Uploading Packages to Self-Hosted Repos from the Client
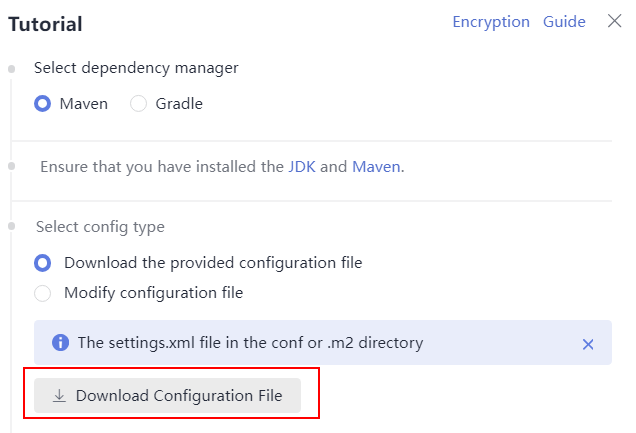
The repository password for a self-hosted repo is account-specific. If you are prompted for a password when using different accounts, download the configuration file from the repository's Tutorial tab to obtain it.
Uploading a Maven Artifact from the Client
- The client tool is Maven. Ensure that the JDK and Maven have been installed.
- Download the settings.xml file from the self-hosted repo page and replace the downloaded configuration file with the new one or modify the settings.xml file of Maven as prompted.

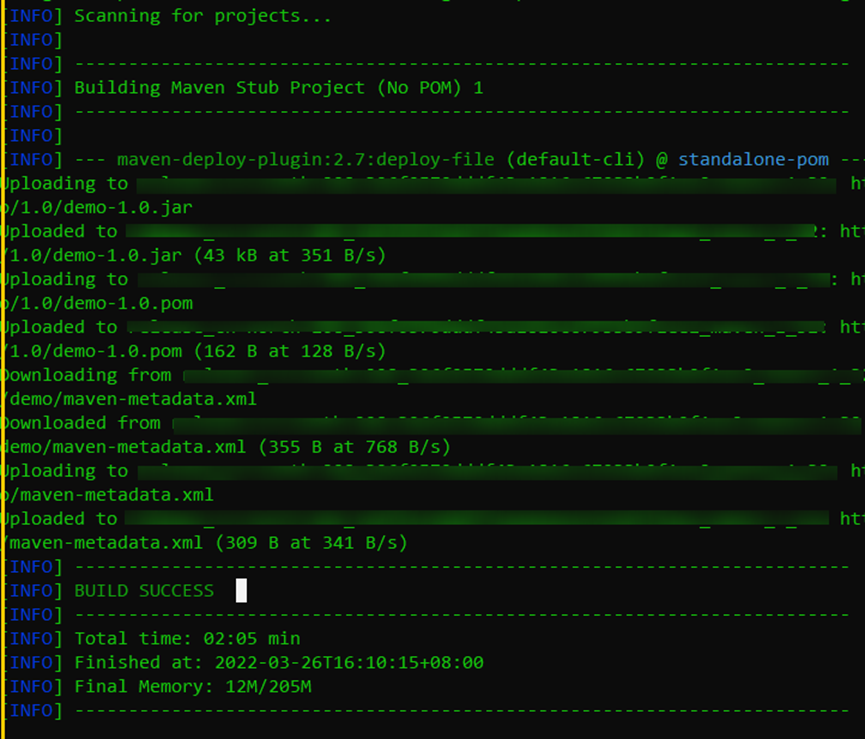
- Run the following command (example) in the directory where the uploaded POM file is located:
mvn deploy:deploy-file -DgroupId={groupId} -DartifactId={artifactId} -Dversion={version} -Dpackaging=jar -Dfile={file_path} -DpomFile={pom_path} -Durl={url} -DrepositoryId={repositoryId} -s {settings_path} -Dmaven.wagon.http.ssl.insecure=true -Dmaven.wagon.http.ssl.allowall=true -Dmaven.wagon.http.ssl.ignore.validity.dates=true- Parameter description
- DgroupId: uploaded group ID
- DartifactId: uploaded artifact ID
- Dversion: version of the uploaded file
- Dpackaging: type of the package to be uploaded, such as JAR, ZIP, and WAR
- Dfile: path of the uploaded entity file
- DpomFile: path of the entity POM file to be uploaded. (For a release version, if this parameter does not exist, the system automatically generates a POM file. If there are special requirements for the POM file, specify this parameter.)
- The values of DgroupId, DartifactId, and Dversion in the POM file must be the same as those outside the POM file. Otherwise, error 409 is reported.
- Select either DpomFile or one of DgroupId, DartifactId, and Dversion.
- Durl: path for uploading files to the repository.
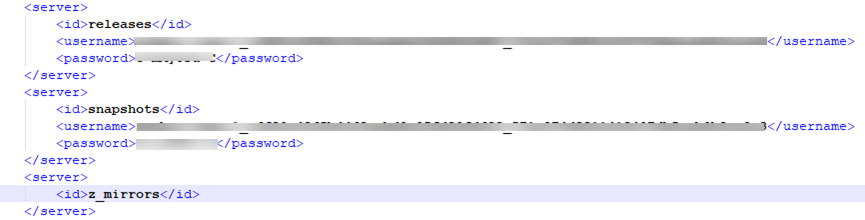
- DrepositoryId: ID corresponding to the username and password configured in settings, as shown in the following figure.


