明
名称
应用名称,只能包含字母、数字、下划线、中划线、中文字符,且长度不超过32个字符。
授权业务类型
默认为“screen”。
资源
默认为“所有”。
备注信息
应用的描述信息。
图1 创建应用
查看应用的AppKey和密钥
- 登录DLV管理控制台。
- 在左侧导航树上,单击,进入开放管理页面。
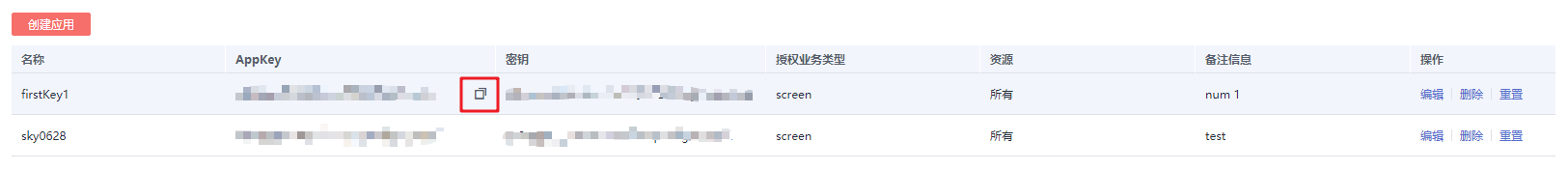
- 在开放管理页面的应用列表中,找到所需要的应用,可以查看该应用的AppKey和密钥,鼠标移动到AppKey或密钥上,可以单击
 按钮进行复制。
图2 应用列表
按钮进行复制。
图2 应用列表
用于集成到第三方系统的大屏URL
在第三方系统中集成DLV大屏时,大屏的URL地址要携带应用的AppKey和密钥。DLV大屏和组合大屏均可以集成到第三方系统中。以下以大屏为例,介绍如何生成集成到第三方系统的大屏URL。
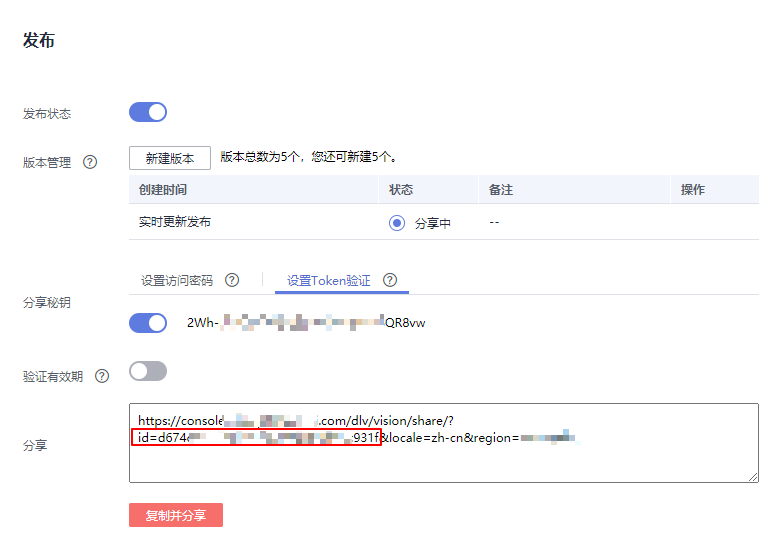
参考发布大屏章节发布大屏,发布时需开启Token验证方式,并获取大屏链接,链接格式如下:
https://xxx/dlv/vision/share/?id=*******c5c6343cab********fdfcb4&locale=zh-cn®ion=xxx
用于第三方系统中嵌入使用的大屏链接地址,需要在原始的大屏链接中追加几个参数,嵌入链接地址格式如下所示:
https://xxx/dlv/vision/share/?id=a33b74ac5c6343cab47ae3386efdfcb4&dlv_time={当前的系统时间}&app_id={开放管理页面中的应用AppKey}&dlv_signature={签名}&locale=zh-cn®ion=xxx
- id:即share id,在发布大屏时,获取大屏分享链接中share后面的id参数,如图3中红框所示。
- dlv_time:当前的系统时间,可在应用程序代码中调用系统函数进行获取。
long time = System.currentTimeMillis();
- app_id:在开放管理页面中,获取应用的AppKey,获取方法请参见查看应用的AppKey和密钥。
- dlv_signature:签名。必须通过代码生成,生成签名的步骤如下:
使用应用的密钥通过HMACSHA256加密算法生成签名。
String data = shareID + "|" + time + "|" + appId; String signature = HMACSHA256(data.getBytes(), token.getBytes());
- 将参数id(即变量shareID )、dlv_time(即变量time)和app_id(即变量appId)连接起来并用竖线(|)分隔,作为生成签名的data。
- 在开放管理页面中,获取应用的密钥,在应用程序代码中定义为变量token。
有关获取AppKey和密钥的详细内容,请参见查看应用的AppKey和密钥。
- locale:语言标识。zh-cn表示中文,en-us表示英文。
- region:区域。根据大屏所在的区域进行替换。
如果您需要在第三方系统中集成组合大屏,则请参考发布组合大屏进行发布,发布时需开启Token验证方式,然后获取组合大屏链接。在组合大屏链接中增加•dlv_time:当前的系统时间,可在应用程序...和•app_id:在开放管理页面中,获取应用的Ap...参数,就可以生成用于嵌入第三方系统的组合大屏链接地址。
第三方系统集成DLV大屏(Java示例代码)
在第三方系统中集成DLV大屏,Java代码示例如下,在代码中,请参考用于集成到第三方系统的大屏URL生成大屏URL。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 |
public static void main(String[] args) { String token = "**********************"; String shareId = "**********************"; String appId = "**********************"; System.out.println(getShareUrlWithToken(shareId, token, appId)); } public static String getShareUrlWithToken(String shareID, String token, String appId){ long time = System.currentTimeMillis(); String data = shareID + "|" + time + "|" + appId; String signature = HMACSHA256(data.getBytes(), token.getBytes()); String