标准页面
标准页面是一种将一个或多个组件拖进画布,进行低代码甚至无代码的配置,即可快速完成业务功能的前端页面,其功能主要是针对业务数据的增、删、改、查,且前端界面的样式相对简单的页面。
标准页面提供了丰富的组件,组件包含了预置的样式,并封装了基础事件代码,实现了开箱即用。
场景描述
本节以使用智能排班模型BO中班次信息表(ISDP__shiftInfo__CST)开发一个标准页面(班次信息管理页面)为例,描述标准页面的开发过程。
班次信息管理页面,实现班次信息的新增、修改、删除和查询。
页面上默认显示应用中保存的所有班次信息,可以直接新增、修改或者删除班次信息,也可以查询部分班次。
- 单击“新增行”按钮,可以在界面上插入一个空行,输入内容后单击“保存”,即可新插入一条班次记录。
- 直接编辑表格中任意内容,单击“保存”,即可修改任意一条班次记录。
- 选中记录,单击“删除”,即可删除任意一条班次记录。
- 设置查询条件,单击“查询”,可以查询满足条件的班次记录。

操作步骤
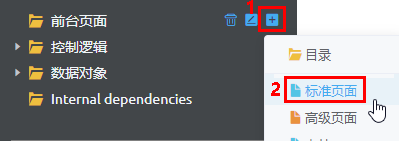
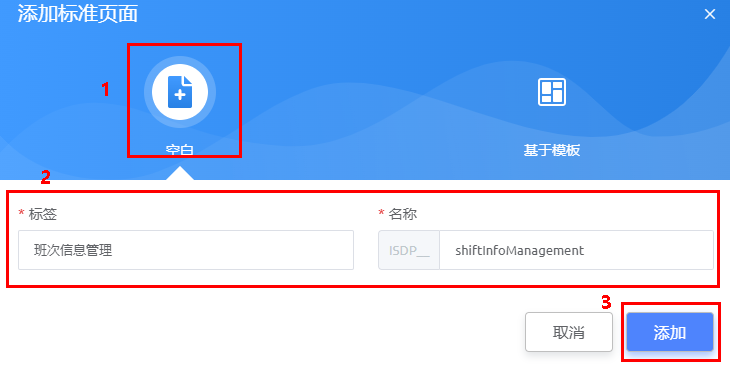
- 创建标准页面。
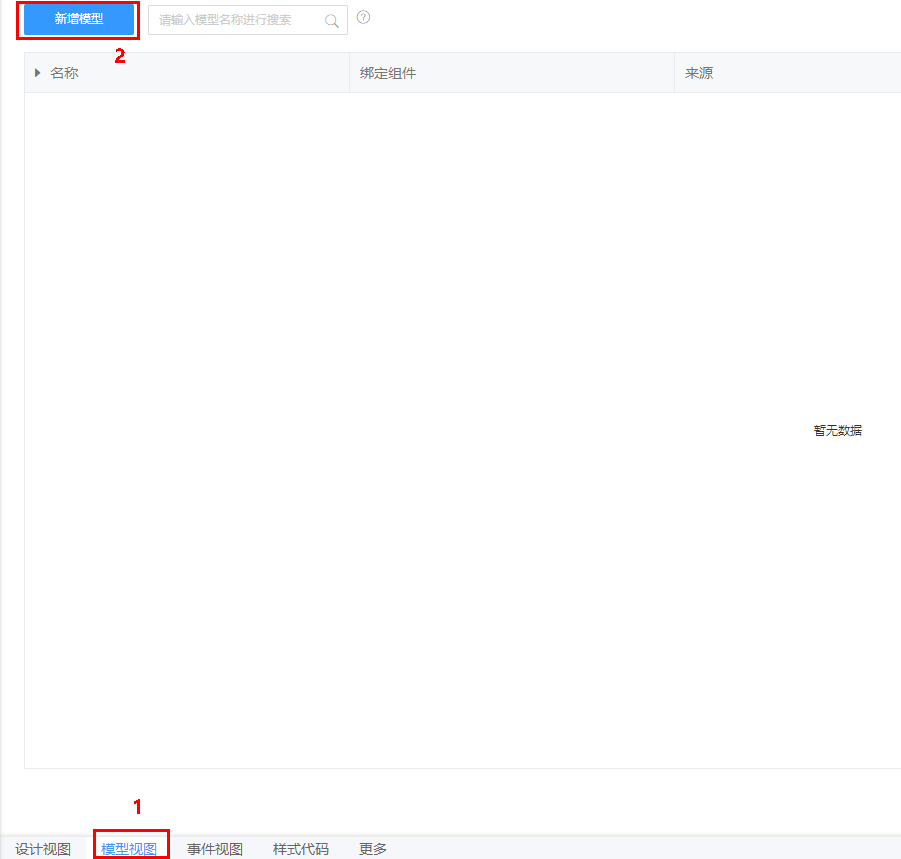