- Parameter description
- Download the settings.xml file from the self-hosted repo page and replace the downloaded configuration file with the new one or modify the settings.xml file of Maven as prompted.
- The client tool is Gradle. Ensure that JDK and Gradle have been installed.
- Download the inti.gradle file from the self-hosted repo page.

- Find the build.gradle file in the local project and add the following commands to the gradle file:
uploadArchives { repositories { mavenDeployer {repository(url:"***") { authentication(userName: "{repo_name}", password: "{repo_password}") } // Pom file of the build project pom.project { name = project.name packaging = 'jar' description = 'description' } } } }- url: path for uploading files to the repository. You can click
 on the Maven repository page to obtain the path.
on the Maven repository page to obtain the path. - {repo_name}: username obtained from the inti.gradle file downloaded from the Maven repository page.
- {repo_password}: password obtained from the inti.gradle file downloaded from the Maven repository page.
- url: path for uploading files to the repository. You can click
- Run the following command in the directory where the local project is located:
gradle uploadArchives
- Return to the target Maven repository to view the uploaded artifact.
- Download the inti.gradle file from the self-hosted repo page.
Uploading an NPM Package from the Client
- The client tool is NPM. Ensure that Node.js (or io.js) and npm have been installed.
1. Download the NPMRC file from the self-hosted repo page and save the downloaded NPMRC file as an .npmrc file.

2. Copy the file to the user directory. In Linux, the path is ~/.npmrc (C:\Users\<UserName>\.npmrc).
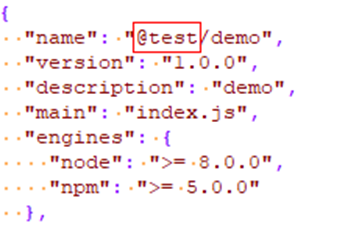
3. Go to the npm project directory (where the package.json file is stored), open the package.json file, and add the path information entered during repository creation to the name field.
 4. Upload the npm package to the repository:
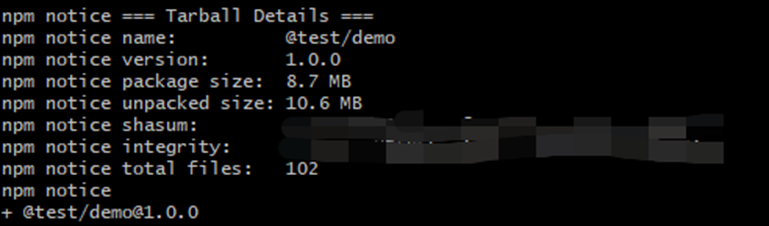
4. Upload the npm package to the repository:npm config set strict-ssl false npm publish

Uploading a PyPI Package from the Client
- The client tools are Python and Twine. Ensure that Python and Twine have been installed.
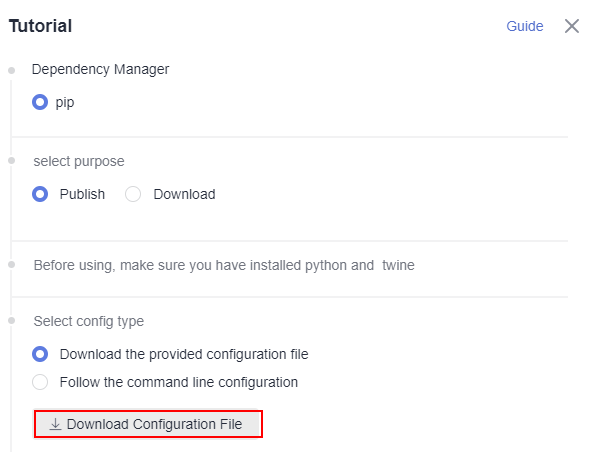
1. Download the PYPIRC file from the self-hosted repo page and save the downloaded PYPIRC file as a .pypirc file.

