Screen Sharing
Function
You can share the screen with other participants in video mode in a voice or video meeting. The desktop sharing function allows you to share the entire desktop or an application window.
Implementation
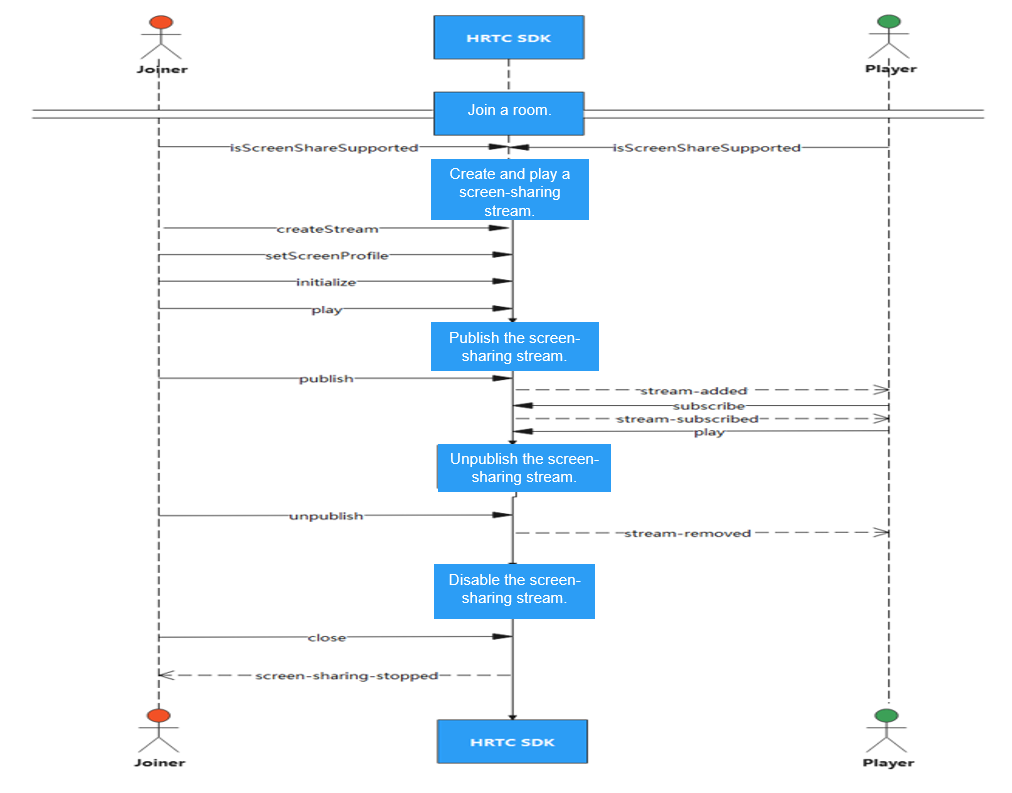
- Join a room.
Refer to the sequence diagram for joining a room in API Calling.
- Create and play screen-sharing streams.
After joining a meeting, call the isScreenShareSupported API to check whether the browser supports screen-sharing streams. If yes, call createStream to create a screen-sharing stream, setScreenProfile to configure the stream resolution, initialize to initialize the stream, play to play the stream, and bindScreenAudio2RelatedStream to determine whether to bind the background music of the shared screen to the associated stream object.
The sample code is as follows:
// screenAudio: indicates whether to share the video audio let co = {screen: true , screenAudio: false} // Create a screen-sharing stream. let localAuxStream = HRTC.createStream(co) // Configure the resolution of the screen-sharing stream. localAuxStream.setScreenProfile('1080p') // Initialize the screen-sharing stream. localAuxStream.initialize() .then(() => { // Play c${this.clientIndex}-aux, which is the DOM element of the screen-sharing stream. localAuxStream.play('c${this.clientIndex}-aux') localAuxStream.bindScreenAudio2RelatedStream(this.localStream, screenAudio)}) .catch((error) => { console.error(error) }) - Publish screen-sharing streams.
After the screen-sharing stream is played locally, call publish to publish the stream.
The sample code is as follows:
this.client.publish(localAuxStream) .then(() => {console.info('The screen-sharing stream has been published.')}) .catch((error) => { console.error ('Failed to publish the screen-sharing stream', error) }) - Receive remote screen-sharing streams.
After receiving the stream-added notification indicating that the remote user has enabled screen-sharing streams, call subscribe to subscribe to the screen-sharing streams. When the subscription is successful, you will receive the stream-subscribed notification. Then call play to play the screen-sharing streams of the remote user in the specified window.
The sample code is as follows:
this.client.on('stream-added', (event: any) => { // For a screen-sharing stream: if (event.stream.getType() === 'auxiliary') { // remoteAuxStream: indicates a remote screen-sharing stream let remoteAuxStream = event.stream this.client.subscribe(remoteAuxStream ) .then(() => {console.info('You have subscribed to the screen-sharing stream.')}) .catch( (error) =>(console.info('Failed to subscribe to the screen-sharing stream.'))) }}) this.client.on('stream-subscribed', (event: any) => { // For a screen-sharing stream: if (event.stream.getType() === 'auxiliary') { // c${ clientIndex}-remoteAux: indicates the DOM element of the screen-sharing stream event.stream.play(`c${ clientIndex}-remoteAux`) } }) - Unpublish screen-sharing streams.
After publishing a screen-sharing stream, you can call unpublish to unpublish the stream.
The sample code is as follows:
this.client.unpublish(localAuxStream) .then(() => {console.info('The screen-sharing stream has been unpublished.')}) .catch((error) => { console.error('Failed to unpublish the screen-sharing stream', error) }) - Stop playing screen-sharing streams.
After a screen-sharing stream is published, you can call close to stop playing the stream. Then the local end receives the screen-sharing-stopped callback.
The sample code is as follows:
localAuxStream.close() localAuxStream.on('screen-sharing-stopped', () => { console.log ('Screen sharing is stopped.') localAuxStream = null }) - Stop receiving remote screen-sharing streams.
After a remote screen-sharing stream is unpublished, the local end automatically unsubscribes to the stream and receives the stream-removed callback.
The sample code is as follows:this.client.on('stream-removed', (event: any) => { if (event.stream.getType() === 'auxiliary') { remoteAuxStream = null } })
Feedback
Was this page helpful?
Provide feedbackThank you very much for your feedback. We will continue working to improve the documentation.See the reply and handling status in My Cloud VOC.
For any further questions, feel free to contact us through the chatbot.
Chatbot