JavaScript
Scenarios
To use JavaScript to call an API through App authentication, obtain the JavaScript SDK, create a project, and then call the API by referring to the API calling example.
The JavaScript SDK supports two operating environments: Node.js and browsers. This section uses Node.js as an example.
Prerequisites
- You have obtained API calling information. For details, see Preparations.
- You have installed the development tool and JavaScript development environment. For details, see Preparations.
- After Node.js is installed, run the npm command to install the moment and moment-timezone modules.
npm install moment --save npm install moment-timezone --save
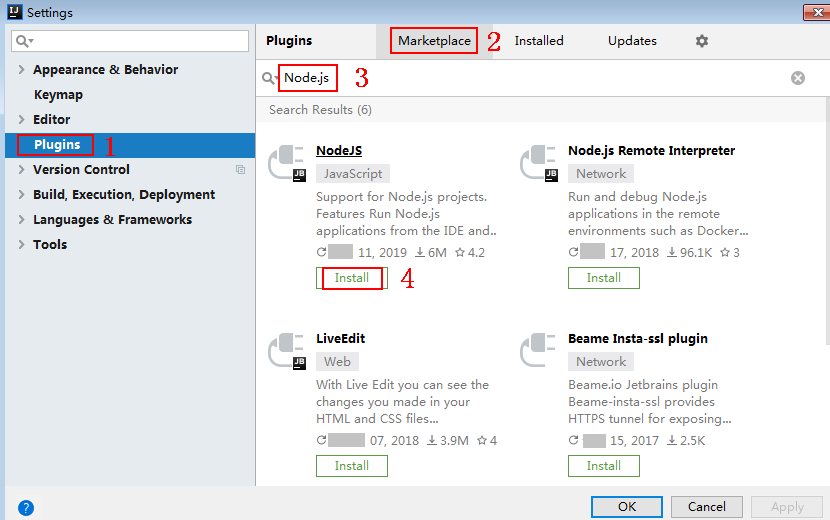
- You have installed the Node.js plug-in on IntelliJ IDEA. Otherwise, install it according to Figure 1.
- After Node.js is installed, run the npm command to install the moment and moment-timezone modules.
- The browser must be Chrome 89.0 or later.
Obtaining the SDK
Old version: Log in to the ROMA Connect console, choose API Connect > API Calling > SDKs, and download the SDK.
New version: Log in to the ROMA Connect console, choose API Connect > Credentials > SDKs, and download the SDK.
The following shows the directory structure after the decompression.
|
Name |
Description |
|---|---|
|
signer.js |
SDK code |
|
node_demo.js |
Node.js sample code |
|
demo.html |
Browser sample code |
|
demo_require.html |
Browser sample code (loaded using require) |
|
test.js |
Test Cases |
|
js\hmac-sha256.js |
Dependencies |
|
licenses\license-crypto-js |
Third-party licenses |
|
licenses\license-node |
Creating a Project
- Start IntelliJ IDEA and choose File > New > Project.
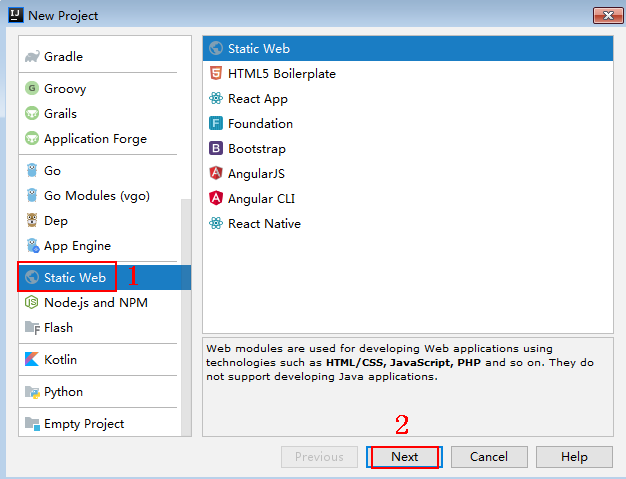
In the New Project dialog box, choose Static Web and click Next.
Figure 2 New Project
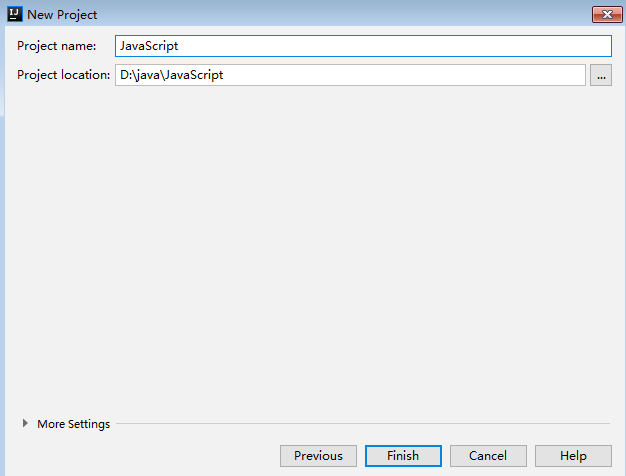
- Click ..., select the directory where the SDK is decompressed, and click Finish.
Figure 3 Selecting the SDK directory after decompression