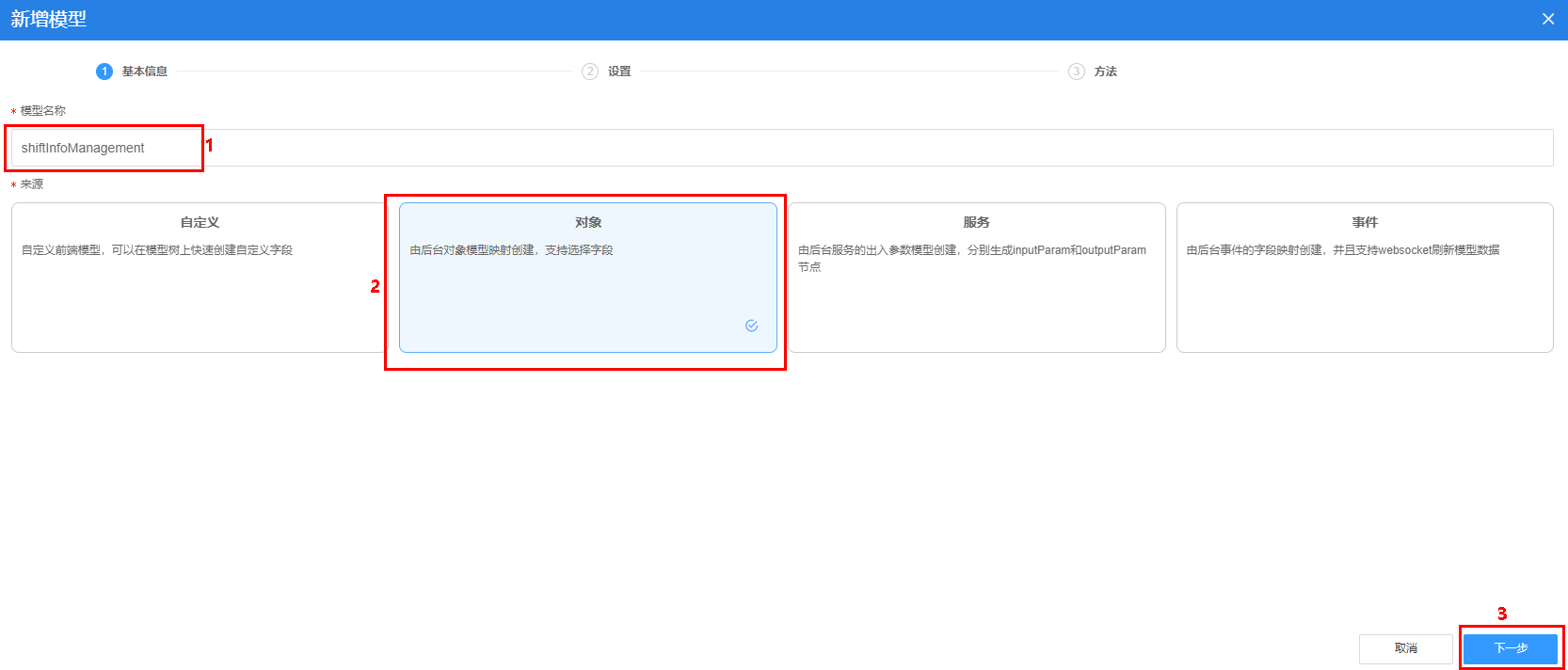
- 定义对象模型“shiftInfoManagement”。
- 绑定模型,设置查询结果区域。
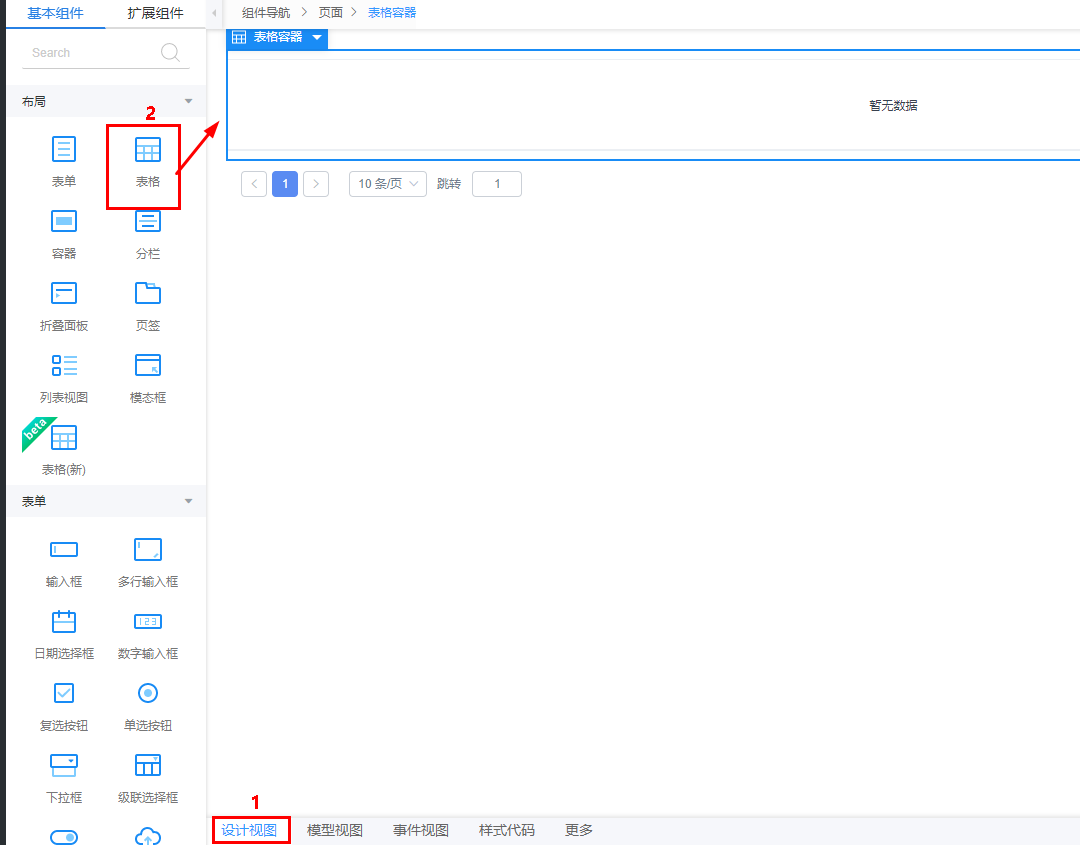
- 如图8所示,切换到“设计视图”,将左侧组件区的“表格”拖拽到右侧“设计视图”中。
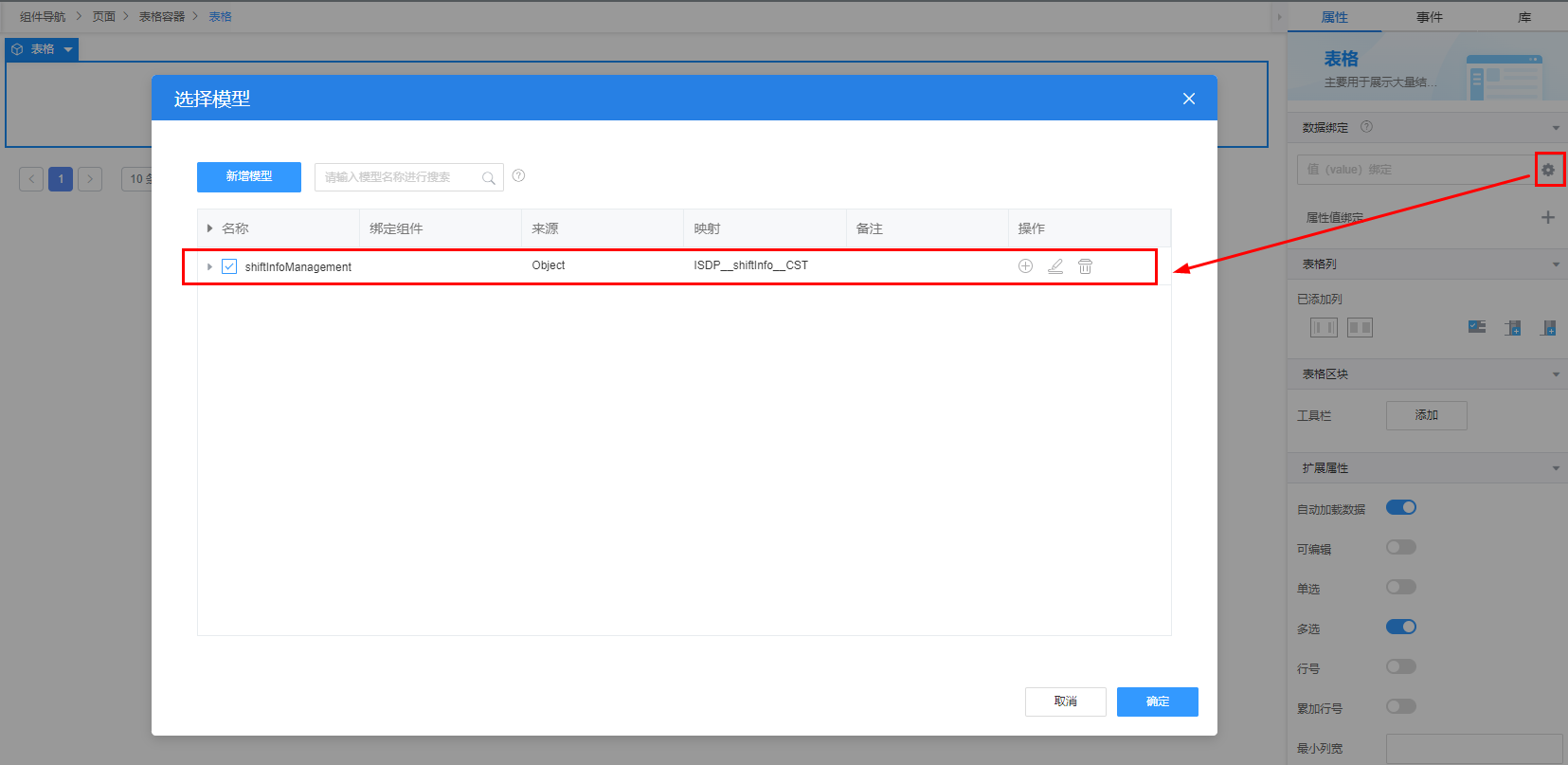
- 如图9所示,单击“数据绑定”对应的
