Configuring CORS for APIs
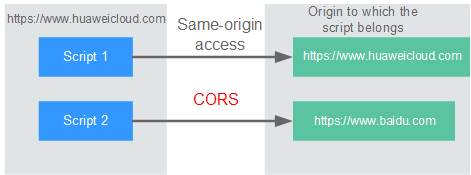
For security, a browser restricts cross-domain requests initiated from scripts. That is, only resources from the same domain can be requested. However, CORS allows a browser to send cross-domain XMLHttpRequest requests.

CORS requests are either simple or non-simple.
- Simple requests meet both of the following conditions:
- The request method is HEAD, GET, or POST.
- The HTTP header can contain only the following fields: Accept, Accept-Language, Content-Language, Last-Event-ID and Content-Type (only three values are allowed: application/x-www-form-urlencoded, multipart/form-data, and text/plain).
In the header of a simple request, browsers automatically add the Origin field to specify the origin (including the protocol, domain, and port) of the request. After receiving such a request, the target server uses the origin to determine whether the request is safe and can be accepted. If the server sends a response containing the Access-Control-Allow-Origin field, the server accepts the request.
- Non-simple requests do not meet the preceding two conditions.
Before sending a non-simple request, a browser first sends an HTTP request to the target server to determine whether the origin the web page is loaded from is in the allowed origin list, and which HTTP request methods and header fields can be used. Once the HTTP request is successfully preflighted, the browser then sends a simple request to the server.
By default, ROMA Connect does not support CORS. To enable ROMA Connect to support CORS, enable CORS when creating an API. For a non-simple CORS request, you also need to create an API that uses the OPTIONS method for preflight.
Simple Requests
- Scenario 1: If CORS is enabled and the response from the backend does not contain a CORS header, ROMA Connect can handle requests from any domain, and returns the Access-Control-Allow-Origin CORS header. The following messages are used as examples:
- Request sent by a browser and containing the Origin header field:
GET /simple HTTP/1.1 Host: www.test.com Origin: http://www.cors.com Content-Type: application/x-www-form-urlencoded; charset=utf-8 Accept: application/json Date: Tue, 15 Jan 2019 01:25:52 GMT
Origin: This field specifies the origin (http://www.cors.com in this example) of the request. It is mandatory. ROMA Connect and the backend service determine based on the origin whether the request is safe and can be accepted.
- Response sent by the backend:
HTTP/1.1 200 OK Date: Tue, 15 Jan 2019 01:25:52 GMT Content-Type: application/json Content-Length: 16 Server: roma {"status":"200"} - Response sent by ROMA Connect:
HTTP/1.1 200 OK Date: Tue, 15 Jan 2019 01:25:52 GMT Content-Type: application/json Content-Length: 16 Server: roma X-Request-Id: 454d689fa69847610b3ca486458fb08b Access-Control-Allow-Origin: * {"status":"200"}Access-Control-Allow-Origin: This field is mandatory. The asterisk (*) indicates that ROMA Connect accepts requests from any domain.
- Request sent by a browser and containing the Origin header field:
- Scenario 2: If CORS is enabled and the response from the backend contains a CORS header, the header will overwrite that added by ROMA Connect. The following messages are used as examples:
- Request sent by a browser and containing the Origin header field:
GET /simple HTTP/1.1 Host: www.test.com Origin: http://www.cors.com Content-Type: application/x-www-form-urlencoded; charset=utf-8 Accept: application/json Date: Tue, 15 Jan 2019 01:25:52 GMT
Origin: This field specifies the origin (http://www.cors.com in this example) of the request. It is mandatory. ROMA Connect and the backend service determine based on the origin whether the request is safe and can be accepted.
- Response sent by the backend:
HTTP/1.1 200 OK Date: Tue, 15 Jan 2019 01:25:52 GMT Content-Type: application/json Content-Length: 16 Server: roma Access-Control-Allow-Origin: http://www.cors.com {"status":"200"}Access-Control-Allow-Origin: Indicates that the backend service accepts requests sent from http://www.cors.com.