2. Copy the file to the user directory. In Linux, the path is ~/.pypirc. In Windows, the path is C:\Users\<UserName>\.pypirc.
3. Go to the Python project directory and run the following command to compress the Python project into a .whl package:python setup.py bdist_wheel
4. Upload the file to the repository.python -m twine upload -r pypi dist/*

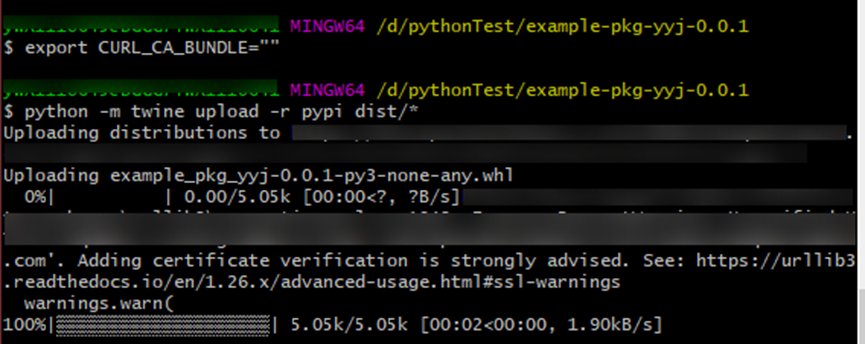
If a certificate error is reported during the upload, run the following command (use Git Bash on Windows) to set environment variables to skip certificate verification (skip this step if you are using Twine 3.8.0 or earlier and Requests 2.27 or earlier.)
export CURL_CA_BUNDLE=""
The environment variables will be reset if you log in to the server again, switch users, or open a new bash window. Be sure to set the environment variables before each upload.
Uploading a Go Package from the Client
The client tool is Go. Ensure that V1.13 or a later version has been installed and the project is a Go module project.
- Go Modules packaging and package upload
This section describes how to build and upload Go packages through Go modules. The username and password used in the following steps can be obtained from the downloaded configuration file for the Go repository.
Perform the following steps:
- Create a source folder in the working directory.
mkdir -p {module}@{version} - Copy the code source to the source folder.
cp -rf . {module}@{version} - Compress the package into a ZIP package.
zip -D -r [package name] [package root directory]
- Upload the ZIP package and the go.mod file to the self-hosted repo.
curl -k -u {{username}}:{{password}} -X PUT {{repoUrl}}/{filePath} -T {{localFile}}The component directory varies according to the package version. The version can be:
- Versions earlier than v2.0: The directory is the same as the path of the go.mod file. No special directory is required.
- v2.0 or later:
- If the first line in the go.mod file ends with /vX, the directory must contain /vX. For example, if the version is v2.0.1, the directory must contain v2.
- If the first line in the go.mod file does not end with /vN, the directory remains unchanged and the name of the file to be uploaded must contain +incompatible.
Here are a few versions.
Versions earlier than v2.0
The go.mod file is used as an example.

- Create a source folder in the working directory.
The value of module is example.com/demo and that of version is 1.0.0. The command is as follows:
mkdir -p ~/example.com/demo@v1.0.0
- Copy the code source to the source folder.
The command is as follows (with the same parameter values as the previous command):
cp -rf . ~/example.com/demo@v1.0.0/
- Compress the package into a ZIP package.
Run the following command to go to the upper-level directory of the root directory where the ZIP package is located:
cd ~
Then, use the zip command to compress the code into a package. In this command, the package root directory is example.com and the package name is v1.0.0.zip. The command is as follows:
zip -D -r v1.0.0.zip example.com/
- Upload the ZIP package and the go.mod file to the self-hosted repo.
Parameters username, password, and repoUrl can be obtained from the configuration file of the self-hosted repo.
- For the ZIP package, the value of filePath is example.com/demo/@v/v1.0.0.zip and that of localFile is v1.0.0.zip.
- For the go.mod file, the value of filePath is example.com/demo/@v/v1.0.0.mod and that of localFile is example.com/demo@v1.0.0/go.mod.
The commands are as follows (replace username, password, and repoUrl with the actual values):
curl -k -u {{username}}:{{password}} -X PUT {{repoUrl}}/example.com/demo/@v/v1.0.0.zip -T v1.0.0.zip curl -k -u {{username}}:{{password}} -X PUT {{repoUrl}}/example.com/demo/@v/v1.0.0.mod -T example.com/demo@v1.0.0/go.mod
- Create a source folder in the working directory.
- v2.0 and later, with the first line in the go.mod file ends with /vX.
The go.mod file is used as an example.

- Create a source folder in the working directory.
The value of module is example.com/demo/v2 and that of version is 2.0.0. The command is as follows:
mkdir -p ~/example.com/demo/v2@v2.0.0
- Copy the code source to the source folder.
- Compress the package into a ZIP package.
Run the following command to go to the upper-level directory of the root directory where the ZIP package is located:
cd ~
Then, use the zip command to compress the code into a package. In this command, the package root directory is example.com and the package name is v2.0.0.zip. The command is as follows:
zip -D -r v2.0.0.zip example.com/
- Upload the ZIP package and the go.mod file to the self-hosted repo.
Parameters username, password, and repoUrl can be obtained from the configuration file of the self-hosted repo.
- For the ZIP package, the value of filePath is example.com/demo/v2/@v/v2.0.0.zip and that of localFile is v2.0.0.zip.
- For the go.mod file, the value of filePath is example.com/demo/v2/@v/v2.0.0.mod and that of localFile is example.com/demo/v2@v2.0.0/go.mod.
The commands are as follows (replace username, password, and repoUrl with the actual values):
curl -u {{username}}:{{password}} -X PUT {{repoUrl}}/example.com/demo/v2/@v/v2.0.0.zip -T v2.0.0.zip curl -u {{username}}:{{password}} -X PUT {{repoUrl}}/example.com/demo/v2/@v/v2.0.0.mod -T example.com/demo/v2@v2.0.0/go.mod
- Create a source folder in the working directory.
- v2.0 and later, with the first line in the go.mod file does not end with /vX.
The go.mod file is used as an example.