- View the directory structure of the project.
Figure 4 Directory structure of the new project

- node_demo.js: Sample code in Node.js. Modify the parameters in the sample code as required. For details about the sample code, see API Calling Example (Node.js).
- demo.html: Browser sample code. Modify the parameters in the sample code as required. For details about the sample code, see API Calling Example (Browser).
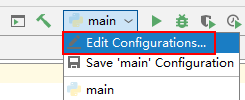
- Click Edit Configurations.
Figure 5 Edit Configurations

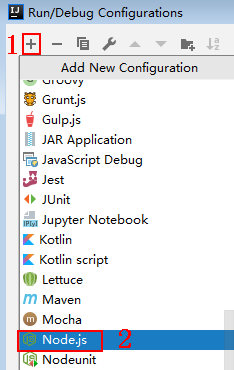
- Click + and select Node.js.
Figure 6 Selecting Node.js

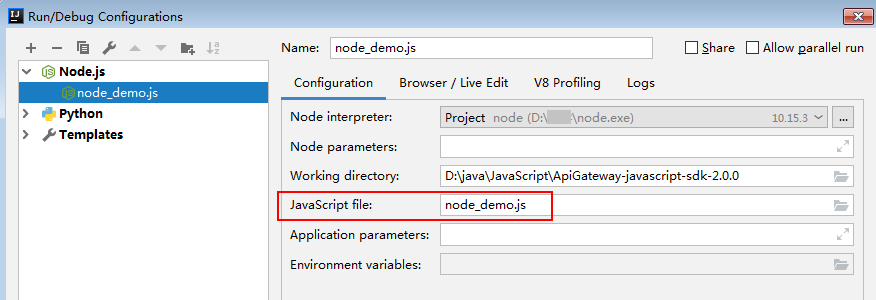
- Set JavaScript file to node_demo.js and click OK.
Figure 7 Selecting node_demo.js

API Calling Example (Node.js)
- Import signer.js to your project.
var signer = require('./signer') var http = require('http') - Generate a signer and enter the key and secret of the authorized credential. For details about how to obtain the information, see Obtaining API Calling Information.
var sig = new signer.Signer() // Directly writing AK/SK in code is risky. For security, encrypt your AK/SK and store them in the configuration file or environment variables. // In this example, the AK/SK are stored in environment variables for identity authentication. Before running this example, set environment variables HUAWEICLOUD_SDK_AK and HUAWEICLOUD_SDK_SK. sig.Key = process.env.HUAWEICLOUD_SDK_AK sig.Secret = process.env.HUAWEICLOUD_SDK_SK
- Generate a request, and specify the method, request URL, and body. For details about how to obtain the information, see Obtaining API Calling Information.
var r = new signer.HttpRequest("POST", "c967a237-cd6c-470e-906f-a8655461897e.apigw.exampleRegion.com/app1?a=1"); r.body = '{"a":1}' - Add the x-stage header to the request to specify the environment. Add other headers to sign as required.
r.headers = { "x-stage":"RELEASE" } - Execute the following function to generate HTTP(S) request parameters, and add the X-Sdk-Date and Authorization headers for signing the request:
var opts = sig.Sign(r)
- Access the API and view the access result. If you access the API using HTTPS, change http.request to https.request.
var req=http.request(opts, function(res){ console.log(res.statusCode) res.on("data", function(chunk){ console.log(chunk.toString()) }) }) req.on("error",function(err){ console.log(err.message) }) req.write(r.body) req.end()
API Calling Example (Browser)
To use a browser to access APIs, you need to register an API that supports the OPTIONS method. For details, see Creating an API in OPTIONS Mode. The response header contains Access-Control-Allow-* headers. You can add these headers by enabling CORS when creating an API.
- Import signer.js and dependencies to the HTML page.
<script src="js/hmac-sha256.js"></script> <script src="js/moment.min.js"></script> <script src="js/moment-timezone-with-data.min.js"></script> <script src='signer.js'></script>
- Sign the request and access the API.
var sig = new signer.Signer() sig.Key = process.env.HUAWEICLOUD_SDK_AK sig.Secret = process.env.HUAWEICLOUD_SDK_SK var r= new signer.HttpRequest() r.host = "c967a237-cd6c-470e-906f-a8655461897e.apigw.exampleRegion.com" r.method = "POST" r.uri = "/app1" r.body = '{"a":1}' r.query = { "a":"1","b":"2" } r.headers = { "Content-Type":"application/json" } var opts = sig.Sign(r) var scheme = "https" $.ajax({ type: opts.method, data: req.body, processData: false, url: scheme + "://" + opts.hostname + opts.path, headers: opts.headers, success: function (data) { $('#status').html('200') $('#recv').html(data) }, error: function (resp) { if (resp.readyState === 4) { $('#status').html(resp.status) $('#recv').html(resp.responseText) } else { $('#status').html(resp.state()) } }, timeout: 1000 });
Feedback
Was this page helpful?
Provide feedbackThank you very much for your feedback. We will continue working to improve the documentation.See the reply and handling status in My Cloud VOC.
For any further questions, feel free to contact us through the chatbot.
Chatbot