Watermarking Images
Public Parameters
You can use the GUI or code mode on OBS Console or make an API call to configure public parameters for watermarking.
You can add a text or image watermark to the original image.
The Base64 code for URL transmission applies to paths of content and fonts of text watermarks, or paths of image watermarks. It is not advisable to put standard Base64 code directly into the URL for transmission. In Base64 encoding for URL transmission, contents are coded into character strings by standard Base64 code. After verifying these strings, replace the plus sign (+) with hyphen (-), and slash (/) with underline (_). For details about encoding, see those specified in RFC4648.
This operation is represented by watermark.
Public parameters are those applicable to both image watermarks and text watermarks. You can add these two types of watermarks to the same image. Table 1 describes the parameters.
|
Parameter |
Value Description |
Code Example |
|---|---|---|
|
g |
Optional. g represents the watermark location. It can be set to tl, top, tr, left, center, right, bl, bottom, or br. The default value is tl. Figure 1 shows a 3×3 grid illustrating these values. Each value locates at the top left corner of the cell. |
image/watermark,image_aW1hZ2UtZGVtby 9sb2dvLnBuZw==,g_br,t_90,x_10,y_10 |
|
x |
Optional. x represents the horizontal distance from the image edge. By default, the origin is at the top left corner. The value ranges from 0 to 4096, in pixels. The default value is 10. |
|
|
y |
Optional. y represents the vertical distance from the image edge. By default, the origin is at the top left corner. The value ranges from 0 to 4096, in pixels. The default value is 10. |
|
|
voffset |
Optional. voffset represents the vertical offset from the horizontal centerline of the image. It moves a watermark upward or downward from the horizontal centerline of the image. The value ranges from -1000 to 1000, in pixels. The default value is 0. voffset is meaningful only when g is set to left, center, or right. |
|
|
align |
Optional. align represents the alignment of the text and image watermarks. The value can be 0 (default value), 1, or 2.
|
|
|
order |
Optional. order represents the placement order of the text and image watermarks. The value can be 0 (default value) or 1.
|
|
|
t |
Optional. It represents the transparency of a watermark. Its value ranges from 0 to 100. The default value is 100, indicating the watermark is not transparent at all. |
|
|
interval |
Optional. It represents the distance between a text watermark and an image watermark. Its value ranges from 0 to 1000. |
Figure 1 shows a 3×3 grid illustrating the watermark locations.

If both a text watermark and an image watermark are added to the same image, you can configure x, y, and voffset to adjust the watermark locations and their layout.
Image Watermarks
You can pre-process an image watermark before adding it to an image.
The pre-processing operations include those described in Resizing Images, Rotating Images, and Cropping Images, but cropping an image watermark into an inscribed circle is not allowed. When resizing an image watermark, you can scale it to a specific percentage of the original image size.
Table 2 describes the image watermark parameters.
|
Parameter |
Value Description |
Code Example |
|---|---|---|
|
image |
Mandatory. It indicates the watermark image path. The watermark image path is bucketName/objectName (encoding required) or bucketName/objectName?x-image-process=image/command (encoding required).
NOTICE:
The content must be URL-safe Base64 encoded in the encodedObject = url_safe_base64_encode(object) format. For example, object panda.png will be encoded as cGFuZGEucG5n. |
image/resize,w_400/watermark,image_aW1h Z2UtZGVtby9sb2dvLnBuZz94LWltYWdlLXByb 2Nlc3M9aW1hZ2UvcmVzaXplLFBfMzA=,t_90, g_br,x_10,y_10 |
|
P |
It indicates the percentage of the original image the image watermark will be scaled to. The value ranges from 1 to 100.
NOTICE:
P used here for resizing is case-sensitive. To adjust the size of an image watermark, see Resizing Images (except the p parameter). |
image-demo/logo.png?x-image-process=image/resize,P_50 |
Text Watermarks
You can configure the size, font, and color for text images. Table 3 describes the parameters.
|
Parameter |
Value Description |
Code Example |
|---|---|---|
|
text |
Mandatory for adding text watermarks
NOTICE:
The content must be URL-safe Base64 encoded in the encodeText = url_safe_base64_encode(fontText) format, with a maximum of 64 characters (16 full-width characters at most). |
image/watermark,text_SGVsbG8g5Zu- 54mH5pyN5YqhIQ,size_60,color_FF0000,type_ ZmFuZ3poZW5nc2h1c29uZw==,g_center,rotate_30 |
|
size |
Optional. It represents the size of a text watermark, ranging from 0 (exclusive) to 1000 (inclusive). The default value is 40. |
|
|
type |
Optional. It represents the font of a text watermark. Available values are those shown in Table 4. The default value is wqy-zenhei (d3F5LXplbmhlaQ after encoding).
