Creating an Extension by Uploading an Extension Package
You can create and configure a pipeline extension by writing code for better flexibility and maintainability.
Preparing an Extension Package
Extension package
Notes
- The extension package must be in the ZIP format.
- The root directory of the package must contain a metadata file codearts-extension.json. For more information about the file, see codearts-extension.json.
- The resources.json file can be encoded only using UTF-8.
File structure
extension.zip # ZIP package of the extension | -- scripts # (Optional) Script folder for storing scripts that contain extension execution logic. | | -- xxx # Script that contains extension execution logic | -- i18n # (Optional) Contents in multiple languages | | -- zh-cn # Contents in Chinese environment | | -- resource.json # Internationalization resources | | -- en-us # Contents in English environment | | -- resources.json # Internationalization resources | -- codearts-extension.json # (Mandatory) Extension execution file (in JSON format), including basic information, inputs, and execution
Creating an Extension
- Access the CodeArts Pipeline homepage.
- On the CodeArts Pipeline homepage, choose Services > Extensions.
- Click
 .
. - Set basic information. For details, see Table 1.
Table 1 Extension information Parameter
Description
Icon
Icon of the extension. Upload an image in PNG, JPEG, or JPG format, with a file size no more than 512 KB (recommended: 128 x 128 pixels). If no image is uploaded, the system generates an icon.
Name
The extension name displayed in the extension platform. Enter only spaces, letters, digits, underscores (_), hyphens (-), and periods (.) with a maximum of 50 characters.
Unique Identifier
ID of the extension. This value should be consistent with the name field of the codearts-extension.json file. Once set, this parameter cannot be changed. Enter only letters, digits, underscores (_), and hyphens (-) with a maximum of 50 characters.
Mapping between the extension type and the value of category:
- Build: Build
- Check: Gate
- Deploy: Deploy
- Test: Test
- Normal: Normal
Type
Type of the extension, which can be Build, Check, Test, Deploy, or Normal. Once set, this parameter cannot be changed.
Description
Purposes and functions of the extension. The description can be edited. Enter no more than 1,000 characters.
- Click Next. The version management page is displayed.
- On the displayed page, click
 . In the displayed dialog box, select the desired extension (with input definition and execution script) and upload it. After the upload is successful, the version will be marked with Draft.
Figure 1 Uploading an extension
. In the displayed dialog box, select the desired extension (with input definition and execution script) and upload it. After the upload is successful, the version will be marked with Draft.
Figure 1 Uploading an extension
- Using an extension in a pipeline
Create a pipeline. On the Task Orchestration page, create a job, add the registered basic extension, and set parameters.
- Click Save and Execute. After the execution is complete, click the extension name to view the execution result.
- (Optional) After debugging, publish the extension as an official version.
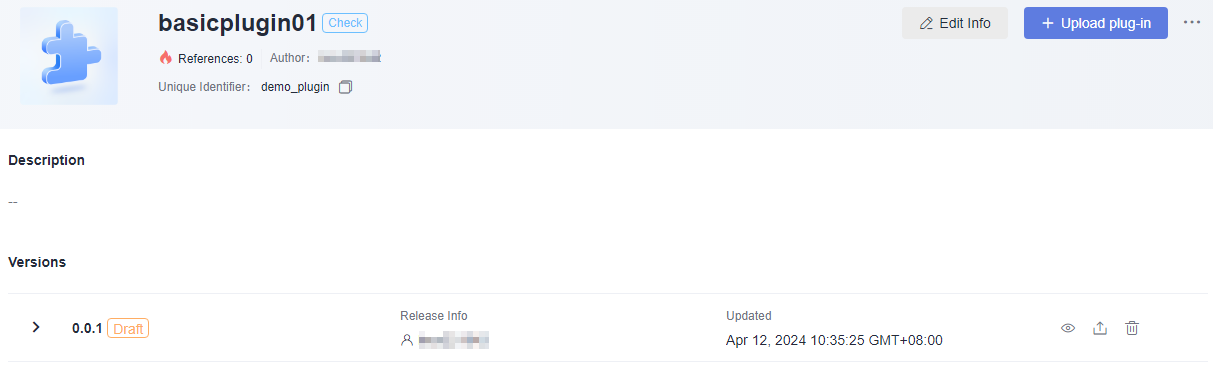
- Go to the extension page.
