Snapshot Capturing Facilitates the Setup of Media Processing Platform for Your Video Website
Scenarios
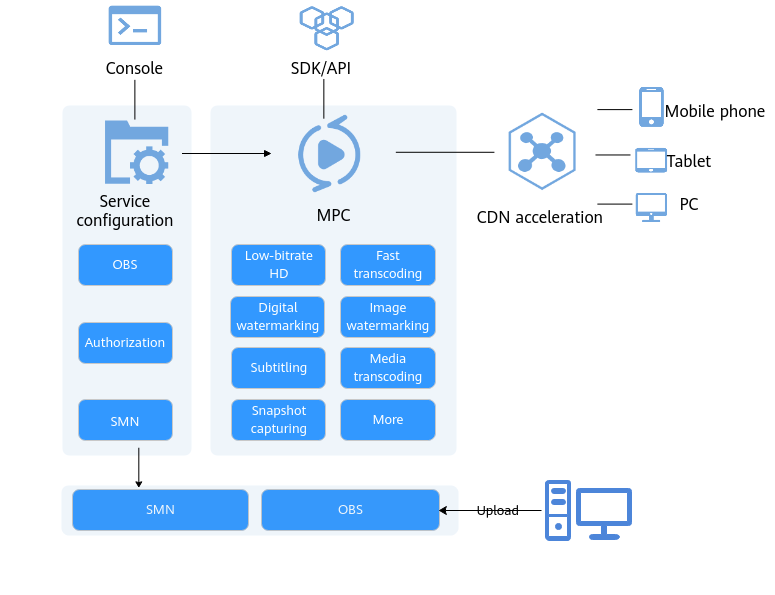
Video websites have diverse requirements on video snapshots, including video thumbnails, drag and view, review, posters, and still images. MPC supports synchronous and asynchronous snapshot capturing, as well as snapshot capturing at a specified time point and at a fixed interval, allowing you to quickly set up a media processing platform for your video website. For example, during video playback, you can hover the pointer over the progress bar and drag it to go to the specified position on the preview image.
How It Works
When setting up a media processing platform for your video website, you need to create a snapshot capturing task management service. This service manages operations such as creating and querying snapshot capturing tasks.
The video website snapshot capturing task management service calls the video snapshot capturing capability of MPC through SDKs/APIs. The snapshot capturing task management service obtains the source video from Object Storage Service (OBS). After a snapshot of the source video is captured as required, the snapshot file will be saved in a specified OBS path. The associated service of the video website can obtain the snapshot file information from the snapshot capturing task management service, and apply the snapshot to scenarios such as video thumbnails, drag and view during video playback, and review.
|
Service Name |
Function |
|---|---|
|
Video website snapshot capturing task management service |
Manages video snapshot capturing tasks, including task creation and query. |
|
MPC video snapshot capturing service |
Pulls the source video from OBS, takes a snapshot of the source video as required, and saves the snapshot file in a specified OBS path. |
|
OBS |
Used by customers to upload and store media files |

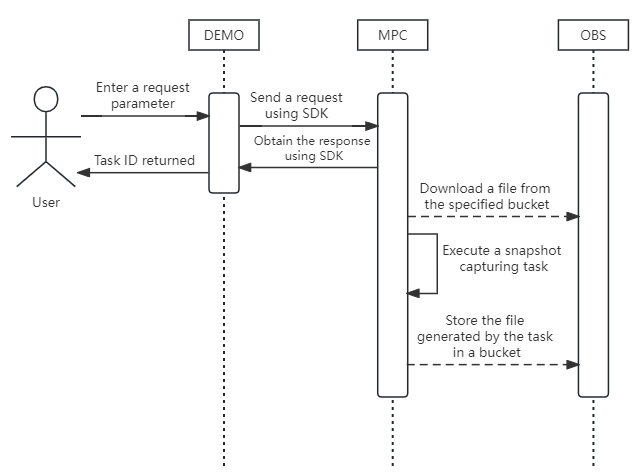
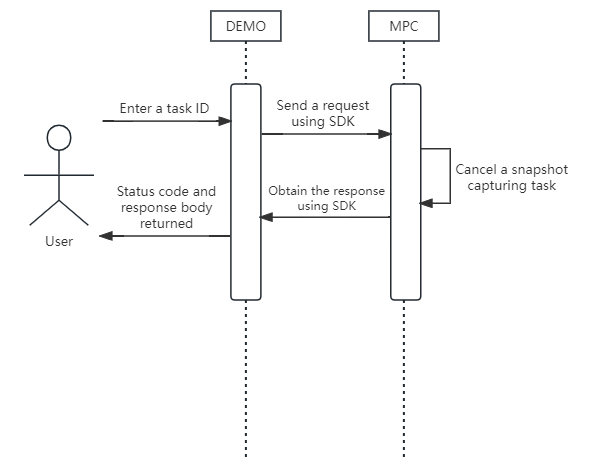
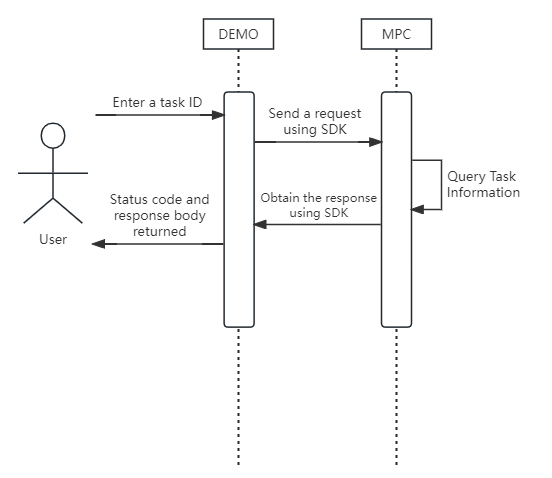
Development Sequence Diagram



Procedure
- Upload a video file to an OBS bucket.
