Developing a Node.js Event Function
You can develop a Node.js event function locally and upload the code file, or create a function on the FunctionGraph console and edit code online.
For details about the syntax and SDK APIs of Node.js functions, see Function Development Overview.
Constraints
- If the first parameter returned by callback is not null, the function execution fails and the HTTP error message defined in the second parameter is returned.
- When an APIG trigger is used, the response must be in the output format used in this example. The body only supports the following values:
- null: The HTTP response body is empty.
- []byte: The content in this byte array is the body of an HTTP response.
- string: The content in this string is the body of an HTTP response.
- When calling a function using APIG, isBase64Encoded is valued true by default, indicating that the request body transferred to FunctionGraph is encoded using Base64 and must be decoded for processing.
The function must return characters strings by using the following structure.
{ "isBase64Encoded": true|false, "statusCode": httpStatusCode, "headers": {"headerName":"headerValue",...}, "body": "..." }
Step 1: Creating a Node.js Function Project
- Open the local text editor, write the function code, and name the file index.js.
- The following is the code for the sync handler:
exports.handler = function (event, context, callback) { const error = null; const output = { 'statusCode': 200, 'headers': { 'Content-Type': 'application/json' }, 'isBase64Encoded': false, 'body': JSON.stringify(event), } callback(error, output); } - The following is the code for async handler (with runtime 8.10 or later):
exports.handler = async (event, context) => { const output = { 'statusCode': 200, 'headers': { 'Content-Type': 'application/json' }, 'isBase64Encoded': false, 'body': JSON.stringify(event), } return output; }If your Node.js function contains an asynchronous task, use Promise to execute the task in the current invocation. You can directly return the declared Promise or await to execute it.
The asynchronous task can be executed only before the function responds to requests.
exports.handler = async(event, context ) => { const output = { 'statusCode': 200, 'headers': { 'Content-Type': 'application/json' }, 'isBase64Encoded': false, 'body': JSON.stringify(event), } const promise = new Promise((resolve, reject) => { setTimeout(() => { resolve(output) }, 2000) }) return promise; // another way // res = await promise; // return res; }Asynchronous function execution:
To execute the function asynchronously (respond immediately upon invocation while continuing task execution), you can call the API for Executing a Function Asynchronously through SDKs or APIs.
For an APIG trigger, click its name to go to the APIG console, and select Asynchronous for the Invocation Mode. For details, see Asynchronous Invocation.
- The following is the code for the sync handler:
- Package the function project. The following uses an async handler as an example.
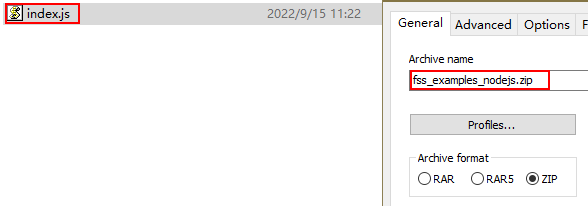
After creating the function project, you get the following directory. Select all files under the directory and package them into the fss_examples_nodejs.zip file. Ensure that the function handler is under the root directory after the ZIP file is decompressed.
You can also download the Node.js function sample project package and use it directly.