 ,在弹出的“选择模型”页面中选择新增的shiftInfoManagement模型,单击“确定”,为表格绑定对象模型。
,在弹出的“选择模型”页面中选择新增的shiftInfoManagement模型,单击“确定”,为表格绑定对象模型。
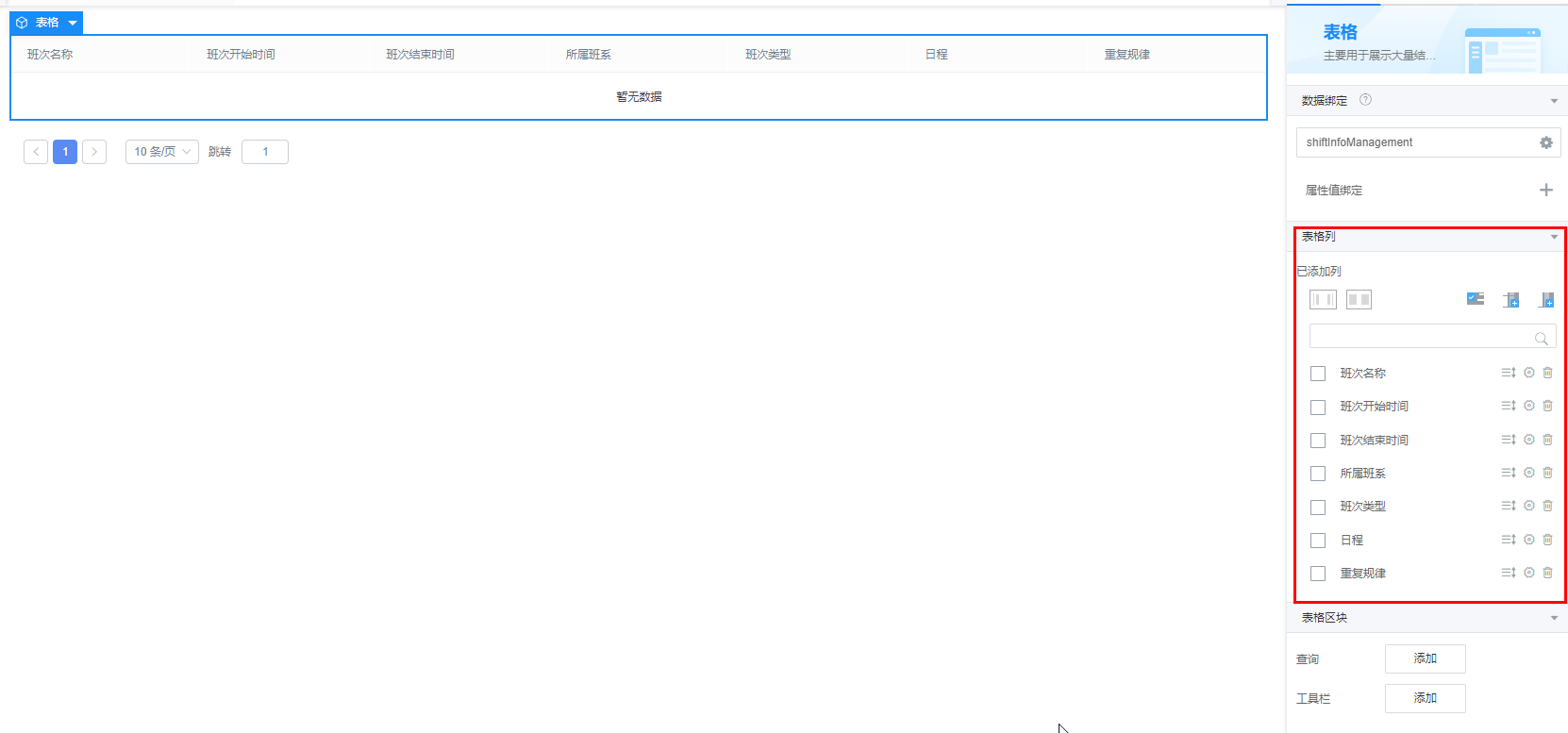
绑定对象模型后,系统自动将模型的所有字段添加为查询结果列,如图10所示。
- 对表格中列进行配置。
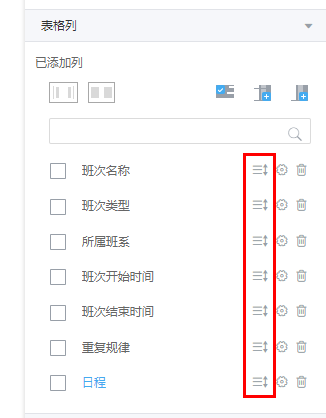
- 拖动“已添加列”中列后面的
 ,调整列的显示顺序。
,调整列的显示顺序。

- 单击列后面的