- Create a source folder in the working directory.
The value of module is example.com/demo and that of version is 3.0.0. The command is as follows:
mkdir -p ~/example.com/demo@v3.0.0+incompatible
- Copy the code source to the source folder.
The command is as follows (with the same parameter values as the previous command):
cp -rf . ~/example.com/demo@v3.0.0+incompatible/
- Compress the package into a ZIP package.
Run the following command to go to the upper-level directory of the root directory where the ZIP package is located:
cd ~
Then, use the zip command to compress the code into a package. In this command, the package root directory is example.com and the package name is v3.0.0.zip. The command is as follows:
zip -D -r v3.0.0.zip example.com/
- Upload the ZIP package and the go.mod file to the self-hosted repo.
Parameters username, password, and repoUrl can be obtained from the configuration file of the self-hosted repo.
- For the ZIP package, the value of filePath is example.com/demo/@v/v3.0.0+incompatible.zip and that of localFile is v3.0.0.zip.
- For the go.mod file, the value of filePath is example.com/demo/@v/v3.0.0+incompatible.mod and that of localFile is example.com/demo@v3.0.0+incompatible/go.mod.
The commands are as follows (replace username, password, and repoUrl with the actual values):
curl -k -u {{username}}:{{password}} -X PUT {{repoUrl}}/example.com/demo/@v/v3.0.0+incompatible.zip -T v3.0.0.zip curl -k -u {{username}}:{{password}} -X PUT {{repoUrl}}/example.com/demo/@v/v3.0.0+incompatible.mod -T example.com/demo@v3.0.0+incompatible/go.mod
- Create a source folder in the working directory.
Uploading a Debian Package from the Client
Prerequisites
- You have logged in to the CodeArts homepage.
- The client tool is APT. Ensure that the Ubuntu or Debian system has been installed. The APT repository source configuration file is sources.list in /etc/apt/ of the user root directory.
Procedure
- Before downloading the package, save the obtained public key information to the public.asc file and add the information to the system key list.
gpg --import <PUBLIC_KEY> gpg --list-signatures gpg --export --armor <SIG_ID> | apt-key add -
- Upload a package.
curl -k -u "<USERNAME>:<PASSWORD>" -X PUT "https://<DeHelmbian repository URL>/<DEBIAN_PACKAGE_NAME>;deb.distribution=<DISTRIBUTION>;deb.component=<COMPONENT>;deb.architecture=<ARCHITECTURE>" -T <PATH_TO_FILE>
Uploading an RPM Package from the Client
The client tool is Linux OS with Yum. Ensure that the Linux OS is used and Yum has been installed.
- Check whether the Yum tool is installed in Linux.
On the Linux host, run the following command:
rpm -qa yum
If the following information is displayed, Yum has been installed on the server:

- Log in to CodeArts Artifact and access the RPM repository. Click Tutorial on the right of the page.
- In the displayed dialog box, click Download Configuration File.
- On the Linux host, upload an RPM package:
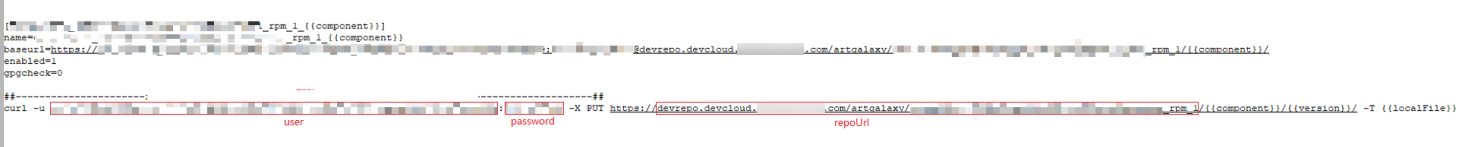
curl -k -u {{user}}:{{password}} -X PUT https://{{repoUrl}}/{{component}}/{{version}}/ -T {{localFile}}In this command, user, password, and repoUrl can be obtained from the RPM upload command in the configuration file downloaded in the previous step.
- user: character string before the colon (:) between curl -u and -X
- password: character string after the colon (:) between curl -u and -X
- repoUrl: character string between https:// and /{{component}}

component, version, and localFile can be obtained from the RPM package to be uploaded. The hello-0.17.2-54.x86_64.rpm package is used as an example.
- component: software name, for example, hello.
- version: software version, for example, 0.17.2.
- localFile: RPM package, for example, hello-0.17.2-54.x86_64.rpm.
The following figure shows the complete command.