Figure 1 Packaging the project files
Step 2: Create a Function
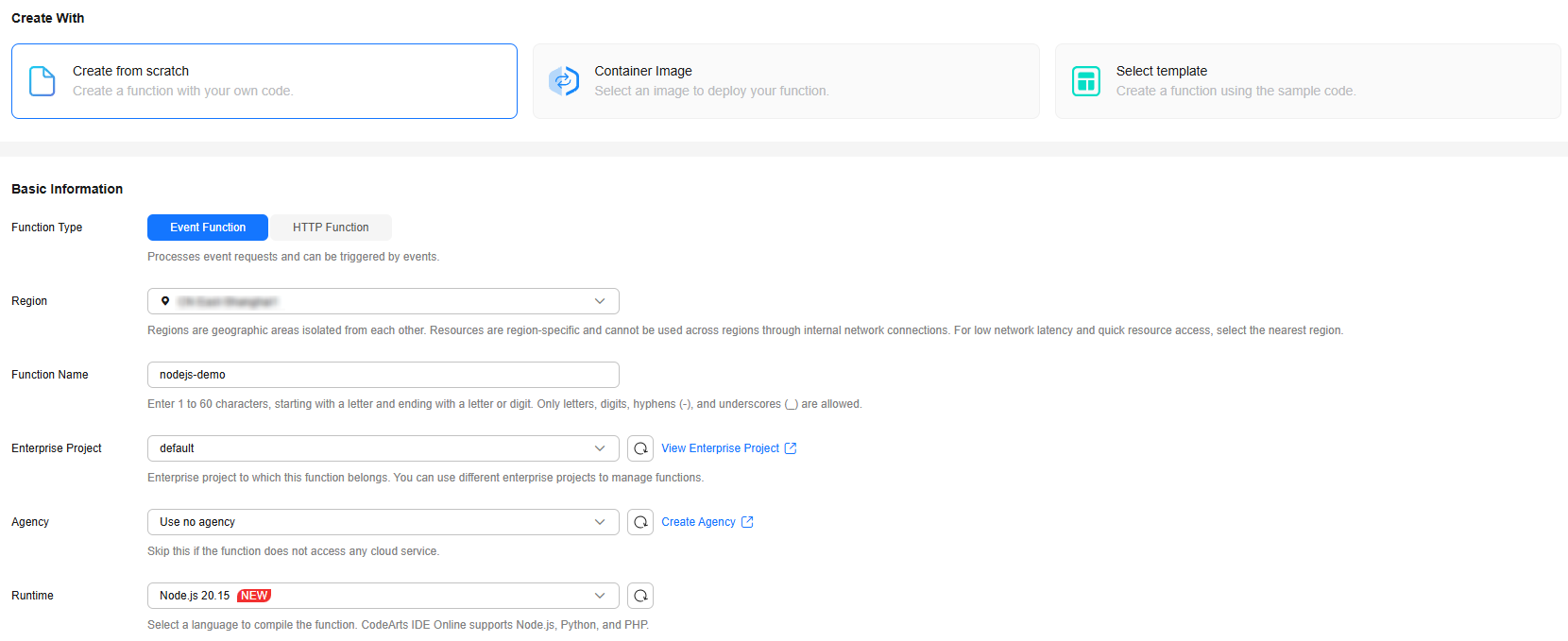
- Log in to the FunctionGraph console and click Create Function in the upper right corner.
- Create a Node.js event function from scratch and click Create Now as shown inFigure 2. The function details page is displayed.
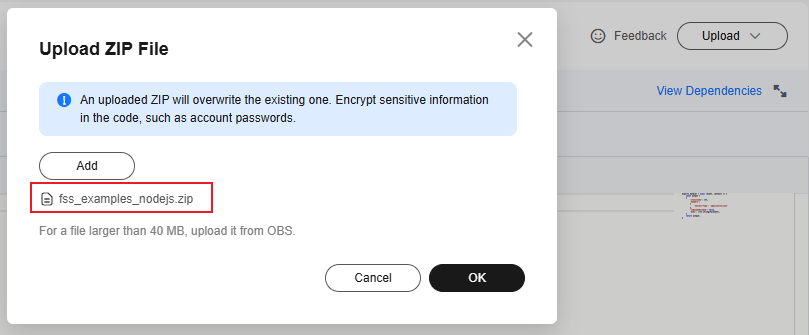
- Upload the fss_examples_nodejs.zip file packed in Step 1: Creating a Node.js Function Project by clicking Upload > Local ZIP, as shown in Figure 3.

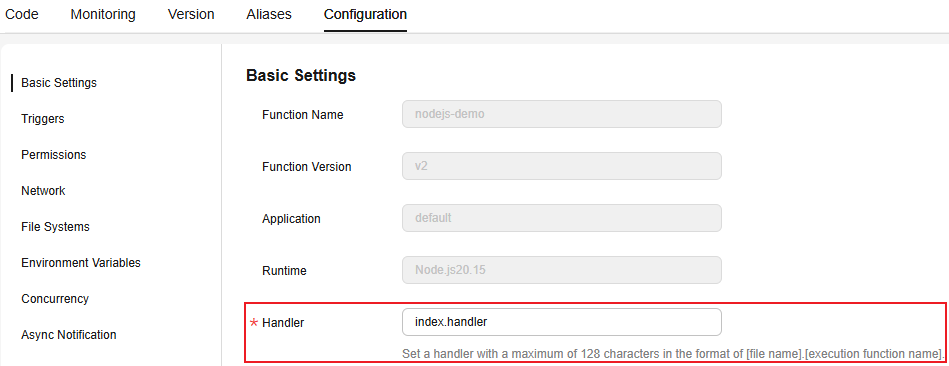
Modifying the function handler:

- The index of the handler must be consistent with the file name of your function in Step 1: Creating a Node.js Function Project, because the file name will help to locate the function file.
