Creating and Deploying an Application Using the Vue Deployment Template
Deploy a Vue web service on the host and start the service.
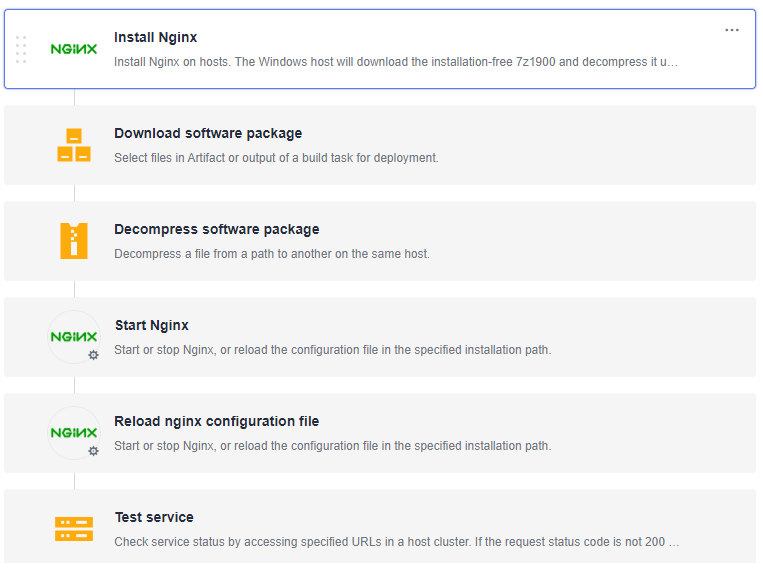
The related deployment actions are shown in the following figure. Check whether you have installed Nginx on the target host. If yes, remove the Install Nginx action from the template.

- Install Nginx.
- Download the software package.
- Decompress the software package.
- Start Nginx.
- Reload the Nginx configuration file.
- Test services.
The table below describes the parameters to be set in the template.
|
Parameter |
Description |
|---|---|
|
host_group |
Target environment where the application is deployed. |
|
nginx_install_path |
Nginx installation path. |
|
service_port |
Application port. |
|
package_path |
Download path for software packages. |
|
package_name |
Software package name (including the file name extension). |
|
package_url |
Software package download link. To obtain it, go to the Artifact > Release Repos page. |
Feedback
Was this page helpful?
Provide feedbackThank you very much for your feedback. We will continue working to improve the documentation.See the reply and handling status in My Cloud VOC.
For any further questions, feel free to contact us through the chatbot.
Chatbot





