Overview
Application Scenario
This service is used to host web frontend components of service code and static pages. Create an image for service code and deploy it to CAE, and store the static files in the parallel file system associated with a component. In this way, you can host the frontend components of services and static files. After components are deployed, you can update static page files in the parallel file system to update frontend applications in real time.
This solution uses Nginx alpine-perl, which has been provided in the open-source image.

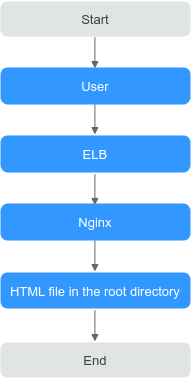
Architecture
Nginx is a lightweight web server and an HTTP server for static resources. This practice uses Nginx to describe how to configure a parallel file system in the cloud storage to host static files and update these static files to update the Nginx access page in real time.

Default Nginx Configurations
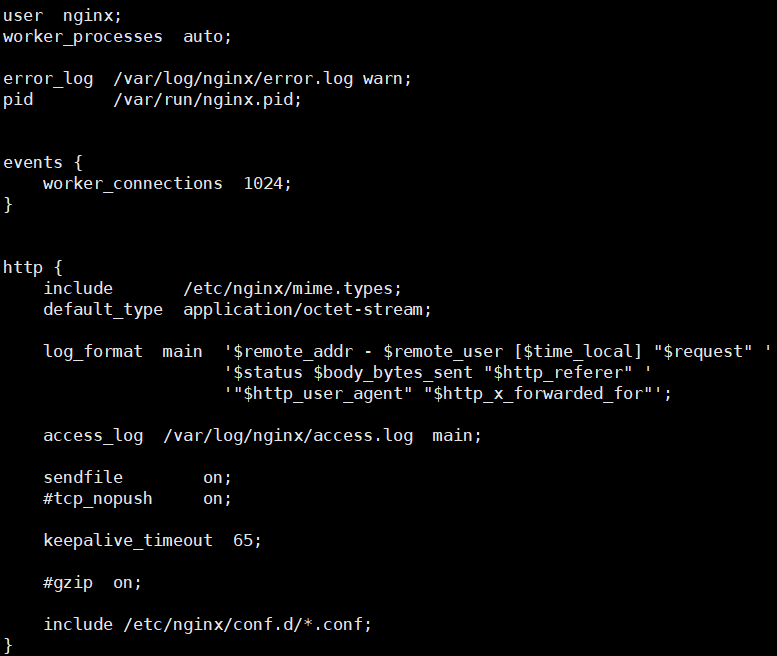
Figure 3 shows the default Nginx configurations.
The Nginx configuration file (nginx.conf) of this tag is /etc/nginx/nginx.conf.
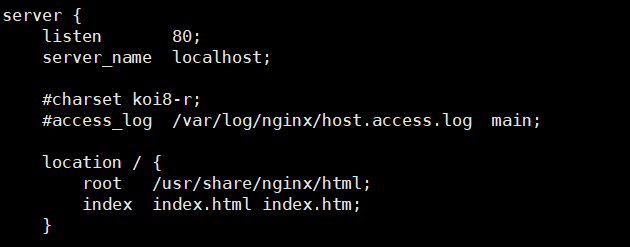
Figure 4 shows the default.conf file of Nginx. /usr/share/nginx/html stores static files. There are two default files in this path: 50x.html and index.html.
To replace the page display, place the HTML file to be replaced in the /usr/share/nginx/html directory. The HTML file can be downloaded from Obtaining a Static File.
Feedback
Was this page helpful?
Provide feedbackThank you very much for your feedback. We will continue working to improve the documentation.See the reply and handling status in My Cloud VOC.
For any further questions, feel free to contact us through the chatbot.
Chatbot