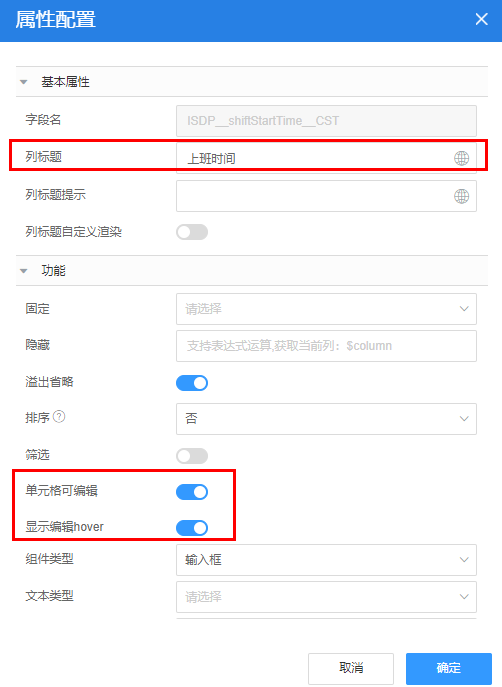
 ,修改列标题等字段属性,字段属性请参见表1。
图11 属性配置
,修改列标题等字段属性,字段属性请参见表1。
图11 属性配置
表1 字段属性 调整后的顺序
字段名
列标题
单元格可编辑
显示编辑hover
组件类型
选项
弹层独立
1
ISDP__shiftName__CST
班次名称
是
是
输入框
-
-
2
ISDP__shiftType__CST
班次类型
是
是
下拉框
- 0:分散值班
- 1:连续值班
是
3
ISDP__shiftCategory__CST
班系