After the command is successfully executed, go to the self-hosted repo and find the uploaded RPM package.
Uploading a Conan Package from the Client
Conan is a package manager for C and C++ developers. It applies to all operating systems, such as Windows, Linux, OSX, FreeBSD, and Solaris.
Prerequisites
- You have installed the Conan client.
- You have created a Conan repository in the self-hosted repo.
Procedure
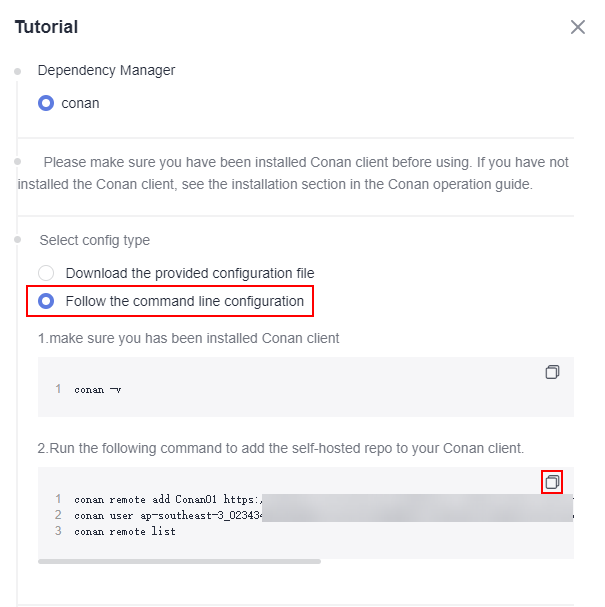
- Select the target Conan repository from the self-hosted repo page and click Tutorial on the right to download the configuration file.
You can replace local Conan configurations with the obtained configuration file (the path is ~/.conan/remotes.json in Linux or C:\Users\<UserName>\.conan\remotes.json in Windows).
- Copy and run the following commands on the configuration page to add the self-hosted repo to the local Conan client:
conan remote add Conan {repository_url} conan user {user_name} -p={repo_password} -r=ConanCheck whether the remote repository has been configured on the Conan client:
conan remote list

- Upload all software packages to the remote repository. In the example, my_local_server is the remote repository. You can replace it with your own repository.
$ conan upload hello/0.1@demo/testing --all -r=my_local_server
- Check the software packages that have been uploaded to the remote repository.
$ conan search hello/0.1@demo/testing -r=my_local_server
Uploading a NuGet Package from the Client
Ensure that you have installed the NuGet.
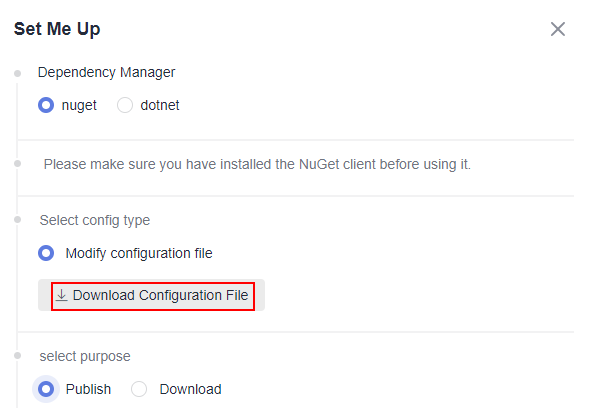
- Select the target NuGet repository from the self-hosted repo page and click Tutorial on the right to download the configuration file NuGet.txt.

- Open the downloaded file and run the following commands to add the source:
##----------------------NuGet add source----------------------## nuget sources add -name {repo_name} -source {repo_url} -username {user_name} -password {repo_password} - Run the following commands to upload the package. Replace <PATH_TO_FILE> with the path of the file to be uploaded and run the upload statement. (If a configuration source exists, use the configured source name as the parameter following -source.)
##----------------------NuGet Download----------------------## nuget push <PATH_TO_FILE> -source <SOURCE_NAME>
Uploading a .NET Package from the Client
Ensure that you have installed the .NET.
You can use the .NET client only after you have added the trusted server certificate.
- To obtain the Windows trust certificate, perform the following steps:
1. Export the server certificate.
openssl s_client -connect {host}:443 -showcerts </dev/null 2>/dev/null | sed -ne '/-BEGIN CERTIFICATE-/,/-END CERTIFICATE-/p' |openssl x509 -outform PEM >mycertfile.pem openssl x509 -outform der -in mycertfile.pem -out mycertfile.crtmycertfile.pem and mycertfile.crt are the downloaded certificates.
2. In Windows, you need to use PowerShell to add the certificate trust.
Add a certificate
Import-Certificate -FilePath "mycertfile.crt" -CertStoreLocation cert:\CurrentUser\Root
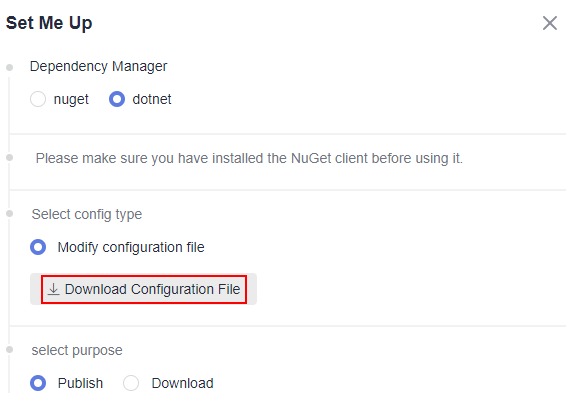
- Select the target NuGet repository from the self-hosted repo page and click Tutorial on the right to download the configuration file dotnet.txt.

