Getting to Know the Development Page
Development Page
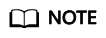
The development page includes areas for widgets, layers, datasets, a canvas, function buttons, and themes. For details about the functions of each area, see Table 1.

|
No. |
Name |
Description |
|---|---|---|
|
1 |
Widget |
You can directly drag various preset and custom widgets to the canvas for development. For details, see Widgets. |
|
2 |
Layer |
In the layer list, you can view the layer of each widget in the canvas. You can adjust the widget layer. For details, see Managing Layers. |
|
3 |
Toolbar |
The toolbar is located at the top of the editor page. You can use the toolbar to save pages, modify page settings, set global variables, preview pages, and publish visualized applications. |
|
4 |
Canvas |
The canvas is where you adjust the page layout and widgets. Widgets can be added to the canvas by drag-and-drop. You can adjust the size and position of widgets by using the mouse or setting the precise widget properties. Widgets can be stacked. You can move a widget up or down in a stack by using the mouse or setting the precise widget properties. To select multiple widgets in the canvas area, hold Ctrl and select the widgets one by one, or press the left mouse button without releasing it and drag it over the target widgets. You can move the selected widgets in batches. |
|
5 |
Theme |
You can use themes to change visual effects with one click. Related effects include decorative elements, chart colors, and font colors. You can click Clear to restore to the classic original. |
|
6 |
Data |
Entry for creating a dataset on the page. Widgets can connect to the same page-level dataset for convenient data reuse. |
Page Settings
On the development page, you can configure the screen size, adaptation mode, background color, and background image. For details, see Setting a Page.

Setting Global Variables
This platform supports page-level global variables. You can assign values to global variables through interaction between page widgets. For details, see Global Variables.

The usage count of a global variable shows how many times it has been used. Click the usage count to view the scope of the global variable.


Page Development Process
On the development page, you can drag widgets, set the page layout, and connect to service data to create pages for large screens, PCs, and mobile devices. Figure 5 shows the process.
- Set a page.
Configure the page screen size, adaptation mode, and background color or image. For details, see Setting a Page
- Design the layout.
Design the basic layout based on the high-fidelity requirements of large screens, and drag required widgets to the canvas. For details about how to add a widget to the canvas, see Widget Management.
- Configure widgets.
Interconnect widgets with service data, set interaction actions based on the large screen interaction mode, and set the style and color of widgets based on the UI design. You can preview the page to check the overall effect, and modify the page as required.
- For details about the functions of each widget, see Widgets.
- For details about how to set the widget data source, see Data Access.
- For details about how to set widget interaction actions, see Interaction Configuration.
- Save and publish the page.
Save the developed page and publish it. For details, see Managing Pages.
Feedback
Was this page helpful?
Provide feedbackThank you very much for your feedback. We will continue working to improve the documentation.See the reply and handling status in My Cloud VOC.
For any further questions, feel free to contact us through the chatbot.
Chatbot