是
是
下拉框
- 0:月排班
- 1:周排班
- 2:日排班
是
4
ISDP__shiftStartTime__CST
上班时间
是
是
输入框
-
-
5
ISDP__shiftEndTime__CST
下班时间
是
是
输入框
-
-
6
ISDP2__repeatLaw__CST
重复规律
是
是
下拉框
- 1:按周
- 2:按日
是
7
ISDP2__workDay__CST
日程
是
是
输入框
-
-
- 拖动“已添加列”中列后面的
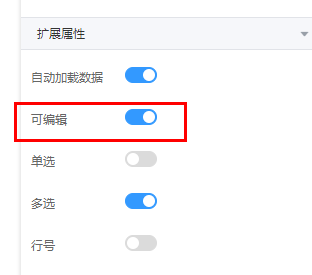
- 选中“表格”,单击右侧“属性”页签,如图12所示,在“扩展属性”中打开可编辑开关。
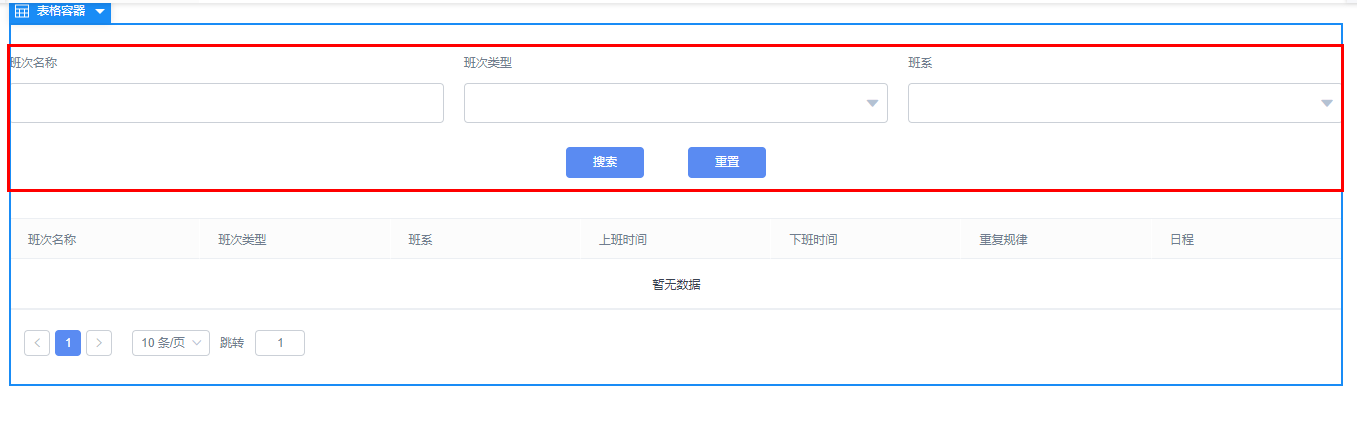
- 设置查询条件区域。
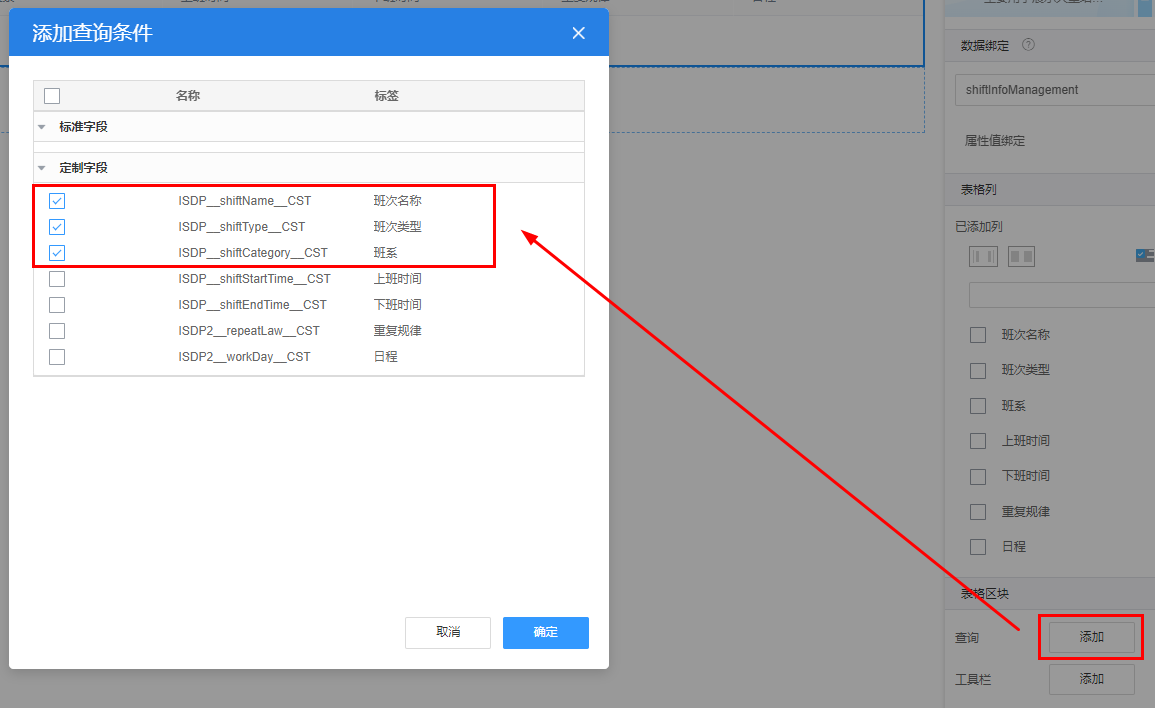
如图13所示,选中“表格”,单击右侧“属性”页签中“表格区块”中“查询”后的“添加”按钮,在弹出的“添加查询条件”页面中选择查询条件,单击“确定”。
添加查询条件后可以看到,系统自动创建了2个基础容器:第1个基础容器中是1行3列的栅格容器,用于放置查询条件;第2个基础容器中放置查询按钮。