- Open the configuration file, find the command under dotnet add source, and add the source.
##----------------------dotnet add source----------------------## dotnet nuget add source {repo_url} add -n {repo_name} -u {user_name} -p {repo_password} - Find the statement under dotnet upload, replace <PATH_TO_FILE> with the path of the file to be uploaded, and run the upload statement.
##----------------------dotnet upload----------------------## dotnet nuget push <PATH_TO_FILE> -s {repo_name}
Uploading a Docker Image from the Client
Prerequisites
- You have installed the Docker client.
- You have created a Docker registry in the self-hosted repo.
Procedure
- Select the target Docker registry from the self-hosted repo page and click Tutorial on the right of the page.
- Click Download Configuration File to download the config.json configuration file.
- Obtain {username} and {password} from the downloaded file.
- Run the following command on the local client to log in to the Docker registry:
docker login {url} -u ${username} -p ${password}url: repository URL.
username: {username} obtained in 3.
password: {password} obtained in 3.
- Run the following commands on the local client to package the image:
docker tag ${image_name1}:${image_version1} {url}/${image_name2}:${image_version2}image_name1: local image name.
image_version1: local image version.
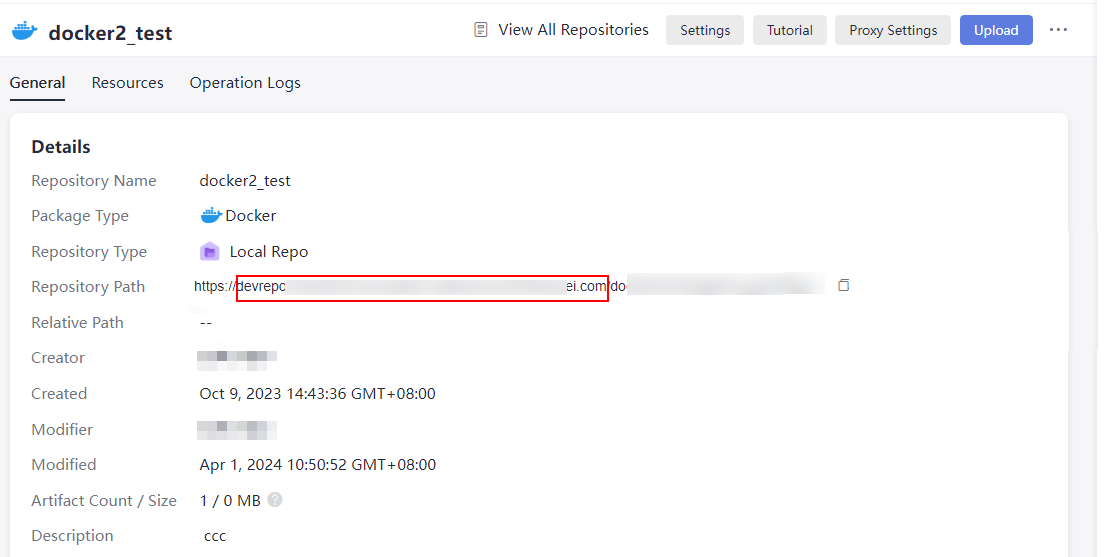
url: repository URL, as shown in the following figure.

image_name2: You can name the uploaded image. The image name is displayed in the image list of the Docker registry.
image_version2: You can set the version of the uploaded image.
- Run the following command on the local client to upload the Docker image to the self-hosted repo:
docker push {url}/${image_name}:${image_version}url: repository URL, as shown in the following figure.