- The handler is a function name, which must be consistent with that defined in the index.js file in Step 1: Creating a Node.js Function Project.
Step 3: Testing the Function
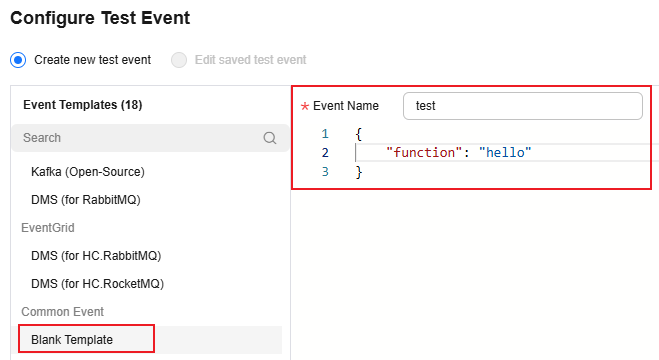
- On the Code tab, click Test. In the Configure Test Event dialog box, set test, as shown in Figure 5, and click Create.
- Select the configured test event test and click Test.
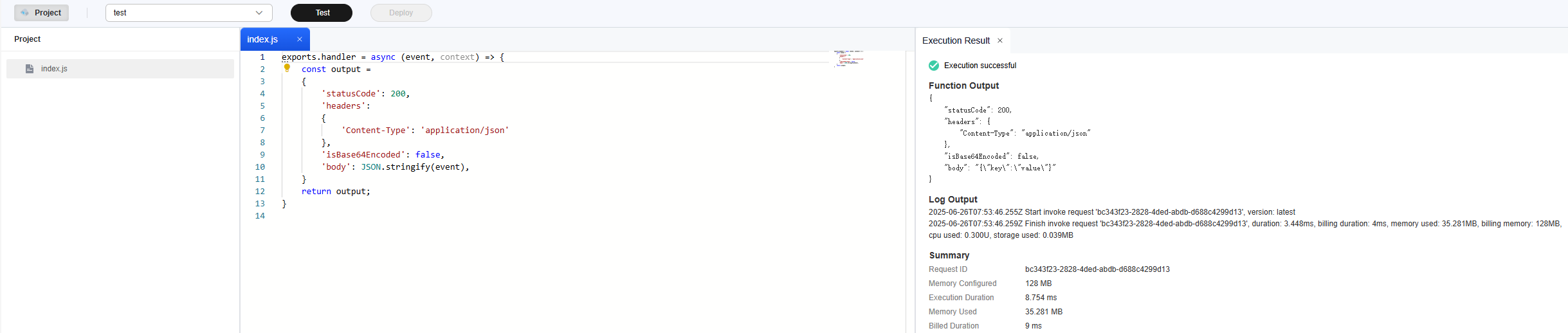
- As shown in Figure 6, the Execution Result window is displayed on the right. You can check whether the function is executed successfully.
Function Execution Result Description
The execution result consists of the function output, summary, and log output.
|
Parameter |
Successful Execution |
Failed Execution |
|---|---|---|
|
Function Output |
The defined function output information is returned. |
A JSON file that contains errorMessage and errorType is returned. The format is as follows: {
"errorMessage": "",
"errorType":"",
}
errorMessage: Error message returned by the runtime. errorType: Error type. |
|
Summary |
Request ID, Memory Configured, Execution Duration, Memory Used, and Billed Duration are displayed. |
Request ID, Memory Configured, Execution Duration, Memory Used, and Billed Duration are displayed. |
|
Log Output |
Function logs are printed. A maximum of 4 KB logs can be displayed. |
Error information is printed. A maximum of 4 KB logs can be displayed. |
Helpful Links
- For details about how to use Node.js to develop an HTTP function, see Developing an HTTP Function Using Node.js.
- For details about how to create a Node.js function dependency, see Creating a Dependency for a Node.js Function.
- For more information about function development, such as the supported runtimes, trigger events, function project packaging specifications, and DLL referencing, see Function Development Overview.
Feedback
Was this page helpful?
Provide feedbackThank you very much for your feedback. We will continue working to improve the documentation.See the reply and handling status in My Cloud VOC.
For any further questions, feel free to contact us through the chatbot.
Chatbot