- Response sent by ROMA Connect:
HTTP/1.1 200 OK Date: Tue, 15 Jan 2019 01:25:52 GMT Content-Type: application/json Content-Length: 16 Server: roma X-Request-Id: 454d689fa69847610b3ca486458fb08b Access-Control-Allow-Origin: http://www.cors.com {"status":"200"}The CORS header in the backend response overwrites that in ROMA Connect's response.
- Request sent by a browser and containing the Origin header field:
Non-Simple Requests
For a non-simple request, you also need to create an API using the OPTIONS method. The request parameters of an API accessed using the OPTIONS method are:
- Group: The same group to which the API with CORS enabled belongs.
- Security Authentication: No authentication is required for requests received by the new API no matter which security authentication mode has been selected.
- Protocol: The same protocol used by the API with CORS enabled.
- Request Path: The same or matching request path used by the API with CORS enabled.
- Method: Set to OPTIONS.
- CORS: Enabled.
- Backend service: Returns 200 OK as the response.
The following are example requests and responses sent to or from a mock backend.
- Request sent from a browser to an API that is accessed using the OPTIONS method:
OPTIONS /HTTP/1.1 User-Agent: curl/7.29.0 Host: localhost Accept: */* Origin: http://www.cors.com Access-Control-Request-Method: PUT Access-Control-Request-Headers: X-Sdk-Date
- Origin: This field is mandatory and used to specify the origin from which the request has been sent.
- Access-Control-Request-Method: This field is mandatory and used to specify the HTTP methods to be used by the subsequent simple requests.
- Access-Control-Request-Headers: This field is mandatory and used to specify the additional header fields in the subsequent simple requests.
- Response sent by the backend:
None
- Response sent by ROMA Connect:
HTTP/1.1 200 OK Date: Tue, 15 Jan 2019 02:38:48 GMT Content-Type: application/json Content-Length: 1036 Server: roma X-Request-Id: c9b8926888c356d6a9581c5c10bb4d11 Access-Control-Allow-Origin: * Access-Control-Allow-Headers: X-Stage,X-Sdk-Date,X-Sdk-Nonce,X-Proxy-Signed-Headers,X-Sdk-Content-Sha256,X-Forwarded-For,Authorization,Content-Type,Accept,Accept-Ranges,Cache-Control,Range Access-Control-Expose-Headers: X-Request-Id,X-Apig-Latency,X-Apig-Upstream-Latency,X-Apig-RateLimit-Api,X-Apig-RateLimit-User,X-Apig-RateLimit-App,X-Apig-RateLimit-Ip,X-Apig-RateLimit-Api-Allenv Access-Control-Allow-Methods: GET,POST,PUT,DELETE,HEAD,OPTIONS,PATCH Access-Control-Max-Age: 172800
- Access-Control-Allow-Origin: This field is mandatory. The asterisk (*) indicates that ROMA Connect accepts requests from any domain.
- Access-Control-Allow-Headers: This field is required if it is contained in the request. It specifies the header information field supported by ROMA Connect.
- Access-Control-Allow-Methods: This field is mandatory and used to specify the HTTP request method supported by ROMA Connect.
- Access-Control-Max-Age: This field is mandatory and used to specify the period (in seconds) during which the preflight result remains valid. No more preflight requests are needed within the period.
- Request sent by a browser and containing the Origin header field:
PUT /simple HTTP/1.1 Host: www.test.com Origin: http://www.cors.com Content-Type: application/x-www-form-urlencoded; charset=utf-8 Accept: application/json Date: Tue, 15 Jan 2019 01:25:52 GMT
Origin: This field is mandatory and used to specify the origin from which the request has been sent.
- Response sent by the backend:
HTTP/1.1 200 OK Date: Tue, 15 Jan 2019 01:25:52 GMT Content-Type: application/json Content-Length: 16 Server: roma {"status":"200"} - Response sent by APIC:
HTTP/1.1 200 OK Date: Tue, 15 Jan 2019 01:25:52 GMT Content-Type: application/json Content-Length: 16 Server: roma X-Request-Id: 454d689fa69847610b3ca486458fb08b Access-Control-Allow-Origin: * {"status":"200"}
Feedback
Was this page helpful?
Provide feedbackThank you very much for your feedback. We will continue working to improve the documentation.See the reply and handling status in My Cloud VOC.
For any further questions, feel free to contact us through the chatbot.
Chatbot