url = "https://xxx/dlv/vision/share/?id="+ shareID + "&dlv_time="+time+"&dlv_signature="+ signature+"®ion=xxx" + "&app_id=" + appId; return url; } public static String HMACSHA256(byte[] data, byte[] key) { try { SecretKeySpec signingKey = new SecretKeySpec(key, "HmacSHA256"); Mac mac = Mac.getInstance("HmacSHA256"); mac.init(signingKey); byte[] var1 = mac.doFinal(data); String var2 = byteArrayToHexString(var1); return var2; } catch (NoSuchAlgorithmException e) { e.printStackTrace(); } catch (InvalidKeyException e) { e.printStackTrace(); } return null; } public static String byteArrayToHexString(byte[] b) { StringBuilder strBuilder = new StringBuilder(); String tmp; for (int n = 0; b!=null && n < b.length; n++) { tmp = Integer.toHexString(b[n] & 0XFF); if (tmp.length() == 1) strBuilder.append('0'); strBuilder.append(tmp); } return strBuilder.toString().toUpperCase(); } |
DLV SDK介绍
DLV服务提供了两个SDK包,分别为dlv.js、dlv.min.js。两个SDK包实现的功能一致,只是使用方式不同。
- dlv.js:模块化SDK包,通过require、import导入。
下载地址:https://dlv-dev-tools2.obs.ap-southeast-3.myhuaweicloud.com/cli/dlv.js
- dlv.min.js:非模块化SDK包,通过外部方式导入,例如<script src='dlv.min.js'></script>。
下载地址:https://dlv-dev-tools2.obs.ap-southeast-3.myhuaweicloud.com/cli/dlv.min.js
DLV SDK目前仅提供了embed(option)方法,无返回值,入参说明如表2所示。
|
参数 |
是否必选 |
参数类型 |
描述 |
|---|---|---|---|
|
url |
是 |
string |
用于第三方系统中嵌入使用的大屏链接地址,通过上述步骤调用接口获取得到。 |
|
container |
是 |
domElement |
嵌入大屏的dom节点。 |
|
parameters |
否 |
object |
大屏的传参,通过在URL中设置hash参数的形式来设置变量的默认值。 |
|
scrolling |
否 |
string |
可选值:no、yes、auto; 默认值为no。大屏是否可滚动。 |
|
height |
否 |
string |
大屏高度(像素)在当前container中的占比。单位为百分比,默认值100%。 |
|
width |
否 |
string |
大屏高度(像素)在当前container中的占比。单位为百分比,默认值100%。 |
第三方系统调用DLV SDK集成大屏(Node JS示例代码)
以下以使用SDK包dlv.js为例,介绍如何调用DLV提供的SDK在第三方应用程序中集成DLV大屏。
Node JS示例如下:
- 在第三方应用程序的服务端代码中,新建一个*.js文件,定义一个接口参考用于集成到第三方系统的大屏URL生成DLV大屏URL。
服务端代码getDlvURL.js示例如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25