- Create a snapshot capturing task.
Sample code:
// Set the input video path. ObsObjInfo input = new ObsObjInfo().withBucket("<example-bucket>").withLocation("<Region ID>").withObject("<example-path/input.mp4>"); ObsObjInfo output = new ObsObjInfo().withBucket("<example-bucket>").withLocation("<Region ID>").withObject("<example-path/output>"); // Create a snapshot capturing request. CreateThumbnailsTaskRequest request = new CreateThumbnailsTaskRequest(); CreateThumbReq body = new CreateThumbReq(); List<Integer> listThumbnailParaDots = new ArrayList<>(); listThumbnailParaDots.add(50000); // Set the snapshot capturing type. Snapshots are captured at a specified time point. ThumbnailPara thumbnailParabody = new ThumbnailPara(); // Set the sampling type. Snapshots are captured at a specified time point. thumbnailParabody.withType(ThumbnailPara.TypeEnum.fromValue("DOTS")) // Set the snapshot file name. .withOutputFilename("photo") // Set the interval for snapshot capturing. .withTime(10) // Set the start time when the sampling type is set to TIME. This parameter is used together with time. .withStartTime(100) // Set the capture duration (in second) when the sampling type is set to TIME. This parameter is used together with time and start_time, indicating that the first snapshot is captured at the time specified by start_time and a snapshot is captured at the interval specified by time until the duration specified by this parameter elapses. .withDuration(1) // Array of time points when a snapshot is captured. .withDots(listThumbnailParaDots) // Set the snapshot file format. .withFormat(1) // Set the width of a snapshot. .withWidth(96) // Set the height of a snapshot. .withHeight(96); body.withThumbnailPara(thumbnailParabody); body.withOutput(output); body.withInput(input); request.withBody(body); // Send the snapshot capturing request. CreateThumbnailsTaskResponse response = initMpcClient().createThumbnailsTask(request); logger.info(response.toString()); return response.getTaskId(); - Query snapshot capturing tasks.
Sample code:
ListThumbnailsTaskRequest request = new ListThumbnailsTaskRequest(); List<String> listRequestTaskId = new ArrayList<>(); listRequestTaskId.add(taskId); request.withTaskId(listRequestTaskId); ListThumbnailsTaskResponse response = initMpcClient().listThumbnailsTask(request); logger.info(response.toString()); - Check execution results.
The ID of the created snapshot capturing task is returned.
{"task_id": "1024"}Query the statuses and results of snapshot capturing tasks.
{ "task_array" : [ { "task_id" : 2528, "status" : "SUCCEEDED", "create_time" : 20201118121333, "end_time" : 20201118121336, "input" : { "bucket" : "example-bucket", "location" : "region01", "object" : "example-input.ts" }, "output" : { "bucket" : "example-bucket", "location" : "region01", "object" : "example-output/example-path" }, "thumbnail_info" : [ { "pic_name" : "9.jpg" }, { "pic_name" : "5.jpg" } ] } ], "is_truncated" : 0, "total" : 1 }
SDK Integration Example
For details about the video snapshot capturing feature and its sample code, see Creating a Snapshot Capturing Task.
Feedback
Was this page helpful?
Provide feedbackThank you very much for your feedback. We will continue working to improve the documentation.See the reply and handling status in My Cloud VOC.
For any further questions, feel free to contact us through the chatbot.
Chatbot