NOTICE:
- The content must be URL-safe Base64 encoded in the encodeText = url_safe_base64_encode(fontType) format. - Line breaks are currently not supported. |
|
|
color |
Optional. It represents the color of a text watermark. The value is a six-digit hexadecimal code, from 000000 (default value, representing black) to FFFFFF. |
|
|
shadow |
Optional. It represents the transparency of a text watermark. The value ranges from 0 (exclusive) to 100 (inclusive). |
|
|
fill |
Optional. It represents the filling effect of a text watermark. The value can be 0 or 1.
|
|
|
rotate |
Optional. It represents the clockwise rotation angle of a text watermark. The value ranges from 0 (exclusive) to 360 (exclusive). |
|
Parameter |
Value After URL-Safe Base64 Encoding |
Value Description |
Remarks |
|---|---|---|---|
|
droidsansfallback |
ZHJvaWRzYW5zZmFsbGJhY2s= |
DroidSansFallback |
According to Request for Comments (RFC), the fuller "=" can be omitted, and the value becomes ZHJvaWRzYW5zZmFsbGJhY2s. |
|
fangzhengfangsong |
ZmFuZ3poZW5nZmFuZ3Nvbmc= |
FZFongSong |
According to RFC, the fuller "=" can be omitted, and the value becomes ZmFuZ3poZW5nZmFuZ3Nvbmc. |
|
fangzhengheiti |
ZmFuZ3poZW5naGVpdGk= |
FZSimHei |
According to RFC, the fuller "=" can be omitted, and the value becomes ZmFuZ3poZW5naGVpdGk. |
|
fangzhengkaiti |
ZmFuZ3poZW5na2FpdGk= |
FZKaiTi |
According to RFC, the fuller "=" can be omitted, and the value becomes ZmFuZ3poZW5na2FpdGk. |
|
fangzhengshusong |
ZmFuZ3poZW5nc2h1c29uZw== |
FZShuSong |
According to RFC, the fuller "=" can be omitted, and the value becomes ZmFuZ3poZW5nc2h1c29uZw. |
|
wqy-microhei |
d3F5LW1pY3JvaGVp |
WenQuanYi Micro Hei |
- |
|
wqy-zenhei |
d3F5LXplbmhlaQ== |
WenQuanYi Zen Hei |
According to RFC, the fuller "=" can be omitted, and the value becomes d3F5LXplbmhlaQ. |
Adding a Text Watermark in the GUI Mode on OBS Console
This case describes how to add a FZShuSong text watermark to the top left of an image in the GUI mode on OBS Console.
- In the bucket list of OBS Console, click the desired bucket to go to the Objects page.
- Click Upload Object to open the Upload Object dialog box.
- Click add files marked by the red box in Figure 6 to open the local file browser.
- Select the image that you want to upload and click Open.
- Click Upload to upload the image. The uploaded image is displayed in the object list.
- In the navigation pane, choose Data Processing > Image Processing.
- Click Create to go to the style editing page shown in Figure 7.
- Set Style Name to obs-111 and choose GUI for Edit Mode.
- Expand Watermark.
- Choose Text watermark for Watermark Type.
- Specify Content to Hello.
- Choose FZShuSong for Text Font.
- Set Text Size to 600.
- Keep the default value 100 for Watermark Transparency.
- Select the top left sign (
 ) for Watermark Position.
) for Watermark Position. - Keep Text Shadow (
 ) disabled.
) disabled. - Keep the default value 10 for both Vertical Margin and Horizontal Margin.
The style effect will be displayed on the right in real time. Figure 8 shows the final style effect.
- Click OK to save the style. The new style obs-111 will be displayed in the style list.
- In the navigation pane, choose Objects. Click mountain.jpg in the object list to go to the file details page.
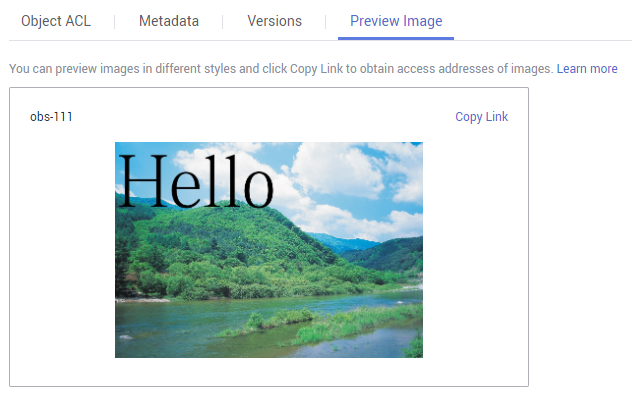
- Click the Preview Image tab to preview the effect of the image with style obs-111 applied.
Figure 9 Preview Image

- In the image style card, click Copy Link. When Copied successfully. is prompted, you will have the address for accessing the image with the style applied.
Feedback
Was this page helpful?
Provide feedbackThank you very much for your feedback. We will continue working to improve the documentation.See the reply and handling status in My Cloud VOC.
For any further questions, feel free to contact us through the chatbot.
Chatbot


