image_name: Enter image_name2 in 5.
image_version: Enter image_version2 in 5.
- Check the uploaded image in the Docker registry.
Uploading a CocoaPods Package from the Client
Prerequisites
- You have installed the Ruby client and cocoapods-art plug-in.
- You have created a CocoaPods repository in the self-hosted repo.
Downloading configuration files and uploading CocoaPods packages to self-hosted repos
- Select the target CocoaPods repository from the self-hosted repo page and click Tutorial on the right of the page.
- Select Download the provided configuration file and click Download Configuration File to download the cocoapods.txt file.
- Obtain {username} and {password} from the downloaded file.
- Run the following commands on the local client to upload the local CocoaPods package to the target self-hosted repo:
curl -k -u "<USERNAME>:<PASSWORD>" -XPUT "{url}/<TARGET_FILE_PATH>/" -T <PATH_TO_FILE>/<FILE_NAME>USERNAME: {username} obtained in 3.
PASSWORD: {password} obtained in 3.
url: repository URL of the CocoaPods repository.
TARGET_FILE_PATH: name of the self-hosted repo folder to be stored.
PATH_TO_FILE: local path of the package to be uploaded.
FILE_NAME: name of the self-hosted repo to which the package is uploaded.
- Check the uploaded package in the CocoaPods repository.
Following the command line configuration to upload CocoaPods packages to self-hosted repos
- Select the target CocoaPods repository from the self-hosted repo page and click Tutorial on the right of the page.
- Select Follow the command line configuration.
- Check whether the Rudy client has been installed:
rudy -v
- Install the cocoapods-art plug-in:
sudo gem install cocoapods-art
- Add the self-hosted repo to your CocoaPods client:
pod repo-art add <repo_name> "{url}"repo_name: name of the folder for storing packages of self-hosted repos on the local client.
url: repository URL of the CocoaPods repository.
- In the Select purpose area, click Publish.
- Upload the local package to the target CocoaPods repository:
curl -k -u "<USERNAME>:<PASSWORD>" -XPUT "{url}/<TARGET_FILE_PATH>/" -T <PATH_TO_FILE>/<FILE_NAME>USERNAME: {username} obtained in 3.
PASSWORD: {password} obtained in 3.
url: repository URL of the CocoaPods repository.
TARGET_FILE_PATH: name of the self-hosted repo folder to be stored.
PATH_TO_FILE: local path of the package to be uploaded.
FILE_NAME: name of the self-hosted repo to which the package is uploaded.
- Check the uploaded package in the CocoaPods repository.
Uploading a Generic Package from the Client
Prerequisites
You have logged in to the CodeArts homepage.
Procedure
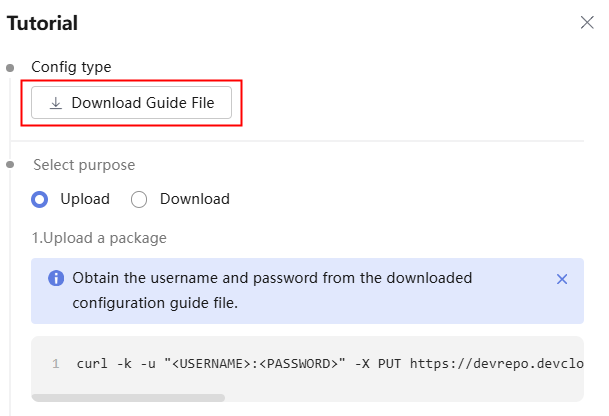
- Select the target Generic repository from the self-hosted repo page and click Tutorial on the right of the page.
- In the displayed dialog box, click Download Configuration File to download the generic.txt file.

- Upload the Generic package to the repository.
curl -k -u "{{username}}:{{password}}" -X PUT {{repo_url}}/{{filePath}} -T {{localFile}}file path: Path (including the name) of the Generic repository to be uploaded.
localFile: Path (including the name) of the local Generic package.
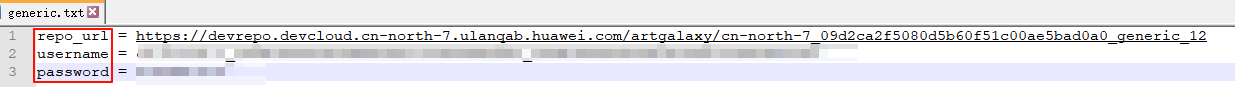
Obtain the values of username, password, and repo_url from the downloaded generic.txt file in 2, as shown in the following figure.