- Click the registered basic extension.
- On the displayed page, click
 on the right to publish the version as an official version.
on the right to publish the version as an official version.
The draft version can be overwritten for multiple times. However, the official version cannot be updated. You can click Upload plug-in in the upper right corner to upload a new version.
codearts-extension.json
{
"type": "Task",
"name": "demo_plugin",
"friendlyName": "Extension name",
"description": "This is an extension.",
"category": "Gate",
"version": "0.0.2",
"versionDescription": "Updated based on the initial version 0.0.1",
"dataSourceBindings": [],
"inputs": [
{
"name": "samplestring", # Use ${samplestring} in a script to obtain the value configured by an executor in a pipeline
"type": "input", # Different types correspond to different functions
"description": "Sample String", # Description of input
"defaultValue": "00", # Default value when the value of the required field is false
"required": true, # Reset defaultValue if the required field is true, or the default value will be used
"label": "Text box", # input information displayed on the pipeline editing page
"validation": {
"requiredMessage": "Enter a value", # (Optional) The message displayed when the required field is left blank
"regex": "^[a-zA-Z0-9-_\\u4e00-\\u9fa5]{1,32}$", #(Optional) RegEx validation
"regexMessage": "Type error" # (Optional) The message displayed when RegEx validation failed
}
}
],
"execution": {
"type": "Shell",
"target": "scripts/execution.sh"
},
"outputs": [{
"name": "okey", # Output name.
"type": "output", # Output type: output or metrics.
"description": "Description",
"prop": {
"defaultValue": "123" # Default value
}
},
{
"name": "mkey",
"type": "metrics",
"description": "description", # Description of output
"prop": {
"defaultValue": "213",
"group": "213" # Corresponding to the group name in pass conditions }
}
]
}
The parameters of codearts-extension.json are described in the following table.
|
Parameter |
Description |
|---|---|
|
type |
The value is fixed to Task, which indicates an extension type. |
|
name |
Same as the Unique Identifier field set for extension registration |
|
friendlyName |
Same as the Name field set for extension registration |
|
category |
Same as the Type field set for extension registration, which can be:
|
|
version |
Version of the extension, which consists of three numbers separated by dots (.), with each number ranges from 0 to 99. Modify this parameter only when you need to add an official version. |
|
description |
Description of the extension. |
|
versionDescription |
Description of the extension version's unique features. |
|
dataSourceBindings |
Disabled currently. Set it to []. |
|
inputs |
Extension input content. This parameter corresponds to the extension display format on the pipeline page. The values can be referenced by environment variables in service scripts. |
|
execution |
Extension execution content. The type field indicates the service script language, and the target field indicates the path to the execution file. You are advised to create a scripts folder and place the content under it. |
|
outputs |
Extension output content. The value can be used as the gate metrics. output has different display. output is used in the pipeline context. The output content can be used in subsequent stages or displayed in the task execution result. metrics data is used to create pass rules. For details, see Table 6. |
Supported inputs are listed in the following table.
|
Type |
Widget |
Example |
extendProp |
|---|---|---|---|
|
input |
Single-line Text Box |
|
|
|
inputNumber |
Digit |
|
|
|
switch |
Switch |
|
|
|
singleSelect |
Single-selection Drop-down List |
|
|
|
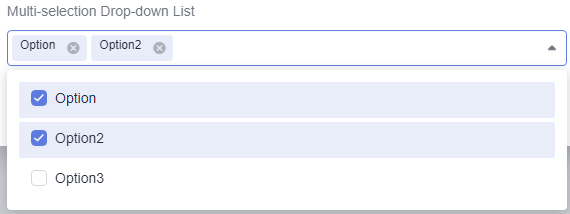
multipleSelect |
Multi-selection Drop-down List |
|
|
|
keyValuePair |
Key-Value Pair |
|
|
|
radio |
Option Button |
|
options |
|
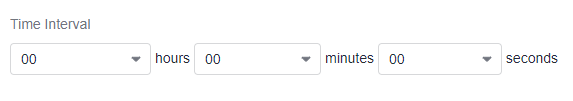
timeInterval |
Time Interval |
|
|
|
shell |
Shell |
|
|
|
endpoint:${module_id} |
Endpoint |
|
|
inputs fields are listed in the following table.
