Tracking the Progress with Dashboards
Supports data visualized management during project management, review each sprint development, and summarizes the improvement direction in the next sprint. The project provides multiple dashboard chart cards, covering progress, quality, efficiency, and work item distribution (by member), so that you can learn about the project progress in real time.
To better experience the data analysis effect, you are advised to use the new dashboard.

- It is recommended that all project members enable the default dashboard statistics display and pay attention to the project progress.
- The burndown chart data in the dashboard is updated at 00:00 every day, and the burndown chart data in the sprint is updated in real time.
- The dashboard displays the number of stories whose work items are closed.
- The project administrator, project manager, and test manager can perform operations in Adding a Custom Chart Card to a Dashboard. For example, they can view the workload of each person.
Prerequisites
There is a Scrum project, in which you have permission to createedit dashboards.
Using the Default Dashboard to Track the Project Progress
The default dashboard displays some common chart cards, including story statistics (by importance), bug statistics (by status), work item completion rate, project bug status distribution, and actual workload distribution of project members.
Creating a Custom Dashboard
You can create a custom dashboard as required.
- Access the CodeArts Req homepage.
- Access a Scrum project, go to the dashboard page, click
 in the upper right corner, and click Add Dashboard. Then configure the following information.
in the upper right corner, and click Add Dashboard. Then configure the following information.
Table 1 Creating a dashboard Parameter
Description
Dashboard Name
Dashboard title. The value can contain 1 to 128 characters, including letters, digits, underscores (_), and hyphens (-).
Description
Description of the dashboard. The value can contain a maximum of 128 characters, including letters, digits, underscores (_), and hyphens (-).
- Click OK.
Adding a Custom Chart Card to a Dashboard
You can customize chart cards based as required and drag them to the dashboard to customize chart cards to be collected, including customization, overview, workload, work item distribution, sprint, and bug.
- Access the CodeArts Req homepage.
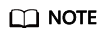
- Access a Scrum project, go to the dashboard page, and click in the upper right corner. If the current dashboard has no data, click Add Card.
Figure 1 Dashboard

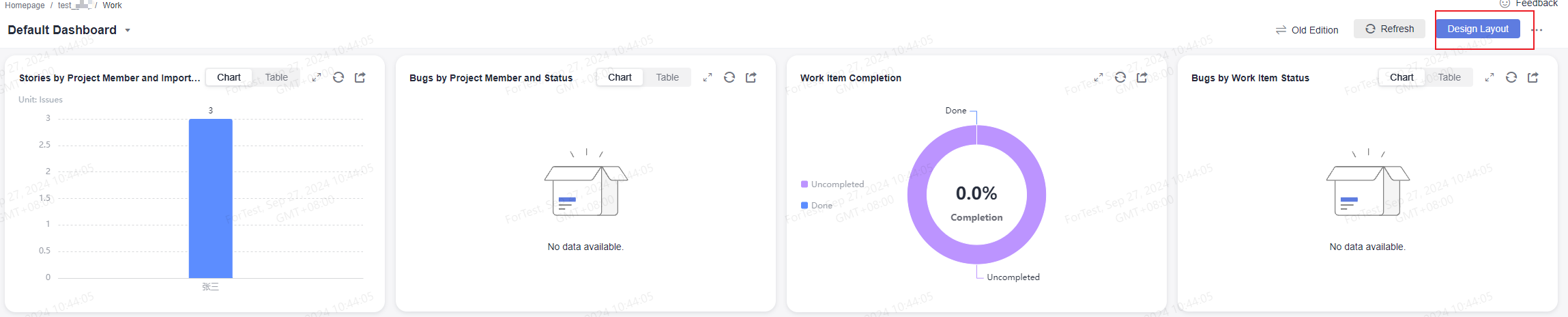
- In the Drag to Add Card area displayed on the right, you can drag the cards to adjust the dashboard display sequence as required.
Figure 2 Drag to add card dialog box

- (Optional) If the chart card to be added does not meet your requirements, click Create Work Item in the upper right corner. In the Select Chart Type dialog box, customize a chart card. For details, see Tracking the Progress with Statistical Charts.
- Switch back to the dashboard details page and refresh the current data. Repeat the operations of adding cards and select the created chart card.
- After the card is set, click Save. A message is displayed, indicating that the dashboard is saved successfully.
Related Operations
You can perform the following operations on a new dashboard.
|
Operation |
Description |
|---|---|
|
View dashboard |
Click the dashboard name and select the target dashboard from the drop-down list. |
|
Export dashboard |
Click |
|
Delete dashboard |
Click  in the upper right corner of the dashboard homepage and click Delete Dashboard to delete the current dashboard. in the upper right corner of the dashboard homepage and click Delete Dashboard to delete the current dashboard.
NOTE:
The default dashboard cannot be deleted. |
|
Configure dashboard |
Click  in the upper right corner of the dashboard homepage and click Overview Configuration. The following operations are available: in the upper right corner of the dashboard homepage and click Overview Configuration. The following operations are available:
|
Feedback
Was this page helpful?
Provide feedbackThank you very much for your feedback. We will continue working to improve the documentation.See the reply and handling status in My Cloud VOC.
For any further questions, feel free to contact us through the chatbot.
Chatbot