Uploading an OHPM Package from the Client
OHPM packages
OpenHarmony Package Manager (OHPM) is an ArkTS package management tool. OHPM manages packages, which are stored and organized in the OHPM repository.
The OHPM package contains the Harmony Archive (HAR) package and Harmony Shared Package (HSP) package.
- HAR: Static shared package, which is reused in the build phase. It is mainly used as a second-party or third-party library for other applications to depend on. It includes resource files, *.so files, and metadata files.
- HSP: Dynamic shared package, which is reused in the running phase It provides shared code and resources to improve code reusability and maintainability.
The metadata file, oh-package.json5, in the HAR package describes the component, including its name, version, and dependency information. The ohpm install command automatically reads the dependencies in oh-package.json5 and downloads them.
Example: oh-package.json5
{
"name": "@scope/demo", // Component name
"name": "0.0.1", // Version
"author": "artifact", // Author
"license": "Apache-2.0", // License agreement
"main": "index.ts", // Entry file
"description": "basic information.", // Description
"dependencies": { // Dependency
"@scope/demo1": "1.0.0",
"@scope/demo2": "file:./demo2.har"
},
"devDependencies": { // Development dependency
"@scope/demo3": "1.0.0",
"@scope/demo4": "1.0.0"
},
"metadata": { // Metadata information
"sourceRoots": ["./src/main"]
}
}
The name and version are the most important fields and must exist. Otherwise, the current package cannot be installed. The two attributes together form the unique identifier of an OHPM package.
name indicates the name of the package. The first part of the name, such as @scope, is used as the namespace. The other part is name. Generally, you can search with the name field to install and use the required package.
{
"name": "@scope/name"
}
version indicates the version of the package, which is in the x.y.z format.
{
"version": "1.0.0"
}
Prerequisites
- You have logged in to the CodeArts homepage.
- The client tool is npm, and the dependency management tool is OHPM. Ensure that node.js 16.x or later has been installed.
Procedure
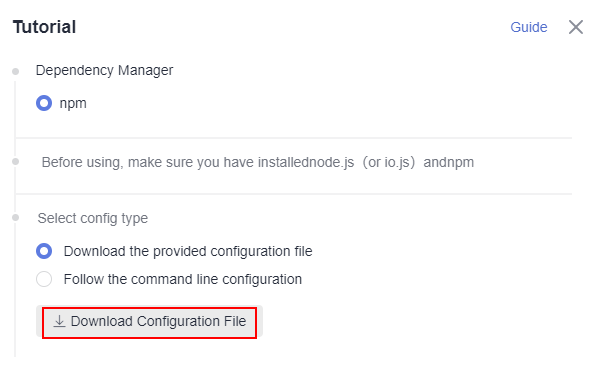
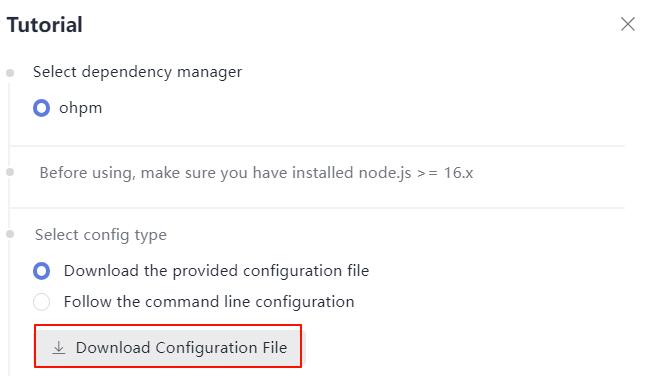
- Select the target OHPM repository from the self-hosted repo page and click Tutorial on the right of the page.
- In the displayed dialog box, download the ohpmrc file and rename it .ohpmrc.

- Copy the file to the user directory. The path is as follows:
Linux: ~/.ohpmrc
Windows: C:\Users\<UserName>\.ohpm\.ohpmrc
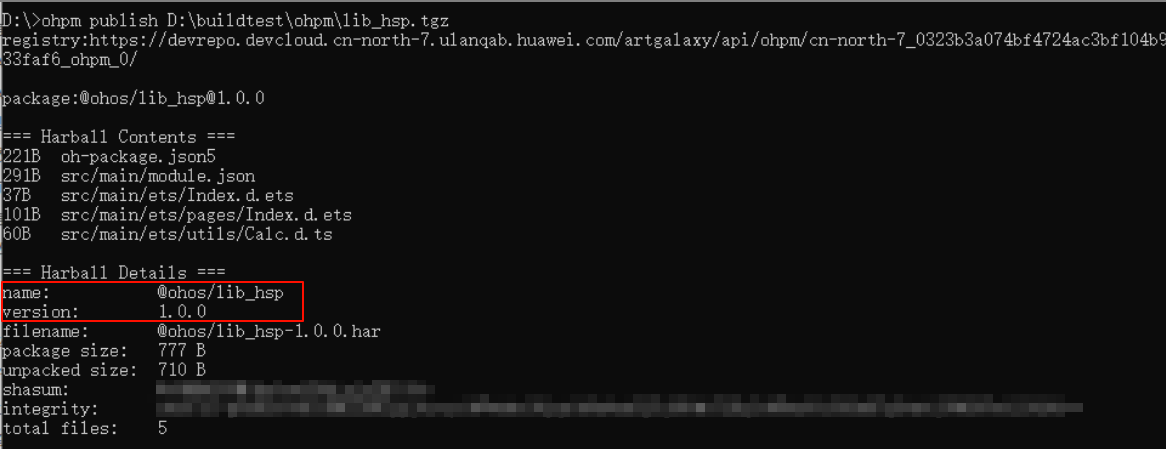
- Upload the OHPM package to the repository.
ohpm publish {file path}\{package name}file path: path of the local OHPM package.
package name: name of the local OHPM package.

Feedback
Was this page helpful?
Provide feedbackThank you very much for your feedback. We will continue working to improve the documentation.See the reply and handling status in My Cloud VOC.
For any further questions, feel free to contact us through the chatbot.
Chatbot