/*用户服务器端代码,定义接口 /app (以koa框架为例) 入参: shareId: 分享大屏Id 返回结果: url: 用于第三方系统中嵌入使用的大屏链接地址 */ const router = require('koa-router')(); var CryptoJS = require("crypto-js"); router.get('/app', async (ctx) => { var { shareId } = ctx.query; // 分享大屏Id,在调用接口时以参数形式传入 //如shareId = '6320803b882b4e2a91d973b3a5d71625'; var secret = '*******M5huvqcCpXz************'; // 开放管理页面中的应用密钥 var appId = "*******26f94c9a3016f94e7********"; // 在开放管理页面中,获取应用的AppKey var time = new Date().getTime(); // 当前的系统时间 var data = shareId + "|" + time + "|" + appId; var hash = CryptoJS.HmacSHA256(data, secret); var signature = (CryptoJS.enc.Base64.stringify(hash)); // 签名。必须通过代码生成, 使用应用的密钥通过HMACSHA256加密算法生成签名。 var url = `https://xxx/dlv/vision/share/?id=${ shareId }&dlv_time=${ time }&app_id=${ appId }&dlv_signature=${ signature }&locale=zh-cn®ion=xxx`; ctx.body = { // 接口返回结果 url } }) module.exports = router;
- 下载DLV SDK包,下载地址参见DLV SDK介绍。然后将下载的SDK文件(以dlv.js为例)存放到第三方应用程序客户端代码所在的目录中。
例如,相对于客户端代码路径,SDK的存放路径为“./sdk/dlv.js”。
- 在第三方应用程序客户端代码中,调用1中定义的接口获取大屏URL,再调用DLV SDK接口嵌入DLV大屏URL,集成DLV大屏。
DLV SDK目前仅提供了embed(option)方法,在接口入参中,可以通过parameters传递大屏URL hash参数并设置参数的默认值。
客户端代码EmbedDlvSreen.js示例如下:1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30
/* 开发者在使用DLV SDK的示例代码,以下示例以调用SDK包dlv.js方式为例。 */ import DLV from './sdk/dlv.js'; //以jquery的ajax为例,调用获取大屏URL的接口/app获取url,然后再调用DLV SDK接口嵌入大屏 $.ajax({ type: "GET", url: "/app", data: { shareId: '*******882b4e2a91d9******81625' }, dataType: "json", success: function(data){ var url = data.url; // options为embed方法的参数 var options = { url: url, // 用于第三方系统中嵌入使用的大屏链接地址,通过上述步骤调用接口获取得到 container: document.getElementById("id-test"), // 嵌入大屏的dom节点 parameters: { // 大屏的传参,通过在URL中设置hash参数的形式来设置变量的默认值 name: 'admin' // name的值为'admin', 即为:`https://xxx/dlv/vision/share/?id=*******99c454882602********&locale=zh-cn®ion=xxx#name=admin`; }, scrolling: "no", // 大屏是否可滚动 height: "100%", // 大屏高度 width: "100%" // 大屏宽度 }; // 调用DLV SDK接口嵌入大屏 DLV.embed(options); } });
重置应用密钥
- 登录DLV管理控制台。
- 在左侧导航树上,单击,进入开放管理页面。
- 在开放管理页面的应用列表中,找到所需要的应用,在该应用所在行的右侧单击“重置”。
- 在弹出的确认对话框中,单击“是”进行重置密钥。
编辑应用
- 登录DLV管理控制台。
- 在左侧导航树上,单击,进入开放管理页面。
- 在开放管理页面的应用列表中,找到所需要的应用,在该应用所在行的右侧单击“编辑”。
- 在编辑应用的对话框中,修改配置参数,修改完成后单击“确定”。
图4 编辑应用

删除应用
- 登录DLV管理控制台。
- 在左侧导航树上,单击“开放管理”,进入开放管理页面。
- 在开放管理页面的应用列表中,找到所需要的应用,在该应用所在行的右侧单击“删除”。
- 在弹出的确认对话框中,单击“是”删除应用。