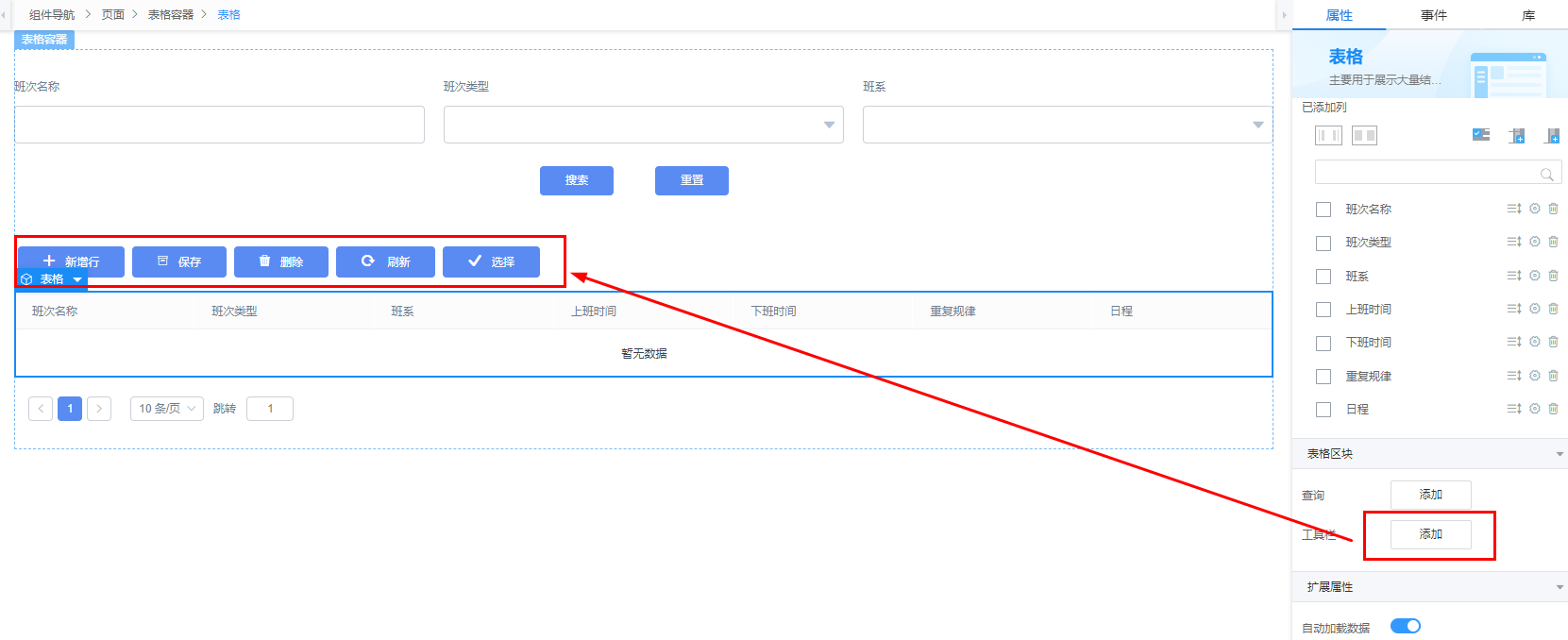
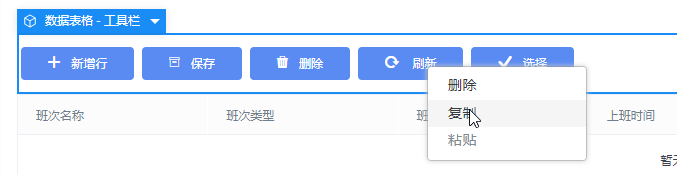
- 设置工具栏区域。
- 单击页面上部的
 ,保存页面配置。
,保存页面配置。 - 单击页面上部的
 ,预览页面,如图16所示。
,预览页面,如图16所示。
调试页面
在预览的页面上验证新增、修改、删除、查询班次信息。

若有问题,可在预览浏览器页面,按“F12”或者“Ctrl + Shift + I”开启调试工具。在“Console”页签查看日志相关信息,在“Network”页签查看网络请求信息。