|
Field |
Description |
Mandatory |
Remarks |
|---|---|---|---|
|
name |
Unique ID of the widget |
Yes |
The value must be unique. |
|
label |
Widget title |
Yes |
- |
|
type |
Widget type |
Yes |
- |
|
defaultValue |
Initial value |
No |
Initial default value of a widget. This field can be left blank. |
|
description |
Widget description |
No |
The infotip message next to a widget name
|
|
required |
Whether a parameter is mandatory. |
No |
Fields marked with asterisks (*) are mandatory.
|
|
validation |
Validation information, which is an object that contains the requiredMessage, regex, and regexMessage properties. {
requiredMessage: '', // Prompt message for a mandatory field
regex: '', // RegEx validation
regexMessage: '' // The message displayed when RegEx validation failed
} |
No |
|
|
extendProp |
Extension field {
visibleConditions: [],
disabledConditions: []
...
} |
No |
For details about extendProp, see Table 5. |
extendProp functions are listed in the following table.
|
Field |
Description |
Mandatory |
Remarks |
|---|---|---|---|
|
visibleConditions |
Widgets are displayed if conditions are met. |
No |
Multiple conditions can be included: [{},{},{},...]
Example: [{comp:'key_001',symbol:'===', value: 'xxx'}]
In this example, widget A will be displayed if widget B has a unique ID of key_001 and has a value that is equal to (===) xxx. symbol can be:
|
|
disabledConditions |
Widgets are disabled if conditions are met. |
No |
Multiple conditions can be included: [{},{},{},...]
Example: [{comp:'key_002',symbol:'!==', value: 'yyy'}]
In this example, widget A will be disabled if widget B has a unique ID of key_002 and has a value that is not equal to (!==) yyy. symbol can be:
|
|
options |
The fixed drop-down list. The field's type is list. |
No |
Example: [{label:'option 1',value: 1},{label:'option 2',value: 2}] |
|
apiType |
Options in the drop-down list box:
|
No |
If this field is left blank, fixed is used. |
|
apiOptions |
JSON body, including parameters used by APIs. |
No |
Example: '{"body":{"xxx":111},"header":{"yyy":222},"linkedFields":["key_001"],"method":"POST","params":{"zzz":333},"remote":true,"remoteName":"xxx","remoteQueryField":"body","responseUrl":"data","label":"name","value":"id","url":"https://sss/lll/mmm"}'
JSON (parsed): {
body: {xxx:111}, // Request parameters for calling an API
header: {yyy: 222}, // Request header field
params: {zzz: 333}, // Request parameters for calling an API
linkedFields: ['key_001], // This field is associated with other widgets. When the values of other widgets change, the API will be called again and the current options will be cleared.
method: 'POST', // Request mode: POST or GET
remote: true, // Whether to enable remote search
remoteName: 'tt', // Field to be searched in a remote search
remoteQueryField: 'body', // Parameter passing method for the remote search field: body or params
responseUrl: 'data', // The path of the option list obtained in the returned data
label: 'name', // Parameter corresponding to the label in ComboBox
value: 'id', // Parameter corresponding to the actual value in ComboBox
url: 'https://sss/lll/mmm' // API URL
} |
outputs fields are listed in the following table.
|
Field |
Description |
Mandatory |
Remarks |
|---|---|---|---|
|
name |
Output name. |
Yes |
The value must be unique. |
|
type |
Output type.
|
Yes |
- |
|
description |
Description of the value. This parameter is mandatory when type is set to metrics. |
- |
- |
|
prop |
When type is set to metrics, group corresponds to the group name in pass rules and this parameter is mandatory. |
- |
- |
Feedback
Was this page helpful?
Provide feedbackThank you very much for your feedback. We will continue working to improve the documentation.See the reply and handling status in My Cloud VOC.
For any further questions, feel free to contact us through the chatbot.
Chatbot